Hubilder打包的vue cli app获取高德地图定位服务key时出现的问题,导致定位出错,无法获取位置信息,以下是解决方法:
解决步骤:
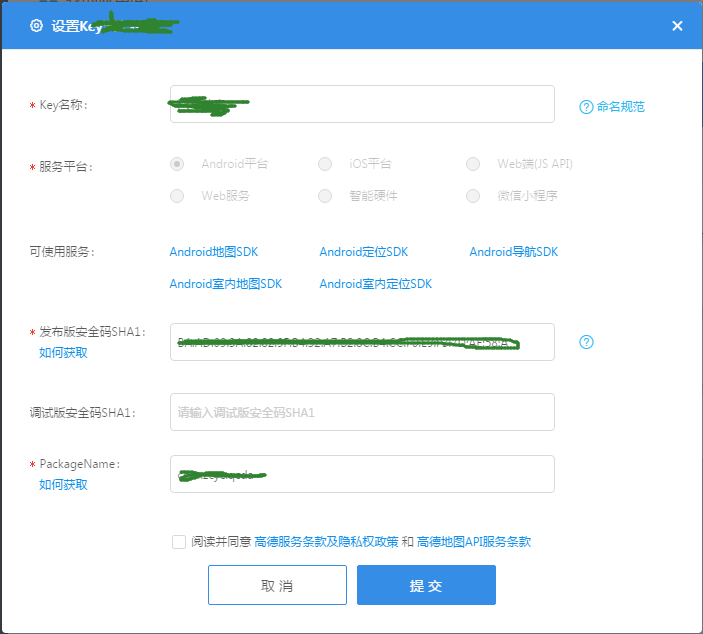
1.开始申请高德定位的key,可填写到 manifest.json的地图sdk中,如果是第一次申请key,可以随意填写一个key或者找一个其他已经申请的key填上就好,
目的是让app在获取 位置时报错,能够进行下一步:
此步可能出现的问题就是你有可能不知道自己的安全码SHA1,所以在高德API控制台都无法补充表单,接下来解决如何获取自己的app安全码SHA1
2.获取发布版安全码SHA1:
在获取位置定位的代码中
function getGeocode(){
plus.geolocation.getCurrentPosition( geoInf, function ( e ) {
alert('没有获取到位置信息!')
alert(JSON.stringify(e))//在这里可以获取到错误信息,将它弹出来
setTimeout('getGeocode()',2000)
},{geocode:true});
}
function geoInf(position){
console.log(position);//app中console不了
}由于涉及到项目,所以将一部分代码划去,现在分析出错信息:
SHA1就存在于蓝色框内,就是SHA1AndPackege之后,那一段红色下划线部分,之后框起来的是packegeName; packegeName是自定义的;
如果你是用模拟器在线调试的话,你可以在hbuilder的控制台复制SHA1,如果不是你可以对照着码字都可以!
3.复制完了的话就可以补充到高德API key申请的表单上了,至此你的 SHA1获取完成
4.PackageName的话就可以在manifest.json自定义,打包的时候不要改变,然后填写到这里就可以了! 然后进行下一步 到key申请完成!
5.将申请好的key重新填写到SDK高德定位那里就好了!