SpringBoo推荐使用thymeleaf模板作用前端页面展示,整体结构如下所示:
这里我并没有引入thymeleaf模板,所以页面放在了pages目录下。
application.yml配置如下:
server: port: 9000 context-path: /sso address: sso.server spring: mvc: static-path-pattern: /** # 默认值为 classpath:/META-INF/resources/,classpath:/resources/,classpath:/static/,classpath:/public/
我设置了context-path,所以访问的路径前缀都要有/sso。
1:访问html
在controller访问html:
@RequestMapping("/user/login")
public String login(){
return "/pages/login.html";
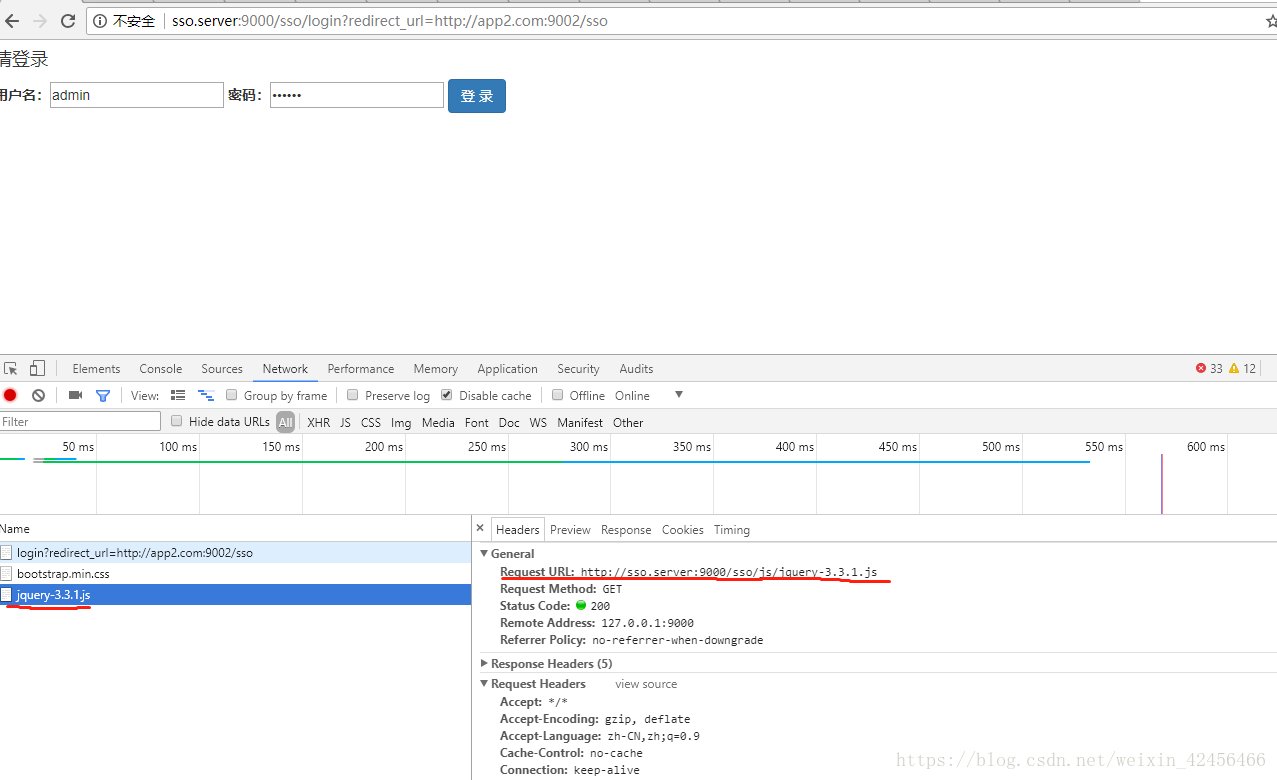
}2:访问js
在页面引入js文件:
<script src="/sso/js/jquery-3.3.1.js"></script>
访问该页面显示js文件加载完成。