本案例通过使用jquery实现弹窗效果:
首先设置需要弹窗的类:
<div class="popup">
<div class="popup-content">
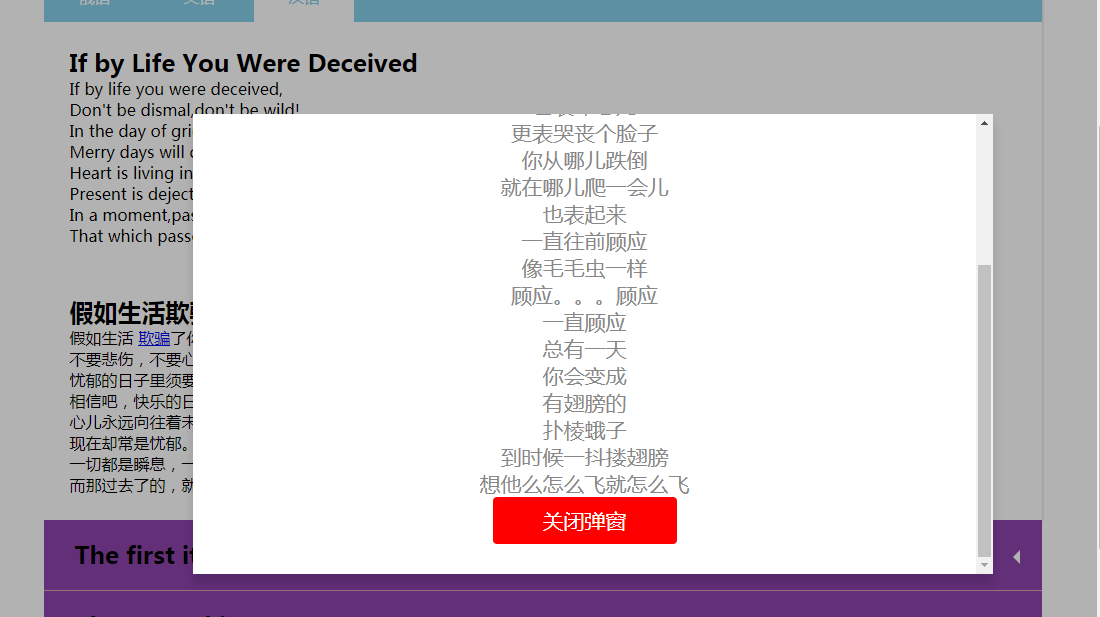
<p>假如生活护龙了你</p>
<p>表吱声</p>
<p>表咋呼</p>
<p>表嘟囔</p>
<p>也表年息儿</p>
<p>更表哭丧个脸子</p>
<p>你从哪儿跌倒</p>
<p>就在哪儿爬一会儿</p>
<p>也表起来</p>
<p>一直往前顾应</p>
<p>像毛毛虫一样</p>
<p>顾应。。。顾应</p>
<p>一直顾应</p>
<p>总有一天</p>
<p>你会变成</p>
<p>有翅膀的</p>
<p>扑棱蛾子</p>
<p>到时候一抖搂翅膀</p>
<p>想他么怎么飞就怎么飞</p>
<button class="popup-close">关闭弹窗</button>
</div>
<div class="popup-bg"></div>
</div>
而后设置触发按钮:
<div> <a href=".popup" class="link-popup">弹窗</a> </div>
设置其中的样式:
.popup {
width: 100%;
margin: 0 auto;
position: fixed;
top: 0;
left: 0;
height: 100%;
visibility: hidden;
opacity: 0;
transform: all .5s;
}
.popup-content {
position: absolute;
z-index: 200;
width: 700px;
height: 400px;
box-shadow: border-box;
left: 50%;
top: 50%;
margin-left: -350px;
margin-top: -200px;
padding: 30px 50px;
background: #fff;
box-shadow: 0 10px 15px rgba(0, 0, 0, .15);
text-align: center;
overflow: auto;
}
.popup-content p {
color: #888;
font-size: 21px;
}
.popup-content button {
color: #fff;
background: red;
border-radius: 4px;
border: 0;
font-size: 21px;
padding: 10px 50px;
}
.popup-bg {
position: absolute;
z-index: 100;
width: 100%;
height: 100%;
background: rgba(0, 0, 0, .3);
}
其中的
z-Index 属性设置元素的堆叠顺序。
该属性设置一个定位元素沿 z 轴的位置,z 轴定义为垂直延伸到显示区的轴。如果为正数,则离用户更近,为负数则表示离用户更远。
所以popup-bg的z-index值比popup-content的值小,突出了popup-content的效果。
而后使用jquery实现弹窗效果:
$(document).ready(function () {
$('a.link-popup, .popup-close, .popup-bg').on('click', function (e) {
e.preventDefault();
$('.popup').toggleClass('show');
});
});
其中的e.preventDefault();是为了防止连接打开url();
需要注意的是jquery需要引入文件包;
如此便实现了弹窗功能;