




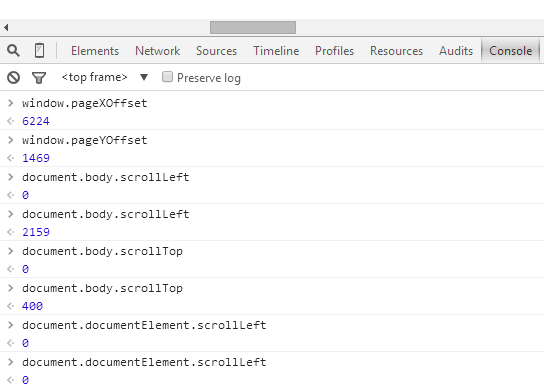
解决办法:相加(IE8以及以下浏览器)

封装兼容性方法,可以实时返回滚动条滚动距离getScrollOffset():

<script type="text/javascript">
function getScrollOffset() {
if(window.pageXoffset) {
return {
x : window.pageXoffset,
y : window.pageYoffset
}
}else {
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop
}
}
}
</script>



封装兼容性方法,返回浏览器视口尺寸:

