1.先利用 qrcode 生成二维码
引入qrcode.js ,地址为 qrcodejs-04f46c6.zip 点击打开链接
页面:
<button onclick="createQrcode()">点我生成网二维码</button>
<button onclick="downloadQrcode()">点我下载二维码</button>
<div id="qrcode"></div>
二维码生成函数:
function createQrcode(){
var qrcode = new QRCode(document.getElementById("qrcode"), {
text: "hahaha", //你想要填写的文本
width: 300, //生成的二维码的宽度
height: 300, //生成的二维码的高度
colorDark : "#000000", // 生成的二维码的深色部分
colorLight : "#ffffff", //生成二维码的浅色部分
correctLevel : QRCode.CorrectLevel.H
});
}此时可以看到二维码已经在页面上展示了。
qrcode的方法 :
makeCode(text) //设置内容
clear() //清除内容。2.下载二维码:
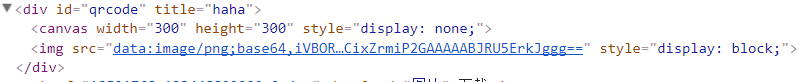
我们先看一下,生成二维码之后页面上的DOM元素展示。可以看到在id为qrcode的元素中多了俩个,一个是canvas元素,另外一个是img,就是我们生成的二维码图片。以base64的编码格式描述图片信息。
1)第一种:只需要获取到生成的img元素,并且填充到canvas中,在使用a标签的download 和href属性就可以实现下载了。
function downloadQrcode(){
var canvas = document.createElement("canvas"); //创建canvas元素
var qrcode = document.getElementById('qrcode');
var img = qrcode.getElementsByTagName('img')[0]; // 获取到图片元素。
canvas.height = img.height;
canvas.width = img.width;
var ctx = canvas.getContext("2d"); //获取context对象
ctx.drawImage(img,0,0); //向画布上绘制图像
var link = document.createElement("a");
var url = canvas.toDataURL("image/png"); // 将canvas中图片转化为base64码
link.setAttribute("href",url);
link.setAttribute("download",'123.png');
link.click();
}
}2)第二种:直接获取到img的src属性,填充到a标签的href即可,比较简单一些。
function downloadQrcode(){
var qrcode = document.getElementById('qrcode');
var img = qrcode.getElementsByTagName('img')[0];
var link = document.createElement("a");
var url = img.getAttribute("src");
link.setAttribute("href",url);
link.setAttribute("download",'123.png');
link.click();
}3.完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script type="text/javascript" src="http://static.runoob.com/assets/qrcode/qrcode.min.js"></script>
</head>
<body>
<button onclick="createQrcode()">点我生成网二维码</button>
<button onclick="downloadQrcode()">点我下载二维码</button>
<div id="qrcode"></div>
</body>
</html>
<script>
function createQrcode(){
qrcode1 = new QRCode(document.getElementById("qrcode"), {
text: "hahaha",
width: 300, //生成的二维码的宽度
height: 300, //生成的二维码的高度
colorDark : "#000000", // 生成的二维码的深色部分
colorLight : "#ffffff", //生成二维码的浅色部分
correctLevel : QRCode.CorrectLevel.H
});
}
function downloadQrcode(){
var qrcode = document.getElementById('qrcode');
var img = qrcode.getElementsByTagName('img')[0];
var link = document.createElement("a");
var url = img.getAttribute("src");
link.setAttribute("href",url);
link.setAttribute("download",'123.png');
link.click();
}
</script>