原文
简书原文:https://www.jianshu.com/p/a46ff0504982
大纲
前言
1、常用语义化标签
2、元素中属性
3、元素中属性的命名规范
4、文档声明
前言
规范对于一个项目来说是很重要的,统一的规范对代码的一致性、项目的质量、工作的协调都有很大的帮助,而且有时候可以规避很多意料不到的错误。
当然,规范是死的,人是活的。我总结的前端规范是我认为对我来说比较适合的,我又认可的,所以我能比较好的接受和使用。但是,不同的团队,不同的项目需要遵守的规范也许就是不一样的。规范的作用是让项目的代码看起来更有统一性,让团队的协作更方便,因此,根据具体的情况制定统一的规范才是最合理的,而这里我给出的也只是我认为比较符合我风格和习惯的,至于具体的规范还是要依据具体的情况来总结制定。
单独写成一篇的话篇幅很大,因此我会将我的总结写成:开篇、css、html、js四篇,让有需要的读者能够更方便的查找到想要的知识。
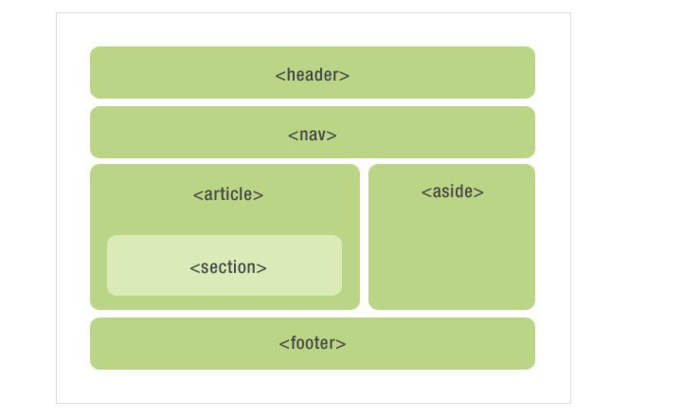
1、常用语义化标签
section: 表示文档中的节、区段,可以和h1-h6一起来显示文档结构(元素代表文档中的“节”或“段”,“段”可以是指一篇文章里按照主题的分段;“节”可以是指一个页面里的分组。)
article: 表示一块比较独立的内容或者主题内容,块级元素,比如blog的内容,报纸的文章(代表一个在文档,页面或者网站中自成一体的内容,其目的是为了让开发者独立开发或重用。article内嵌article可能是用来表示该文档的评论。)
aside : 表示article以外的内容,而且应该和article有一定的关系,块级元素(元素被包含在article元素中作为主要内容的附属信息部分,其中的内容可以是与当前文章有关的相关资料、标签、名次解释等。(特殊的section),也可用作侧边栏)
hgroup : 表示一个文档、区段(section)的标题组合(表示网页或者section的标题,当某块内容中有多块内容的时候,就可以分别用h1、h2、h3来组合。)
header : 表示页眉,页头(表示的是网页或者section的头部,一个页面可以有多块内容,每块内容都可以有自己的头部,不过一般在整体的时候设置一个头部,并且以h1等标签来语义化这个页面的标题,从而方便搜索引擎查找。如果hgroup、h1、 h2自己能工作好,就可以不需要这个。)
footer : 表示页脚(表示网页或者section的底部,通常含有某块内容的基本信息,如作者、文档链接、版权等相关信息)
nav : 表示导航内容(代表页面的导航链接区域,用于定义页面的主要导航部分。)
figure : 表示以相对独立的或外引的元素,如img video

figcaption: 表示 figure内容的标题

2、元素中属性
2.1、HTML 属性应当按照以下给出的顺序依次排列,确保代码的易读性。
class id 、 name data-* src、for、 type、 href title、alt aria-*、 role
2.2、class用于标识高度可复用组件,id 用于标识具体组件,应当谨慎使用(例如,页面内的书签)。
3、元素中属性的命名规范
3.1、class、id命名
全部用小写的英文单词,单词之间用“-”连接。尽量规避数字、拼音以及可能被拦截的单词命名,如: ad、ads、adv、banner、sponsor、gg、guangg、guanggao
注意语义化单词的使用
id 和 class 的命名基本原则: 内容优先,表现为辅——即:结构+内容+表示方面(哪方面内容).
3.2、name命名
英文单词的驼峰法命名
3.3、class、id、name命名中需要注意的。
在不影响语意的情况下,id 和 class 的名称 可以适当使用缩写,如: col, nav, hd, bd, fd( 缩写只用来表示结构,不允许写任何样式)。不要自造缩写。
id 和 class 的选择,如果只使用一次,使用id,如果使用多次使用class。
4、文档声明
4.1、为每个 HTML 页面的第一行添加标准模式(standard mode)的声明,这样能够确保在每个浏览器中拥有一致的展现。
<!DOCTYPE html>
4.2、IE 支持通过特定的 <meta> 标签来确定绘制当前页面所应该采用的 IE 版本。除非有强烈的特殊需求,否则最好是设置为 edge mode,从而通知 IE 采用其所支持的最新的模式。
<meta http-equiv="X-UA-Compatible" content="IE=Edge">