一、表单标签
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
提交请求:
携带的参数
key: 控件的name。这个属性不要忘记
get:携带参数,参数可以在url中看到,不安全,大小有限
https://www.baidu.com/?username=kuangshen&password=123456
post:参数不可见、安全,大小没有限制 (表单提交常用方式post)
-->
<!--form 表单
action: 提交地址
method:提交的方式
-->
<form action="test.html" method="post">
<!--输入框
input 标签
name: 必须写上
type:
text : 文本框
password: 密码框
submit: 提交按钮
reset: 重置
-->
<p>名字:<input type="text" name="username"> </p>
<p>密码:<input type="password" name="password"> </p>
<p>
<input type="submit" value="提交">
<input type="reset" value="重置">
</p>
</form>
</body>
</html>
运行结果:

二、表单元素
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form action="test.html" method="get">
<!--文本框 type="text"
value :文本框默认的初始值
size: 文本框的长度
maxlength: 文本框的最大输入长度
-->
<p>
<input type="text" name="username" value="用户名" size="30" maxlength="20">
</p>
<!--密码框 type="password"
size="20" 密码框的长度
-->
<p>
<input type="password" name="pwd" size="20">
</p>
<!--单选框Group type="radio"
-->
<!--单选框type="radio"
value: 表单提交的值
name: 名字相同,则自动分组,必须要分组
checked: 默认选中
disabled: 禁用
注意事项:默认没有值,需要再input type="radio" 后增加单选框的属性
-->
<p>
<input type="radio" value="男" name="sex" checked>男
<input type="radio" value="女" name="sex" disabled>女
</p>
<!--多选框 type="checkbox"
name: 必填项,如果是分组,则名称一致
value: 表单提交的值
checked: 默认选中
disabled: 禁用
注意事项:默认没有值,需要再input type="checkbox" 后增加多选框的属性
-->
<p>
<input type="checkbox" name="hobby" value="code">敲代码
<input type="checkbox" name="hobby" value="music" checked>听音乐
<input type="checkbox" name="hobby" value="girl" disabled>女孩
</p>
<!--下拉列表框
select
name: 组件名字 必填
size: 显示的数量,默认为1
option: 选项
value 必填
option标签中间写下拉框的值
selected: 默认选中
-->
<select name="科目">
<option value="1"></option>
<option value="2">数学</option>
<option value="3" selected>英语</option>
<option value="4">英语</option>
<option value="5">英语</option>
</select>
<!--按钮
value:按钮上的文字
-->
<p>
<!--提交-->
<input type="submit" value="登录">
<!--重置--使用-->
<input type="reset" value="清空">
<!--普通按钮:一般后来我们会和javascript结合使用,点击按钮xxx-->
<input type="button" value="点我">
<!--图片按钮
type="image"
-->
<input type="image" src="../statics/images/bd.png">
</p>
<!--文本域 cols rows-->
<textarea name="textarea" cols="10" rows="10">
</textarea>
<!--邮箱-->
<p>
邮箱:<input type="email" name="email">
</p>
<!--url网址-->
<p>
url:<input type="url" name="url">
</p>
<!--数字:商品数量,计数 type="number"
最小值 min="0"
最大值 max="100"
步长 step="10"
-->
<p>
数字:<input type="number" min="0" max="100" step="10">
</p>
<!--滑块
默认值0~100
-->
<p>
<input type="range" name="range" min="0" max="1000" step="2">
</p>
<!--搜索框-->
<p>
搜索: <input type="search" name="search">
</p>
</form>
</body>
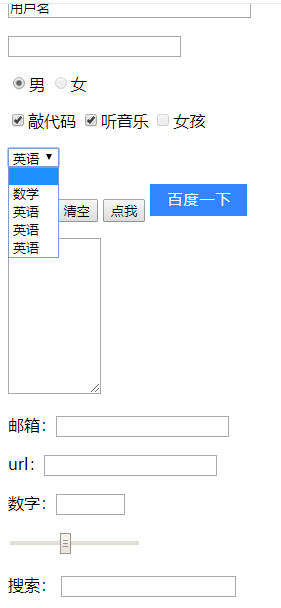
运行结果:

三、文件域标签
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--
表单,需要支持提交复杂文件 enctype="multipart/form-data"
-->
<form action="test.html" method="get" enctype="multipart/form-data">
<input type="file" name="video">
</form>
</body>
</html>
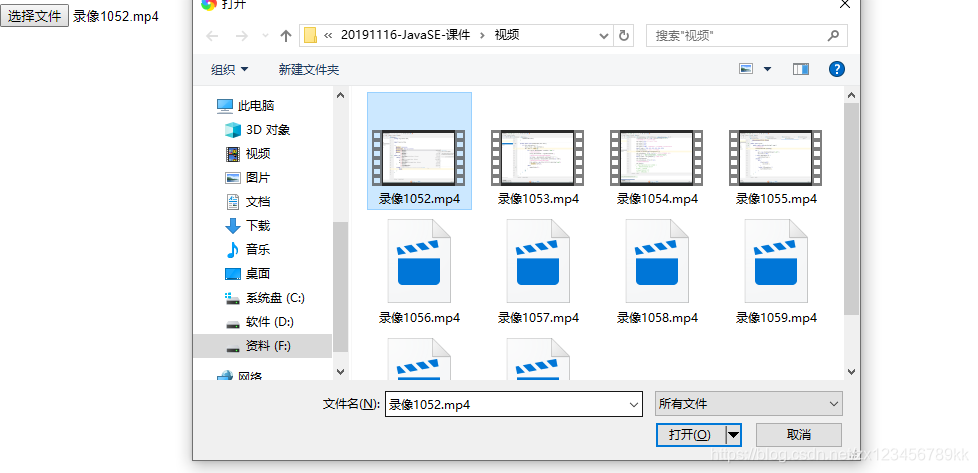
运行结果

四、表单的应用
实例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>登录</h1>
<hr>
<form action="test.html" method="post">
<p>
<!--通过 for="name" 来链接到 表单中的指定ID -->
<!--placeholder="必须是url格式" 默认提示,告诉用户应该这么做-->
用户名:
<input type="url" name="username" placeholder="必须是url格式">
</p>
<p>
<!--required必须要填写这个字段-->
密码: <input type="password" name="pwd" required>
</p>
<p>
<!--pattern:正则表达式-->
手机号码: <input type="password" name="tel" required pattern="^1[358]\d{9}">
</p>
<!--隐藏域-->
<p>
<input type="hidden" name="count" value="10">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>
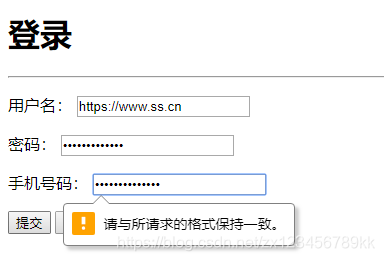
运行结果: