1、css书写位置
行内式 <标签名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;">内容</标签名>
颜色 color:颜色 字号 font-size:数值px
内部样式表
<head>
<style type="text/css">
选择器(例如:th caption){属性1:属性值1;属性2:属性值2;属性3:属性值3;}
</style>
</head>
外部样式表
<head>
<link href="css文件路径" type="text/css" rel="stylesheet" />
</head>
2、基本选择器(选择标签)
标签选择器(看知识点1)
类选择器 <style> .类名{属性1:属性值1;} <选择器 class="类名"> div换行分块 span行内分块
多类名选择器 <div class="类名(nav)1 类名2 类名3" > 发生冲突受css书写样式,后者为准 可使用多次
id选择器 #类名{} id="类名" 只能使用一次
通配符选择器 <style> *{属性1:属性值1;属性2:属性值2;}
3、css样式属性
字号大小 font-size(像素px 当前文本字体斜体em)
字体 font-family (常用 宋体simsum 微软雅黑microsoft yahei)
字体间用逗号隔开 字体间包含空格、#、$等特殊符号必须加引号 unicode为了照顾兼容性
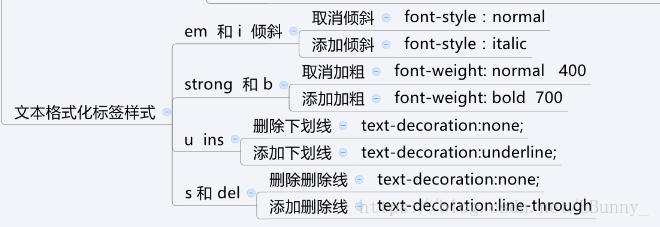
字体粗细 font-weight(normal相当于400 bold相当于700 bolder lighter number)
字体风格 font-style (normal italic)
4、css外观设置
颜色 color(红#ff0000 绿#00ff00 蓝#0000ff 黑#000000 白#ffffff)
行间距 line-height(比字号大7、8像素)
水平对齐 text-align 文本水平居中
首行缩进 text-indent(1em是一个字)
文本修饰 text-decoration(none underline line-through )
5、复合选择器
后代选择器 标签 (中间用空格隔开)下一级标签{属性:属性值;}
例:<style> div p {color:pink;}</style>(div中p内文本颜色变粉)
例:<style>.rabbit p{color:purple;}</style> <div class="rabbit"><p>兔兔</p></div>(rabbit下p内文本变紫)
子代选择器 标签 下一级标签 > 三级标签{属性:属性值;}(修饰三级标签内文本)
交集选择器 <style> div.red{color:red;}</style> <div class="red">文本</div> 文本变红(即叫div又叫red)
并集选择器 标签1,标签2,标签3 {属性:属性值;}(修饰 标签1,标签2,标签3中文本)
伪类链接选择器 未访问的链接 :link 已访问过的链接 :visited 鼠标经到链接样子:hover 鼠标按下时的样子:active
顺序不要颠倒(link visited hover active )
6、标签的显示模式(display)
div(span){width:px;height:px;background-color:;}
div块级元素(block-level) 独占一行有宽和高
span行内元素(inline-level) 一行可以放很多个没有宽和高
行内块元素(inline-block)(<img/><input/><td>)
模式转换 display:block/inline/inlink-block;