之前也遇到过项目中需要显示 pdf 的功能,浏览过不少的技术帖,爬过不少坑,为了小伙伴们少走些弯路,快速解决前端显示pdf问题,并且融入自己项目中,分享最有的解决办法:
- pdf.js: 将 PDF 文件解析后生成一张 .png 图片,利用 canvas 元素显示在页面上,此方法不推荐使用,呈现在页面上的pdf会模糊,目前没有找到有效解决办法,给爱钻研的小伙伴提供个思路,在pdf.js官网上有这样一句话 : Each PDF page has its own viewport which defines the size in pixels(72DPI) and initial rotation. 猜想如果可以改变默认72DPI就可改变呈现的清晰度
- PDFObject : 自己研究吧!
- jQuery Media Plugin :自己研究吧!
现在进入正解使用PDFViewer :
- 可融入任意项目,任意框架
- 操作简单仅需5步完成pdf呈现
- 3分钟急速解决前端显示pdf问题
点我下载PDFViewer;
使用方法都在 README.md 文件中
如果不了解gitHub的同学请往下看:
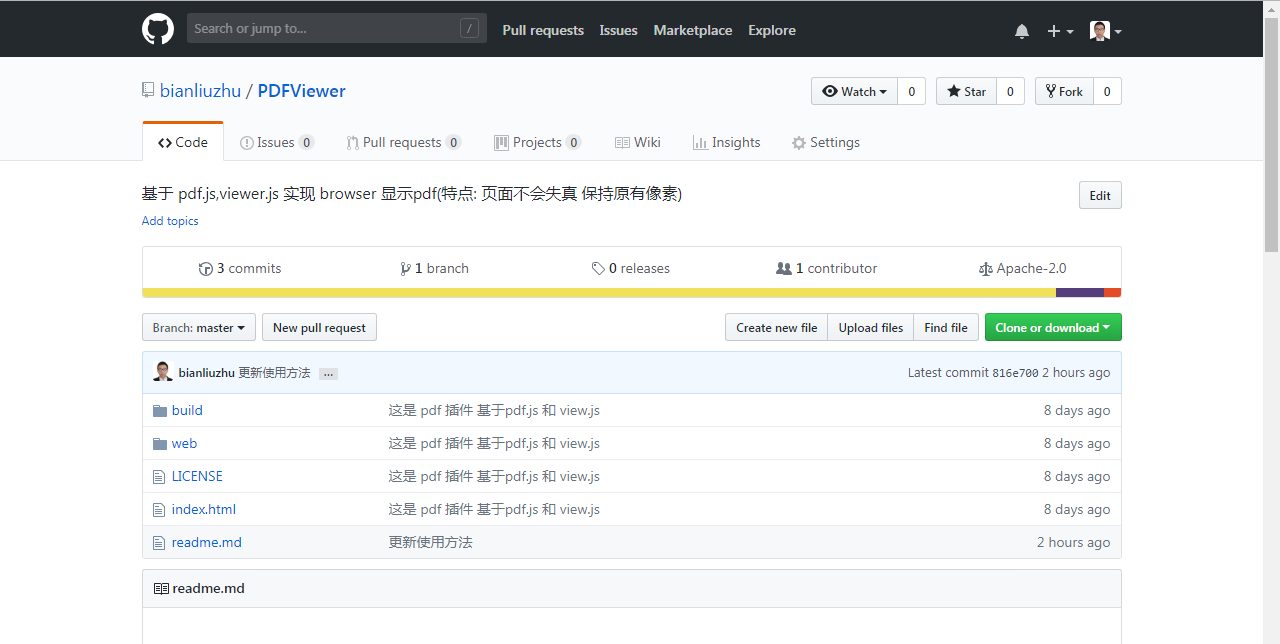
- 点我下载会跳到这个页面
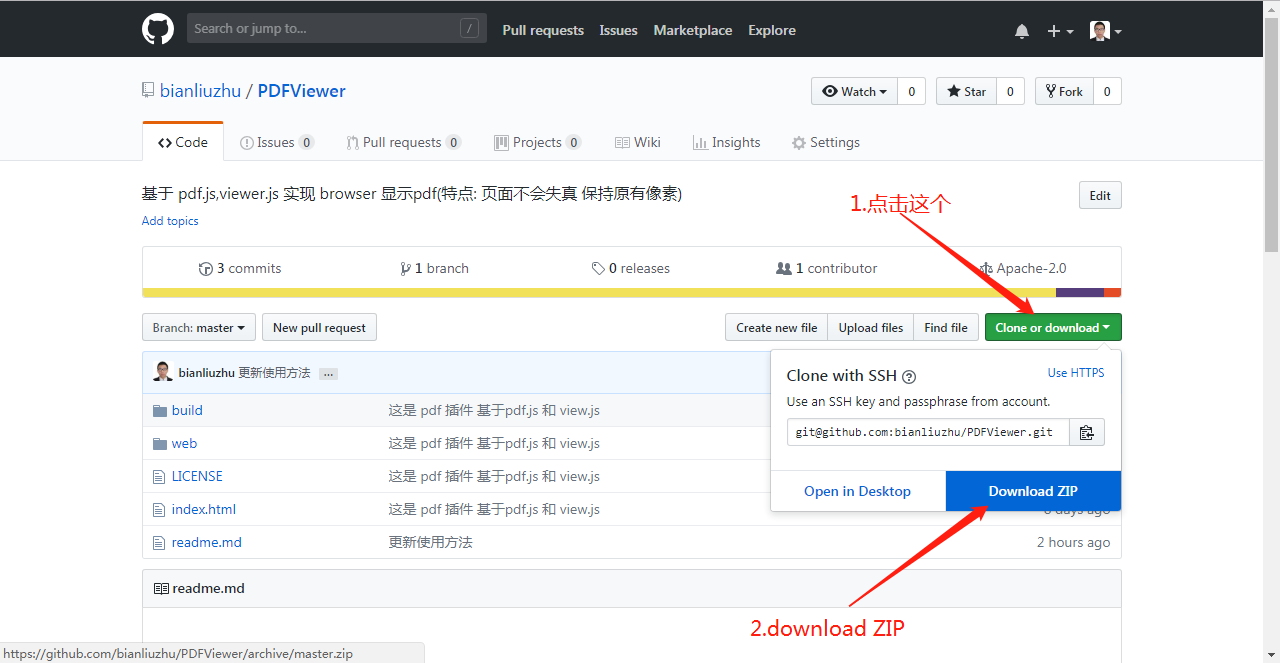
2.点击页面上绿色按钮 clone or download
3.剩下的步骤 按照 readme.md 做就可以了