安装完node npm cnpm淘宝镜像
一定要记得配置环境变量
在安装vue cmd小黑屋中输入 npm install vue-cli -g
安装vue 安装完成后要配置环境变量
然后使用命令 vue -V 查看版本
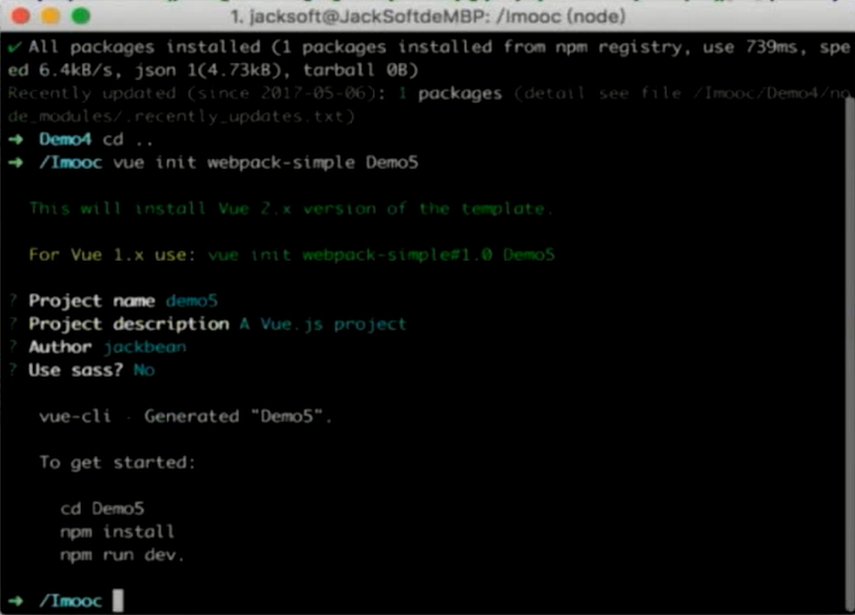
然后打开本地的项目目录 使用命令 vue init webpack-simple<模板名,项目的名称>
然后会出现

1.项目名称
2.项目描述
3.项目作者
4.(有可能会问证书之类的)是否使用sass
随后项目搭建成功
安装完node npm cnpm淘宝镜像
一定要记得配置环境变量
在安装vue cmd小黑屋中输入 npm install vue-cli -g
安装vue 安装完成后要配置环境变量
然后使用命令 vue -V 查看版本
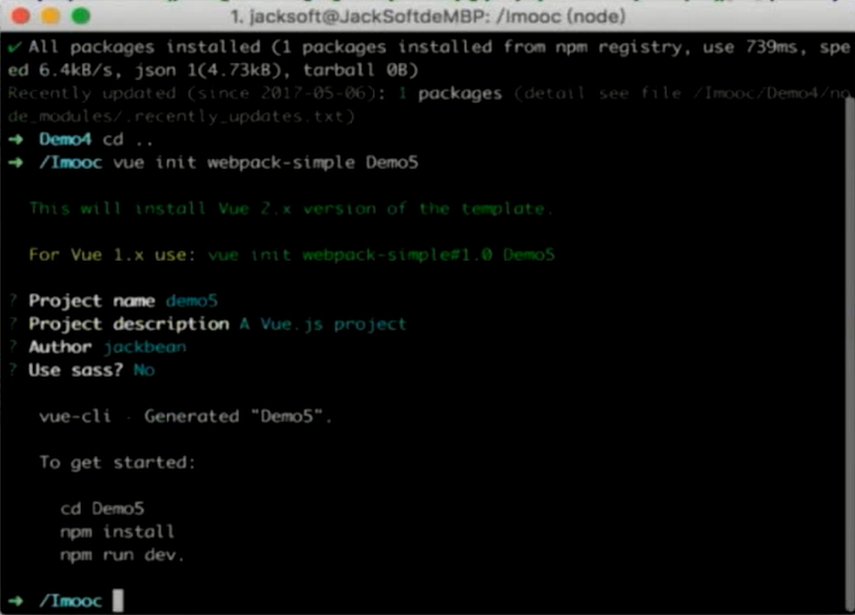
然后打开本地的项目目录 使用命令 vue init webpack-simple<模板名,项目的名称>
然后会出现

1.项目名称
2.项目描述
3.项目作者
4.(有可能会问证书之类的)是否使用sass
随后项目搭建成功