1、打开cmd 输入 npm install --global vue-cli
全局安装vue-cli脚手架
输入 vue -V 返回vue-cli的版本号 说明安装成功
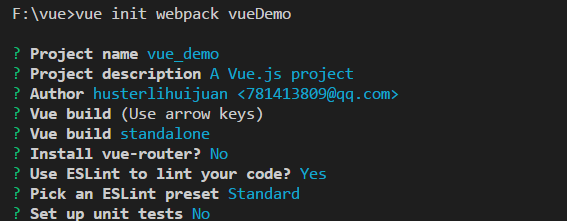
2、在指定的文件路径下 输入 vue init webpack vue_demo 则会在指定的文件夹下生成一个vue项目模板

根据需求 对一些包 选择是否下载
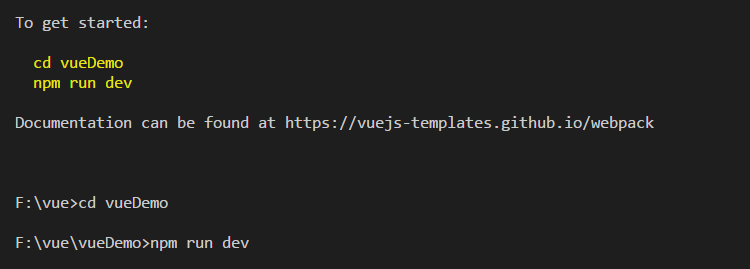
3、cd vueDemo 打开项目文件夹
4、npm run dev 开发环境运行


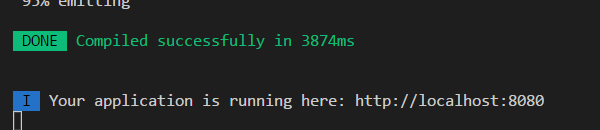
最后运行结果
扫描二维码关注公众号,回复:
3735748 查看本文章



在浏览器中 输入 http://localhost:8080 即可
若是想让项目自动启动
比较详细的一篇 https://blog.csdn.net/wulala_hei/article/details/80488674