Webpack+Vue-router的架构方式
- Vue-cli安装省略(vue-cli搭建)
- ElementUI库(pc端)的引用(见下文)
- 打包(项目完成后打包放服务器)
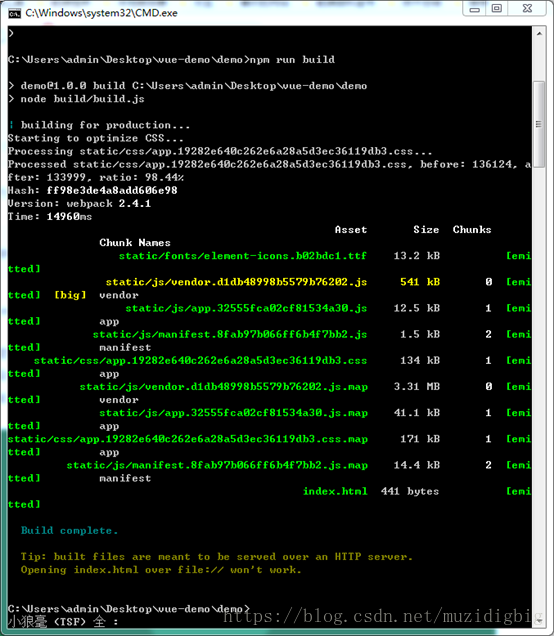
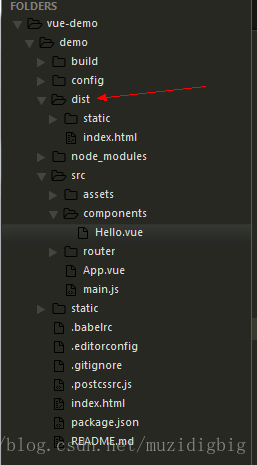
在项目目录下运行 npm run build 运行完成之后会在项目里面增加一个dist的目录,直接把这个目录丢给服务器就好了,dist目录的名字可以自定义在配置文件里面
上面1、2项完成好后,在命令框中 运行我们的项目 npm run dev/npm run start 会出现下面的界面:
开始开发:
- 找到项目中的index.html:入口页面,可以添加我们整个项目的meta信息或页面的重置样式等
- src/App.vue整个项目的入口组件(可以将自定义组件写在这里也可写下src自定义的文件中);
- src/router/index.js 路由主要用来配置实现访问的路径及跳转等
模板初体验:
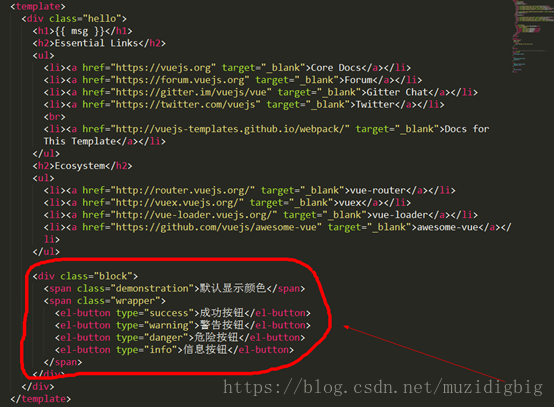
- 在src下创建一个文件夹并在文件夹中创建一个后缀为leftNav.vue的模板。引入ElementUI中提供的样式
这里我们需要注意的是,每一个.vue文件里面只能有一个根目录,就是说在这个class为hello的div下面不能有并列的元素,要不然会报错,好了到这里就真的可以愉快的玩耍
2.将我们刚刚创建的组件放在模板中(例:leftNav.vue)
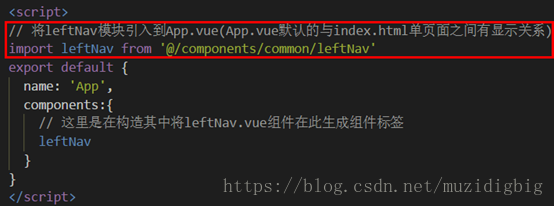
a.用import在App.vue中引入leftNav组件
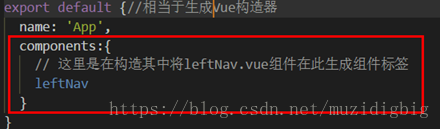
在App.vue入口组件中必须要有<router-view/>这个路由渲染:将子组件渲染到index.html单页面中b.引入后在vue的构造器里添加components属性,并放入我们的leftNav组件。(组件名称和标签名称一样,写一个即可)
c.这样组件就算在页面引入成功了,接下来我们就可以在<template>区域里愉快的使用它(<leftNav></leftNav>)。
3.若一个组件中含有其它子组件,需要将这些个子组件引入在它的<script>下,并在它的components中挂载这些个子组件,挂载完这些个子组件后就可以在<template>区域使用这些子组件(步骤见上面的2)
4.展示我们所创建的组件效果:
a.通过路由:在src/router/index.js 文件中引入我们的组件(import……)
这里注意:path的值是需要我们添加在端口号后面
b.另外一种是App.vue中创建的组件,会默认的渲染
开启Element封印
Element是一套为开发者、设计师和产品经理准备的基于Vue2.0的组件库,提供了配套设计资源,帮助你的网站快速成型。在项目中自己写组件虽然灵活,但是效率并不高效,所以要学会站在巨人的肩膀上干活,Element就是巨人的肩旁,也是现在国内比较成熟的以一套Vue的组件库。所以我决定 使用这个组件库开发项目。
Elem网站:http://element-cn.eleme.io/#/zh-CN/component/installation
npm安装
这里使用npm的方式安装,它能更好地和webpack打包工具配合使用。
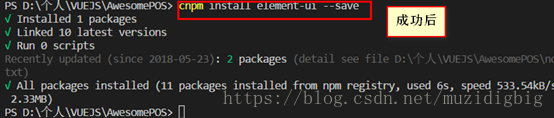
Cd到当前项目中 运行cnpm install element-ui --save(推荐手打)或npm i element-ui -S
如果你网络状况不佳可以使用cnpm来进行安装。
若安装成功会在依赖包node_modules中出现下面文件
Element库完整(全局)引入项目(重要)
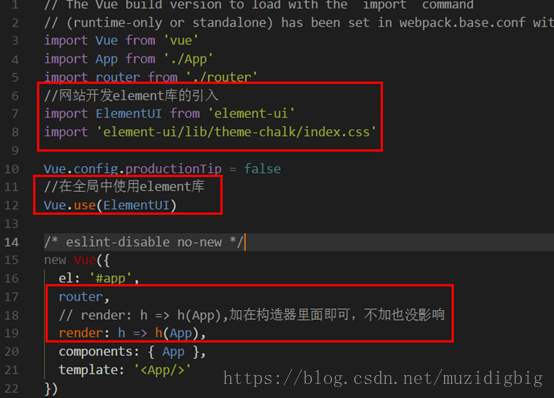
在src下main.js中写入以下内容(引入官网上main.js中没有的内容):
以上代码便完成了Element的引入。需要注意的是,样式文件需要单独引入。(index.css)
使用:
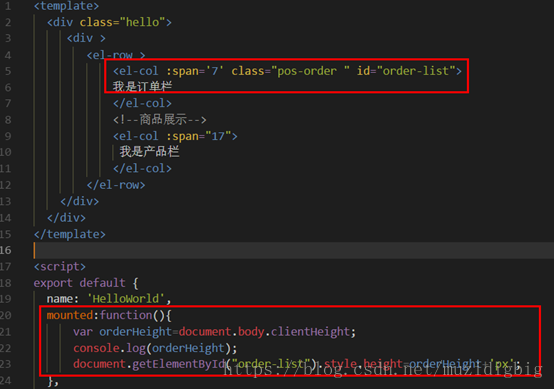
用Element的el-row的布个局
安装好,先做个简单的布局小试牛刀,这里作两栏布局,Element支持用24栏的形式进行布局。(element库中的标签使用是以el开头)
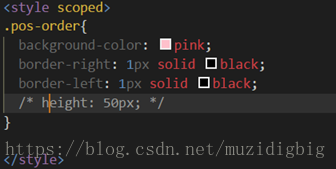
解决100%高的问题
在页面中使用了Element组件,这样他会自动给我们生产虚拟DOM,我们无法设置高度100%;
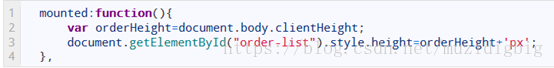
这时候可以利用javascript,来设置100%高度问题。先要给我们的<el-col>标签上添加一个id,我们这里把ID设置为
order-list。然后在vue构造器里使用mounted钩子函数来设置高度。
布局的基本架构,我们已经做好,剩下的就是一些细节。
若有不足请多多指教!希望给您带来帮助!