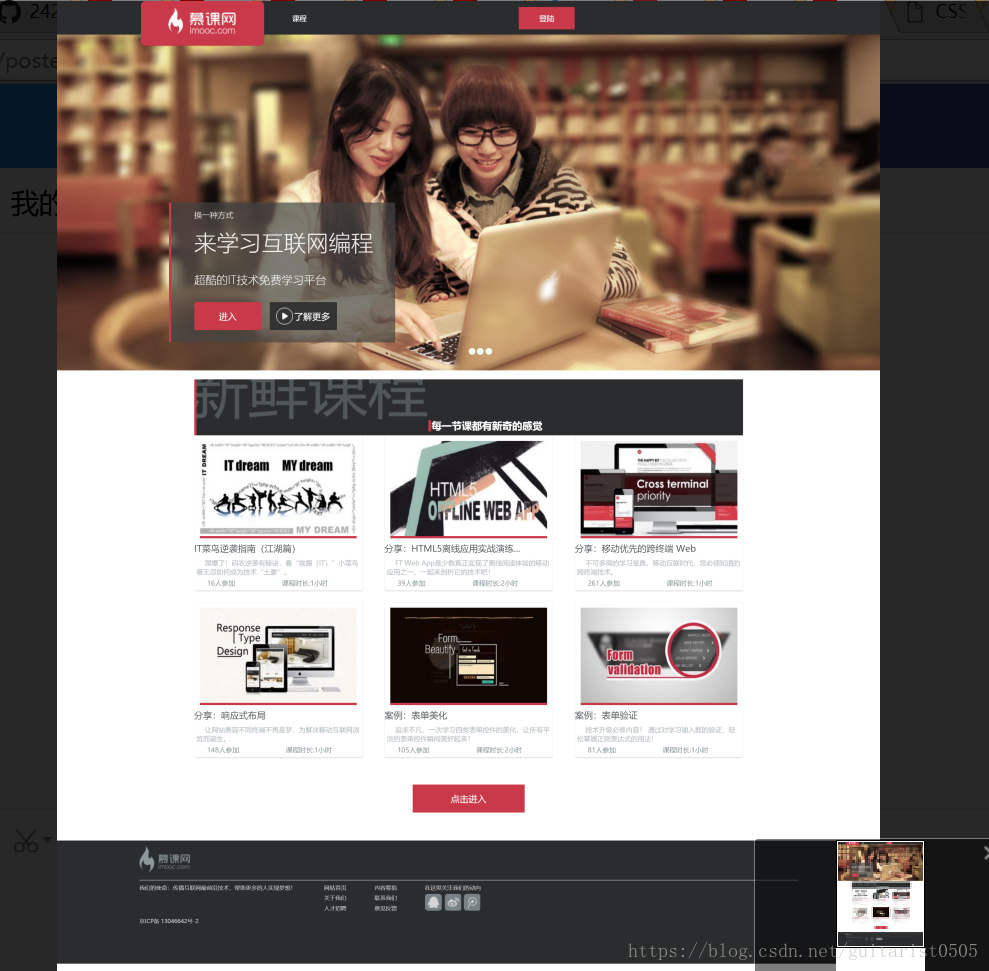
这个案例是实现一个模仿慕课网首页以及首页登陆的网页。
运用的主要技术方法有以下
- div盒模型的灵活运用
- 对于页面布局的理解,设置合理的模块,以及按照模块的设计完成样式表。灵活使用position属性
- 设置溢出元素,以及对于溢出产生的问题的解决。
- CSS细节的优化:button按钮的轮廓的清除。
- 利用div和css样式绘制圆点。
- 如果要设置一个模块的背景是具有不透明度属性的,但是要求这个模块里的文字不带有不透明效果,如何解决。
- 用overflow:hidden来清除浮动,特别是对于有position属性的div时,最好在css样式上加overflow:hidden。
- 焦点放在一个li上时,需要一个凸显的效果。可以设置box_shadow属性的大小和颜色来完成,达到一个变化的效果。或者设置模糊度的变化来达到类似效果。
- 点击按钮,弹出登录框的同时,整个页面会变暗。这就需要在body的最后添加一个浮动于整个页面的mask盒子,它的背景颜色是灰色的,且具有0.65的不透明度,把它设置为display:none。再通过javascript实现鼠标点击事件,来改变display属性。
- 在页面中有一个登陆按钮,这个按钮关联一个鼠标点击事件,点击这里,弹出一个位于中央的登录框。这里还用到了设置盒子居中的方法。主要是position百分比定位,以及元素本身的位移(采用css3元素位移属性transform:translate)。
- 最后,这个登录框有一个关闭的cursor。 点击同时mask和登录框的display复原。
:
具体代码不难 就不贴了~需要的再私信。