
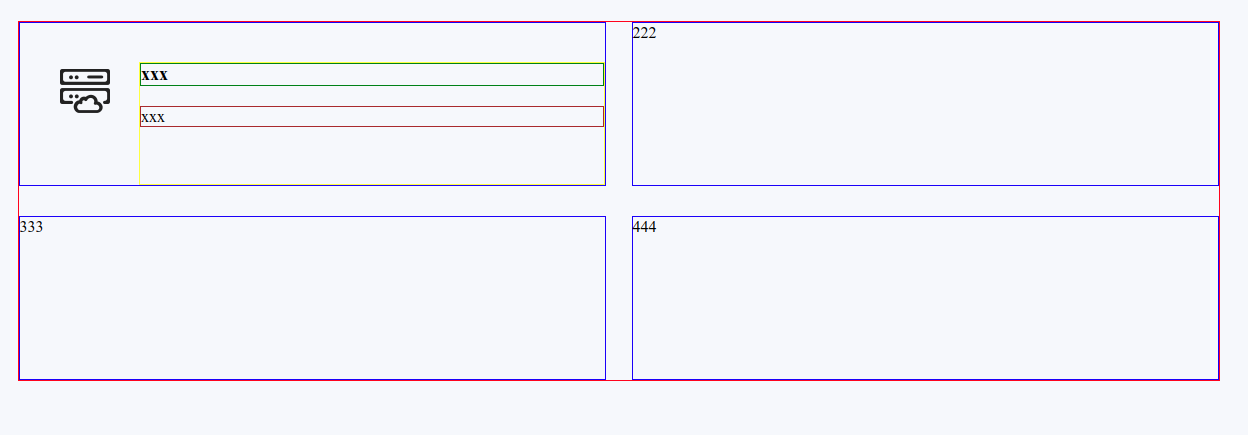
巧妙利用边框(或者背景颜色)来进行布局。

填上内容和图片(由设计提供切图)。

去掉边框。
css
.business-content-1 {
display: flex; /* 弹性布局 */
margin: 0 auto;
margin-top: 60px;
width: 1200px;
//border: 1px solid red;
justify-content: space-between; /* 横向中间自动空间 */
flex-wrap: wrap; /* 换行 */
.item {
background: #FFFFFF;
position: relative;
width: 585px;
height: 162px;
//border: 1px solid blue;
display: flex;
.item-left {
.item-left-content {
position: absolute; /* 被绝对定位与固定定位的盒子不参与flex布局。 */
top:43px;
left: 40px;
}
width: 120px;
}
.item-right {
width: 465px;
margin-top:39px;
//border: 1px solid yellow;
.title {
font-size: 18px;
font-weight: bold;
//border: 1px solid green;
padding: 0px;
text-align: left;
}
.content {
margin-top:20px;
//border: 1px solid brown;
font-size: 14px;
font-weight: 400;
line-height: 32px;
color: #222222;
margin-right: 40px;
}
}
}
.item:nth-child(n+3) /* 第三个元素,及以后的元素 */
{
margin-top:30px;
}
}html
<div class="business">
<div class="title">
业务范围
</div>
<div class="business-content-1">
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/yun.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
电商智能云系统
</div>
<div class="content">
商城全端口覆盖: PC端、App客户端(ios. Android) 、微信端、小程
序等主要流量入口全面覆盖、后台管理、运营维护
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/xcx.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
小程序开发
</div>
<div class="content">
根据客户不同行业为商家提供个性化小程序包括 : 微商城类、美容教
育类、门店类、餐饮类等
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/guanwang.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
官网开发
</div>
<div class="content">
根据个人或企业需求量身定制企业官网,满足客户个性化需求,提供
不同程度的支撑服务,帮助客户达成目标,实现最终价值
</div>
</div>
</div>
<div class="item">
<div class="item-left">
<div class="item-left-content">
<img src="/Index/Index/image/about/sheji.png" alt="">
</div>
</div>
<div class="item-right">
<div class="title">
品牌策划与设计
</div>
<div class="content">
VIS视觉识别系统、Logo设计、创意H5设计、吉祥物公仔设计、画
册、海报设计、商城店铺装修
</div>
</div>
</div>
</div>
</div>