// 跳转到新增维度页面
$scope.addDimension = function(page,size) {
$state.go('dimension',{id:"dimension2"});
};
$scope.addDimension2 = function(page,size) {
$state.go('dimension',{id:"dimension"});
};
吴大鹏 2018/4/13 10:17:52
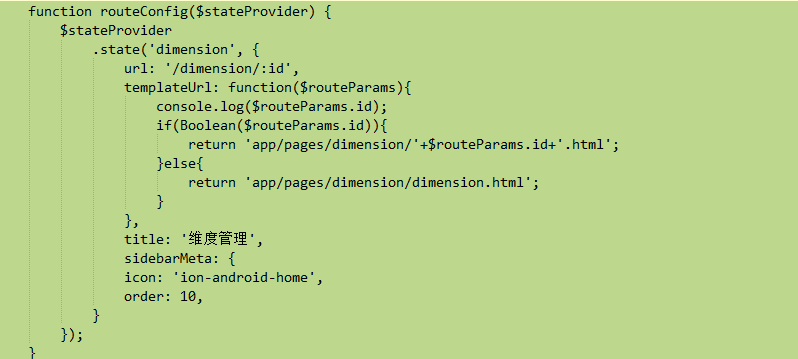
function routeConfig($stateProvider) {
$stateProvider
.state('dimension', {
url: '/dimension/:id',
templateUrl: function($routeParams){
console.log($routeParams.id);
if(Boolean($routeParams.id)){
return 'app/pages/dimension/'+$routeParams.id+'.html';
}else{
return 'app/pages/dimension/dimension.html';
}
},
title: '维度管理',
sidebarMeta: {
icon: 'ion-android-home',
order: 10,
}
});

$scope.addDimension = function(page,size) {
$state.go('dimension',{id:"dimension2"});
};
$scope.addDimension2 = function(page,size) {
$state.go('dimension',{id:"dimension"});
};
吴大鹏 2018/4/13 10:17:52
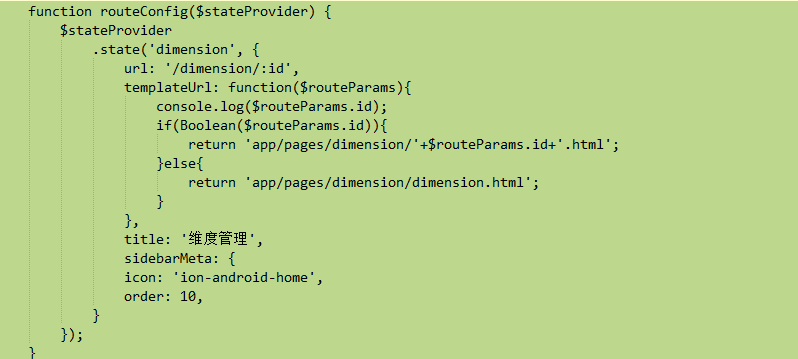
function routeConfig($stateProvider) {
$stateProvider
.state('dimension', {
url: '/dimension/:id',
templateUrl: function($routeParams){
console.log($routeParams.id);
if(Boolean($routeParams.id)){
return 'app/pages/dimension/'+$routeParams.id+'.html';
}else{
return 'app/pages/dimension/dimension.html';
}
},
title: '维度管理',
sidebarMeta: {
icon: 'ion-android-home',
order: 10,
}
});
}