大家好,我是IT修真院武汉分院第13期学员,一枚正直善良的web程序员。
今天给大家分享一下:
如何使用ui-router?1.配置使用ui-router
1.1导入js文件
需要注意的是:必须导入angular.min.js这个文件,且angular.min.js必须导入在angular-ui-router.min.js前面。
<script type="text/javascript" src="JS/angular.min.js"></script>
<script type="text/javascript" src="JS/angular-ui-router.min.js"></script>- 1
- 2
1.2注入angular模块
var app = angular.module('myApp', ['ui.router']);- 1
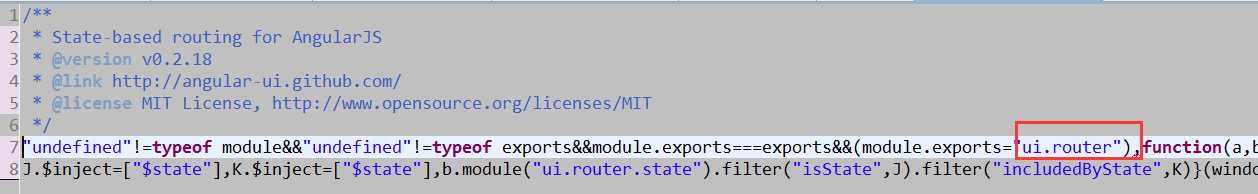
注入的名字“ui.router”,可在angular-ui-router.min.js里找到,如下图:
1.3定义视图
ui-view替代的是ngroute路由的ng-view。
<div ui-view></div>- 1
1.4配置路由状态
app.config(["$stateProvider", function ($stateProvider){
$stateProvider
.state("home", { //导航用的名字,如<a ui-sref="login">login</a>里的login
url: '/', //访问路径
template:'<div>模板内容......</div>'
})
}]);- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
2.简单示例
<html>
<head>
<title>ui-router</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<!-- 导入JS -->
<script type="text/javascript" src="JS/angular.min.js"></script>
<script type="text/javascript" src="JS/angular-ui-router.min.js"></script>
</head>
<body >
<div ng-app="myApp">
<div ui-view></div> <!-- 视图 -->
</div>
</body>
<script type="text/javascript">
//定义模板,并注入ui-router
var app = angular.module('myApp', ['ui.router']);
//对服务进行参数初始化,这里配stateProvider服务的视图控制
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("home", {
url: '/',
template:'<div>模板内容......</div>'
})
}]);
</script>
</html>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
3.嵌套路由的实现
通过url参数的设置实现路由的嵌套(父路由与子路由通过”.“连接就形成了子路由)。嵌套路由可实现多层次的ui-view。
<body >
<div ng-app="myApp" >
<a ui-sref="parent">点我显示父view内容</a>
<a ui-sref="parent.child">点我显示父view与子view内容</a>
<div ui-view></div> <!-- 父View -->
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("parent", {//父路由
url: '/parent',
template:'<div>parent'
+'<div ui-view><div>'// 子View
+'</div>'
})
.state("parent.child", {//子路由
url: '/child',
template:'<div>child</div>'
})
}]);
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
上面的是相对路径方式:
‘parent’将匹配…./index.html#/parent; ‘parent.child’将匹配…./index.html#/parent/child。
若改成绝对路径方式,则需要在子url里加上^:
.state("parent.child", {
url: '^/child',
template:'<div>child</div>'
}) - 1
- 2
- 3
- 4
此时,’parent’将匹配…./index.html#/parent; ‘parent.child’将匹配…./index.html#/child。
4. 通过views实现多视图
多个示图时,使用views属性。该属性里包含了哪些ui-view,则对应的template或templateUrl里的内容就会填充该ui-view。
同一个状态下有多个视图示例:
<body >
<div ng-app="myApp" >
<a ui-sref="index">点我显示index内容</a>
<div ui-view="header"></div>
<div ui-view="nav"></div>
<div ui-view="body"></div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("index", {
url: '/index',
views:{
'header':{template:"<div>头部内容</div>"},
'nav':{template:"<div>菜单内容</div>"},
'body':{template:"<div>展示内容</div>"}
}
})
}]);
</script>
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
5.ui-view的定位
@的作用 是用来绝对定位view,即说明该ui-view属于哪个模板。如:’header@index’表示名为header的view属于index模板。绝对和相对路径的效果一样,请看如下代码:
<body >
<div ng-app="myApp" >
<a ui-sref="index">show index</a>
<a ui-sref="index.content1">content111111</a>
<a ui-sref="index.content2">content222222</a>
<div ui-view="index"><div>
</div>
</body>
<script type="text/javascript">
var app = angular.module('myApp', ['ui.router']);
app.config(["$stateProvider", function ($stateProvider) {
$stateProvider
.state("index", {
url: '/index',
views:{
'index':{template:"<div><div ui-view='header'></div> <div ui-view='nav'></div> <div ui-view='body'></div> </div>"},
//这里必须要绝对定位
'header@index':{template:"<div>头部内容header</div>"},
'nav@index':{template:"<div>菜单内容nav</div>"},
'body@index':{template:"<div>展示内容contents</div>"}
}
})
//绝对定位
.state("index.content1", {
url: '/content1',
views:{
'body@index':{template:"<div>content11111111111111111</div>"}
//'body@index'表时名为body的view使用index模板
}
})
//相对定位:该状态的里的名为body的ui-view为相对路径下的(即没有说明具体是哪个模板下的)
.state("index.content2", {
url: '/content2',
views:{
'body':{template:"<div>content2222222222222222222</div>"}//
}
})
}]);
</script>- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
由上面代码可知,相对定位不能找到的ui-view需要用@来绝对定位。
三个问题:
ui-sref 一般使用在 <a> 标签上;而$state.go一般使用在 controller 里面。
2、$stateParams怎样获取参数?
在目标页面的controller里注入$stateParams,然后 "$stateParams.参数名" 获取传递的参数。
3、UI-ROUTER如何设置?
这里是如何设置一个基本url。
$stateProvider
.state('contacts', {
url:"/contacts",
templateUrl:'contacts.html'
})
当我们访问index.html/contacts时,'contacts'状态将被激活,同时index.html中的ui-view将被'contacts.html'填充。或者,通过transitionTo('contacts')方法将状态转变到'contacts'状态,同时 url 将更新为index.html/contacts。
今天的分享就到这里啦,欢迎大家点赞、转发、留言、拍砖~
技能树-IT修真院
IT修真院是一个免费的线上IT技术学习平台 。
每个职业以15个左右的task为初学者提供更快速高效的学习方式 ;
所有task均是从真实项目中提炼出来的技能点,
强调实战演练+自学优先+师兄辅导的学习方式,
严格的日报体系,欢乐的交流讨论学习气氛,更有无数师兄师姐帮你解疑