1.打开页面。
点击
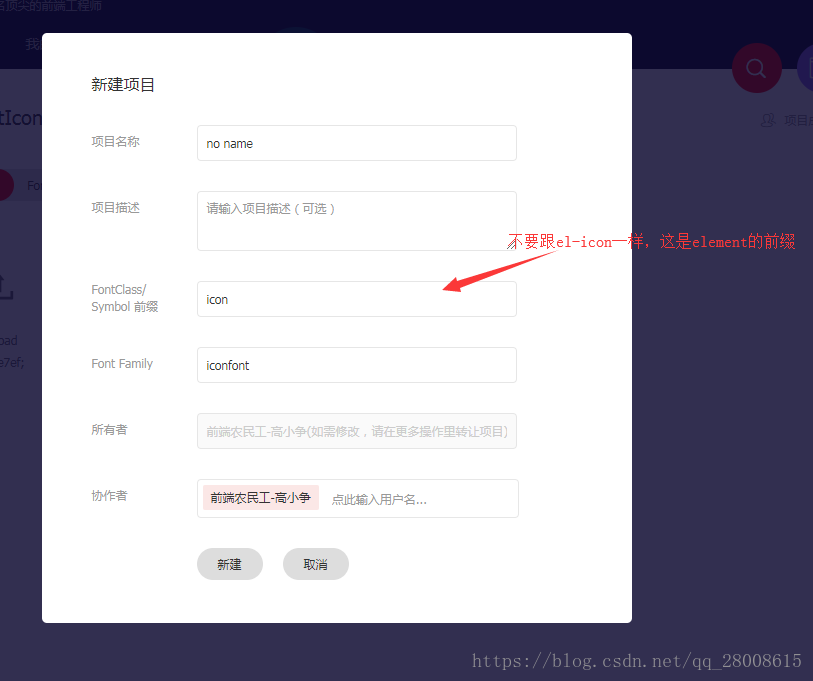
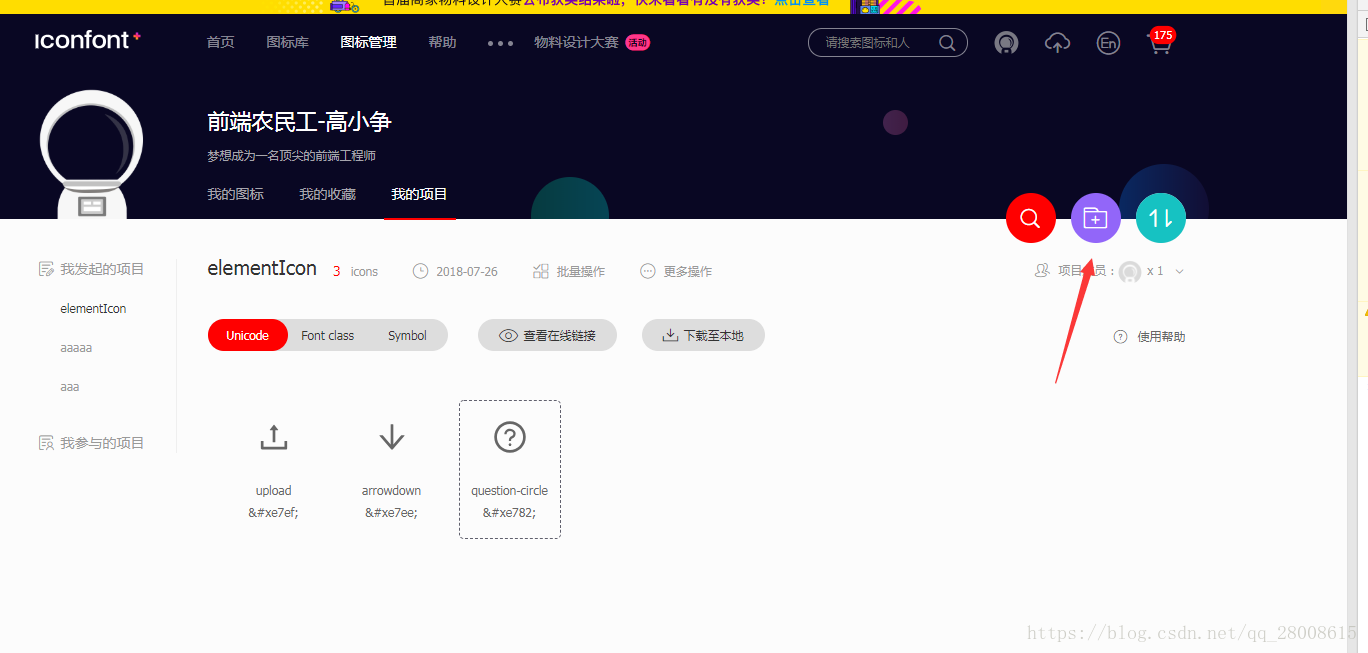
2.新建项目

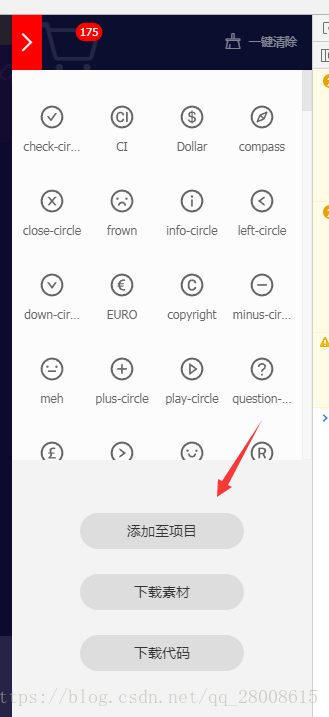
3这个时候回到首页就可以添加到购物车了
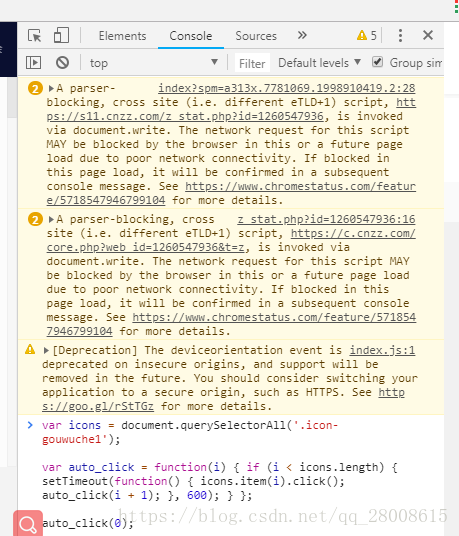
一般需要自己一个一个点如果你想添加所有,请在控制台输入代码
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
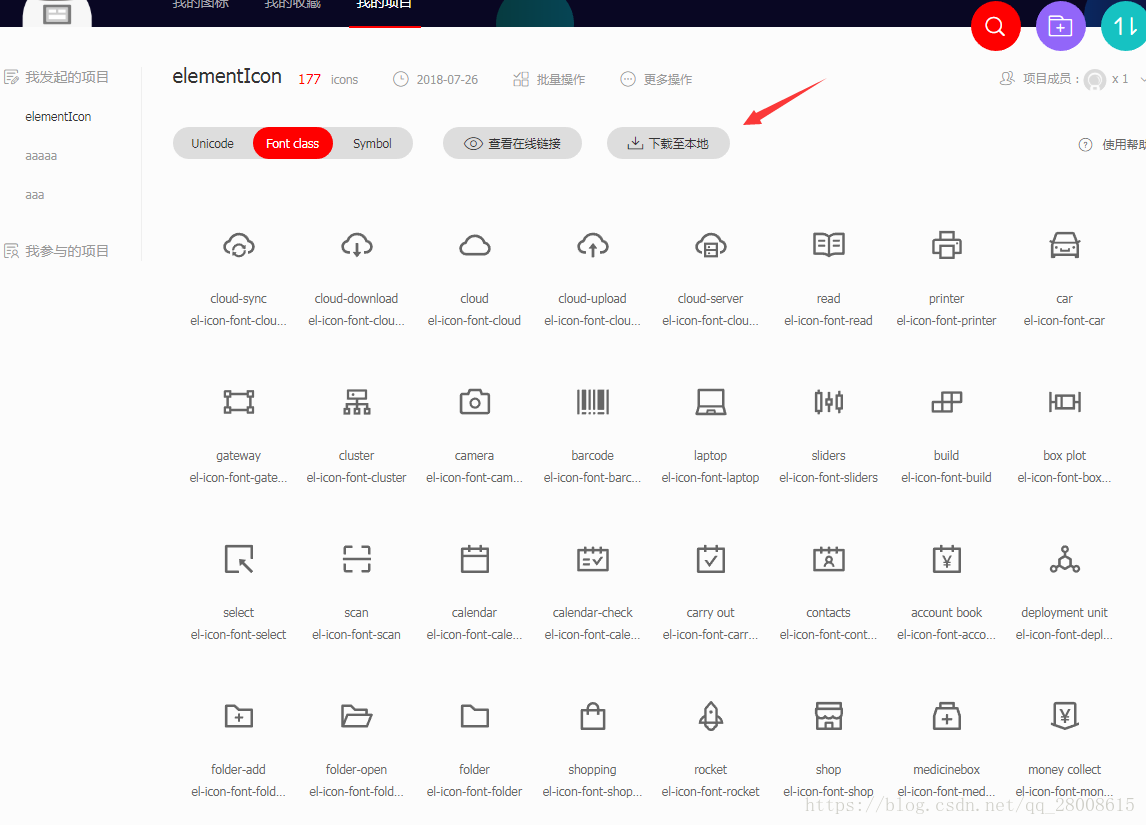
添加到项目
找到项目下载到本地
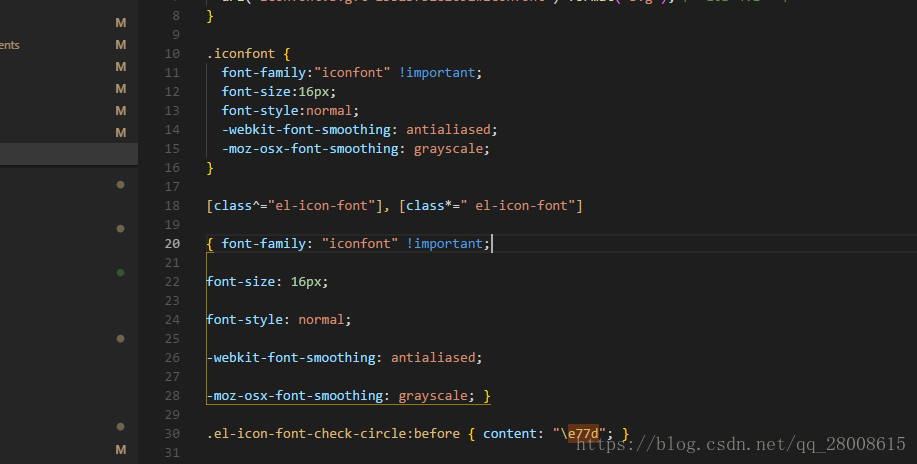
在VUE-emelent管理员里应用加入这些
[class^="el-icon-font"], [class*=" el-icon-font"]
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
图标里面的东西,一定放...