版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_20258573/article/details/86569286
Vue Element使用第三方icon图标教程详解
原帖
链接: https://www.jb51.net/article/134630.htm.
1.打开阿里icon,注册 >登录>图标管理>我的项目>新建项目


新建项目
项目名称随便写。前缀注意,不要跟element-ui自带的icon(前缀为:el-icon)重名了。
设置完,点新建 前缀设置成 el-icon-third.

新建好项目后去首页找自己喜欢的 Icons 库
因为没有批量导入购物车,所以一般情况下需要一个一个去点,太浪费时间,那么请在控制台输入以下代码,批量导入
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);

然后点击回车,他会把这套图库所有icon加入购物车
点页面上的购物车

页面右边的购物车图标,点击
把图标都添加到刚才创建的项目里

添加
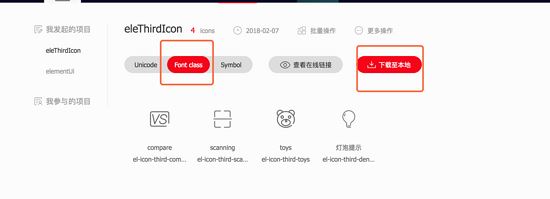
设置fontClass,然后下载到本地

下载到本地,解压
解压后你会得到这些文件,打开图中圈中的文件
将以下代码加进去,注意: el-icon-third 是你之前设置的icon前缀,第二个 el-icon-third前边有空格的

[class^="el-icon-third"], [class*=" el-icon-third"]/*这里有空格*/
{ font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale; }
绿框的数据保持一致就好
2.上边设置好以后,打开vue项目,我是在src-assets下创建了icon文件夹,将所有的文件复制了过来
在main.js里边把css引进来

记得引进来
然后重新 npm run dev 一下
3.打开在阿里icon的项目,复制你想要的图标代码

图标代码:el-icon-ump-qianniudaidise
使用,两种引用方式,跟element自带的使用方法一样

运行效果
