<!DOCTYPE html>
<html>
<head>
<title> 兄弟选择器 </title>
<meta charset="utf-8"/>
<meta name="HSW" content="">
<meta name="Keywords" content="">
<style>
* {
margin:0;
padding:0;
}
p {
width:200px;
height:100px;
margin:5px 5px;
border:1px dotted black;
}
div.div1 {
width:200px;
height:100px;
margin:5px 5px;
border:1px solid red;
}
/*相邻兄弟选择器,只改变直接相邻的兄弟,隔着兄弟不会改变*/
div.div1+p {
color:red;
}
/* 通用兄弟选择器,改变其后的所有兄弟,其上的兄弟是不会改变的 */
div.div1~p {
background:#ccc;
}
</style>
</head>
<body>
<p class="p1">p1</p>
<div class="div1">div1</div>
<p class="p2">p2</p>
<p class="p3">p3</p>
</body>
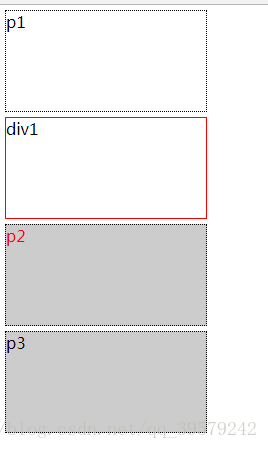
</html>运行后的结果如下: