小程序
第一:简介
微信小程序是运行在微信环境中的应用,它只能在微信中运行,不能运行在浏览器等其他环境中,微信团队提供了专门的开发工具用于微信小程序的开发,还提供了丰富的API,让我们的额小程序能够具备与手机设备和微信交互的能力,比如,获取微信摄像头拍照、访问文件系统等,那么与微信交互主要体现在以下三个方面:
1、获取当前登录微信的用户的用户信息:
2、微信支付
3、使用模板消息向微信发送通知消息。
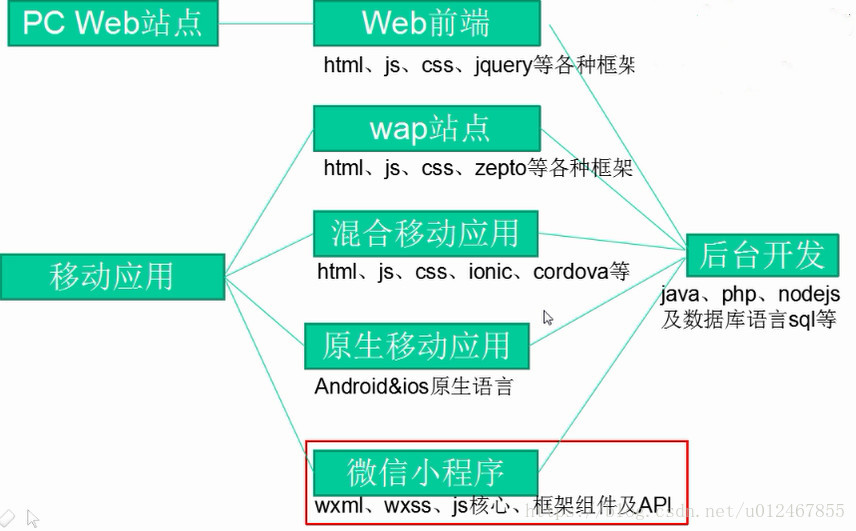
开发微信小程序需要具备一定的前端基础知识,但不是全部,前端三大基础是:html 、css 、javascript.在微信小程序中,wxml代替了html,比html简单了很多。微信小程序中用wxss代替了css,wxss基本与css类似,并添加了几个自身的属性。微信小程序只用到了Javascript的核心部分。
第二、开发流程
进入微信小程序开发流程
https://developers.weixin.qq.com/miniprogram/dev/quickstart/basic/getting-started.html
2.1 申请微信小程序

百度搜索:申请小程序
主要通过填写企业或者个人等相关信息来认证。
2.2 小程序管理平台
补充相关信息
注意:申请的账号,密码需要登录到微信公众平台。
第三、开发工具下载
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html?t=2018413
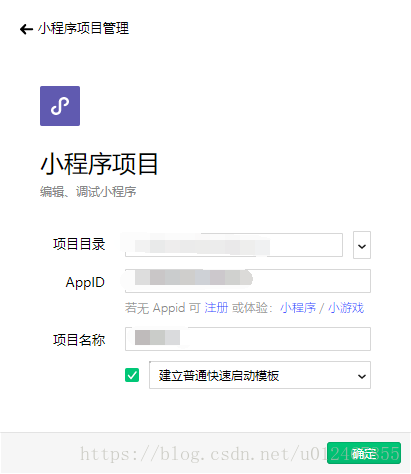
第四、进入开发
项目名称,不用填写 ,直接选择项目目录,项目名称会自动生成。 勾选建立普通快速启动模板,会自动生成一些文件。
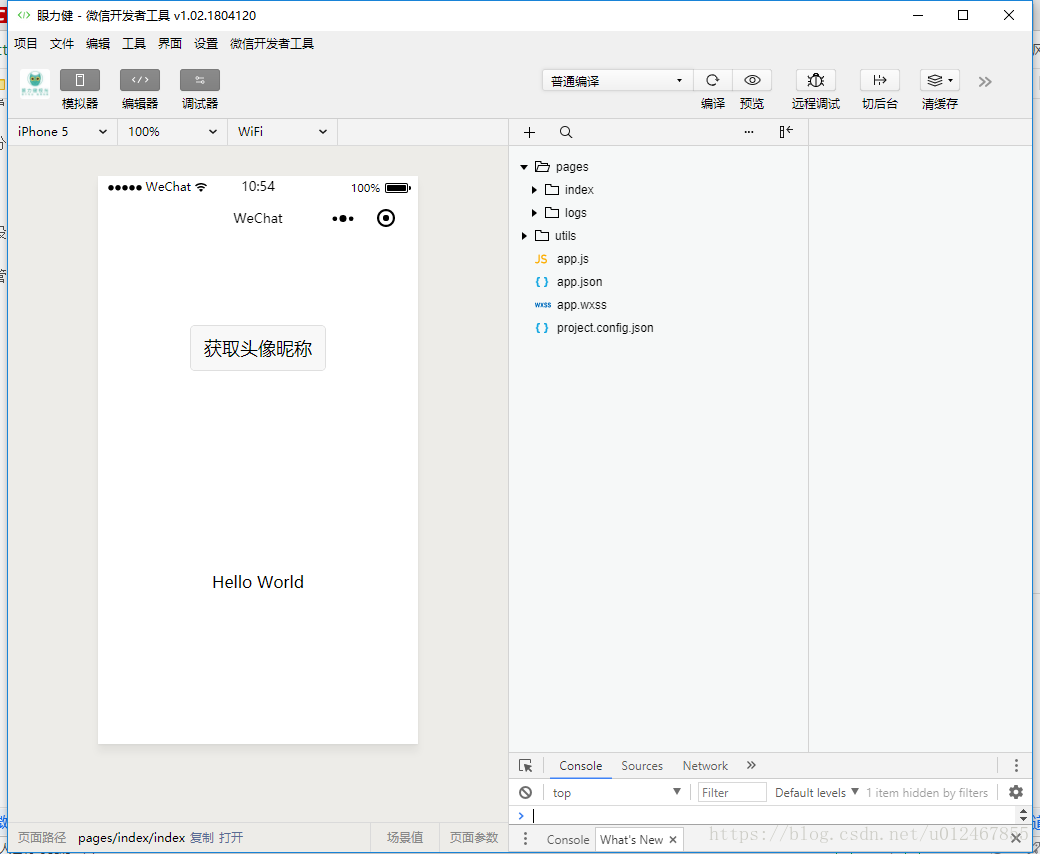
打开微信开发工具
微信的生态,为小程序的成长提供了土壤。从书籍,然后到很多微信公众号对小程序的需求,激发很多外包。比iOS开发、安卓开发、混合开发都要简单些。
第五:开发文件的讲解
(未完待续)