一、JSTL标签库
1.什么是JSTL
JSTL是apache对EL表达式的扩展(也就是说JSTL依赖EL),JSTL是标签语言!JSTL标签使用以来非常方便,它与JSP动作标签一定,只不过它不是JSP内置的标签,需要我们自己导包,以及指定标签库而已!
2.JSTL标签库
JSTL一共包含四大标签库:
core:核心标签库,学习的重点;
fmt:格式化标签库,只需要学习两个标签即可;
sql:数据库标签库,已经过时了;
xml:xml标签库,已经过时了。
3.使用taglib指令导入标签库
下面是导入JSTL的core标签库:
<%@ taglib prefix="c" uri="http://java.sun.com/jstl/core" %>
prefix="c":指定标签库的前缀,这个前缀可以随便给值,但大家在使用core标签库时指定前缀为c;
uri="http://java.sun.com/jstl/core":指定标签库的uri,它不一定是真实存在的网址,但它可以让JSP找到标签库的描述文件;4.core标签库常用标签
(1)out和set
* <c:out>:输出
> value:可以是字符串常量,也可以是EL表达式
> default:当要输出的内容为null时,会输出default指定的值
> escapeXml:默认值为true,表示转义!
* <c:set>:设置(创建域的属性)
> var:变量名
> value:变量值,可以是EL表达式
> scope:域,默认为page,可选值:page、request、session、application
<body>
<!--在request域中添加name为a,值为A的数据 -->
<c:set var="a" value="A" scope="request"/>
<!--全域查找a属性和b属性的值,找不到b,输出lala-->
<c:out value="${a}" default="haha" />
<c:out value="${b}" default="lala"/>
<!--输出hello字符串常量-->
<c:out value="hello"/>
<!--escapeXml为false,不会对"<" ">"进行转义,客户端会弹框 hello -->
<%
request.setAttribute("c","<script>alert('hello');</script>");
%>
<c:out value="${c}" escapeXml="false" />
</body>(2)remove
* <remove>:删除域变量
> var:变量名
> scope:如果不给出scope,表示删除所有域中的该名称的变量;如果指定了域,那么只删除该域的变量。
<body>
<%
pageContext.setAttribute("a", "pageContext");
request.setAttribute("a", "session");
session.setAttribute("a", "session");
application.setAttribute("a", "application");
%>
<!-- 删除pageContext中name为a的数据! -->
<c:remove var="a" scope=”page”/>
<!-- 删除所有域中name为a的数据! -->
<c:remove var="a"/>
</body>(3)url
* value:指定一个路径!它会在路径前面自动添加项目名。
<c:url value="/index.jsp"/>,它会输出/5.5/index.jsp
* 子标签:<c:param>,用来给url后面添加参数,例如:
<c:url value="/">
<c:param name="username" value="张三"/> <!--可以对参数进行url编码!!-->
</c:url>
结果为:/5.5/?username=%e5%bc%a0%e4%b8%89
* var:指定变量名,添加了这个属性,url标签就不会再输出到页面,而是把生成url保存到域中。
* scope:它与var一起使用,用来保存url。
(4)if
* <c:if test="布尔类型">...</c:if>,当test为true时,执行标签体内容!
<body>
<!-- 给request域中添加一个名为a的变量 -->
<c:set var="a" value="hello" scope="request"/>
<!-- 判断request域中的a是否为null -->
<c:if test="${not empty requestScope.a }">
<c:out value="${a }"/>
</c:if>
</body>(5)choose
choose标签对应Java中的if/else if/else结构。when标签的test为true时,会执行这个when的内容。当所有when标签的test都为false时,才会执行otherwise标签的内容。
请求页面:http://localhost:8080/5.5/EL/EL5.jsp?score=80
<!-- 获取请求参数score -->
<c:set var="score" value="${param.score }"/>
<c:choose>
<c:when test="${score > 100 || score < 0}">错误的分数:${score }</c:when>
<c:when test="${score >= 90 }">A级</c:when>
<c:when test="${score >= 80 }">B级</c:when>
<c:when test="${score >= 70 }">C级</c:when>
<c:when test="${score >= 60 }">D级</c:when>
<c:otherwise>E级</c:otherwise>
</c:choose>
</body>(6)forEach
forEach当前就是循环标签了,forEach标签有多种两种使用方式:
使用循环变量,指定开始和结束值,类似for(int i = 1; i <= 10; i++) {};
循环遍历集合,类似for(Object o : 集合);
循环变量方式:
属性:
* var:循环变量
* begin:设置循环变量从几开始。
* end:设置循环变量到几结束。
* step:设置步长!等同与java中的i++,或i+=2。step默认为1
<body>
<!-- 创建page域属性sum -->
<c:set var="sum" value="0" />
<!-- 设置循环变量i,初始化为1,每一次循环为i=i+2 -->
<c:forEach var="i" begin="1" end="10" step="2">
<c:set var="sum" value="${sum + i}" />
</c:forEach>
<!-- 循环结束,输出sum -->
<c:out value="sum = ${sum }"/>
</body>遍历集合或数组方式:
属性:
items:指定要循环谁,它可以是一个数组或一个集合
var:把数组或集合中的每个元素赋值给var指定的变量。<%
List<String> names = new ArrayList<String>();
names.add("zhangSan");
names.add("liSi");
names.add("wangWu");
names.add("zhaoLiu");
pageContext.setAttribute("ns", names);
%>
<c:forEach var="item" items="${ns }">
<c:out value="name: ${item }"/><br/>
</c:forEach>forEach标签还有一个属性:varStatus,这个属性用来指定接收“循环状态”的变量名,例如:<forEach varStatus=”vs” …/>,这时就可以使用vs这个变量来获取循环的状态了。
count:int类型,当前以遍历元素的个数;
index:int类型,当前元素的下标;
first:boolean类型,是否为第一个元素;
last:boolean类型,是否为最后一个元素;
current:Object类型,表示当前项目。与${item}相同。
<%
List<String> names = new ArrayList<String>();
names.add("zhangSan");
names.add("liSi");
names.add("wangWu");
names.add("zhaoLiu");
pageContext.setAttribute("ns", names);
%>
<c:forEach var="item" items="${ns }" varStatus="vs">
<c:if test="${vs.first }">hello123<br/></c:if>
<c:out value="第${vs.count }行: "/>
<c:out value="[${vs.index }]: "/>
<c:out value="name: ${vs.current }"/><br/>
</c:forEach>浏览器输出结果为:
hello123
第1行: [0]: name: zhangSan
第2行: [1]: name: liSi
第3行: [2]: name: wangWu
第4行: [3]: name: zhaoLiu
5.fmt标签库常用标签
(1)格式化时间
<body>
<%
Date d=new Date();
request.setAttribute("date", d);
%>
<fmt:formatDate value="${date }" pattern="yyyy-MM-dd HH:mm:ss"/>
</body>(2)格式化数字
<%
double d1 = 3.1;
double d2 = 4.4;
pageContext.setAttribute("d1", d1);
pageContext.setAttribute("d2", d2);
%>
<!-- 必须且仅能保留两位小数,如果大于两位,那么只保留两位,并四舍五入,如果小于两位,那么使用0补足两位。 -->
<fmt:formatNumber value="${d1 }" pattern="0.00"/><br/>
<!-- 最多显示两位,如果小于两位,那么有几位保留几位,不会用0补足。大于两位,只保留两位,并四舍五入! -->
<fmt:formatNumber value="${d2 }" pattern="#.##"/>二、自定义标签库
1.自定义标签库概述
(1)自定义标签的步骤
其实我们在JSP页面中使用标签就等于调用某个对象的某个方法一样,例如:<c:if test=””>,这就是在调用对象的方法一样。自定义标签其实就是自定义类一样!
定义标签处理类:必须是Tag或SimpleTag的实现类
编写标签库描述符文件(TLD);SimpleTag接口是JSP2.0中新给出的接口,用来简化自定义标签,现在我们基本上都是使用SimpleTag。
Tag是老的,传统的自定义标签时使用的接口,现在不建议使用它了。
(2)SimpleTag接口
SimpleTag接口内容如下:
void doTag():标签执行方法;
JspTag getParent():获取父标签;
void setParent(JspTag parent):设置父标签
void setJspContext(JspContext context):设置PageContext
void setJspBody(JspFragment jspBody):设置标签体对象;
(3)标签的生命周期
1.当容器(Tomcat)第一次执行到某个标签时,会创建标签处理类的实例;
2.然后调用setJspContext(JspContext)方法,把当前JSP页面的pageContext对象传递给这个方法;
3.如果当前标签有父标签,那么使用父标签的标签处理类对象调用setParent(JspTag)方法;
4.如果标签有标签体,那么把标签体转换成JspFragment对象,然后调用setJspBody()方法;
5.每次执行标签时,都调用doTag()方法,它是标签处理方法。
package cn.yfy.tag;
import java.io.IOException;
import javax.servlet.jsp.JspException;
import javax.servlet.jsp.tagext.SimpleTagSupport;
public class MyTag1 extends SimpleTagSupport {
@Override
public void doTag() throws JspException, IOException {
this.getJspContext().getOut().print("hello,我是Tag1");
}
}(4)标签库描述文件(TLD)
标签库描述文件是用来描述当前标签库中的标签的!标签库描述文件的扩展名为tld,你可以把它放到WEB-INF下,这样就不会被客户端直接访问到了。
<?xml version="1.0" encoding="UTF-8"?>
<taglib xmlns="http://java.sun.com/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-jsptaglibrary_2_1.xsd"
version="2.1">
<tlib-version>1.0</tlib-version>
<short-name>yfy</short-name>
<uri>http://www.yfy.com/mytld</uri>
<tag>
<!-- 指定当前标签的名称 -->
<name>Mytag1</name>
<!-- 指定当前标签的标签处理类 -->
<tag-class>cn.yfy.tag.MyTag1</tag-class>
<!-- 指定标签体的类型 -->
<body-content>empty</body-content>
</tag>
</taglib>(5)使用标签
在页面中使用标签分为两步:
使用taglib导入标签库;
使用标签;
<%@ taglib prefix="it" uri="http://www.yfy.com/mytld" %>
<body>
<h1><it:Mytag1/></h1>
</body>2.自定义标签进阶
(1)继承SimpleTagSupport
继承SimpleTagSuppport要比实现SimpleTag接口方便太多了,只需要重写doTag()方法,其他方法都已经被SimpleTagSuppport完成了。
public class MyTag1 extends SimpleTagSupport {
@Override
public void doTag() throws JspException, IOException {
this.getJspContext().getOut().print("hello,我是Tag1");
}
}(2)有标签体的标签
上面tld配置文件中有一个<body-context>标签。该标签元素的可选值为:
empty:无标签体。
JSP:传统标签支持它,SimpleTag已经不再支持使用<body-content>JSP</body-content>。标签体内容可以是任何东西:EL、JSTL、<%=%>、<%%>,以及html;
scriptless:标签体内容不能是Java脚本,但可以是EL、JSTL等。在SimpleTag中,如果需要有标签体,那么就使用该选项;
tagdependent:标签体内容不做运算,由标签处理类自行处理,无论标签体内容是EL、JSP、JSTL,都不会做运算。这个选项几乎没有人会使用!
自定义有标签体的标签需要:
获取标签体对象:JspFragment jspBody = getJspBody();;
把标签体内容输出到页面:jspBody.invoke(null);
传递的输出流为null,表示使用的就是当前页面的out。
tld中指定标签内容类型:scriptless。
创建标签处理类
public class MyTag2 extends SimpleTagSupport {
public void doTag() throws JspException, IOException {
Writer writer=this.getJspContext().getOut();
JspFragment jspbody=this.getJspBody();
jspbody.invoke(writer);
}
} <tag>
<name>Mytag2</name>
<tag-class>cn.yfy.tag.MyTag2</tag-class>
<!-- 指定标签体的类型为scriptless -->
<body-content>scriptless</body-content>
</tag>调用该标签
<%@ taglib prefix="it" uri="http://www.yfy.com/mytld" %>
<h1>
<it:Mytag2>
helloworld
${name }
</it:Mytag2>
</h1>(3)不执行标签下面的页面内容
如果希望在执行了自定义标签后,不再执行JSP页面下面的东西,那么就需要在doTag()方法中使用SkipPageException。
public class MyTag3 extends SimpleTagSupport {
public void doTag() throws JspException, IOException {
this.getJspContext().getOut().print("<h1>只能看到我!</h1>");
throw new SkipPageException();
}
} <tag>
<name>Mytag3</name>
<tag-class>cn.yfy.tag.MyTag3</tag-class>
<body-content>empty</body-content>
</tag><%@ taglib prefix="it" uri="http://www.yfy.com/mytld" %>
<it:Mytag3/>
<h1>看不见我</h1>(4)带有属性的标签
一般标签都会带有属性,例如<c:if test=””>,其中test就是一个boolean类型的属性。完成带有属性的标签需要:
在处理类中给出JavaBean属性(提供get/set方法);
在tld中配置相关属性。
创建标签处理类
public class MyTag4 extends SimpleTagSupport {
private boolean test;
public boolean isTest() {
return test;
}
public void setTest(boolean test) {
this.test = test;
}
@Override
public void doTag() throws JspException, IOException {
if(test){
this.getJspContext().getOut().print("骑士总冠军");
}
}
}配置tld
<tag>
<name>Mytag4</name>
<tag-class>cn.yfy.tag.MyTag4</tag-class>
<body-content>empty</body-content>
<attribute>
<!-- 指定属性名 -->
<name>test</name>
<!-- 指定属性是否为必须的 -->
<required>true</required>
<!-- 指定属性是否可以使用EL -->
<rtexprvalue>true</rtexprvalue>
</attribute>
</tag>调用该标签
<%@ taglib prefix="it" uri="http://www.yfy.com/mytld" %>
<it:Mytag4 test="true"/>三、MVC
1.MVC设计模式
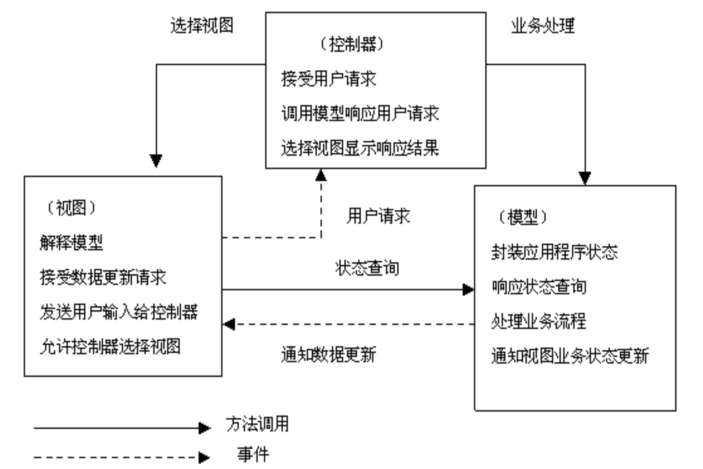
MVC模式(Model-View-Controller)是软件工程中的一种软件架构模式,把软件系统分为三个基本部分:模型(Model)、视图(View)和控制器(Controller)。
MVC模式最早为Trygve Reenskaug提出,为施乐帕罗奥多研究中心(Xerox PARC)的Smalltalk语言发明的一种软件设计模式。
MVC可对程序的后期维护和扩展提供了方便,并且使程序某些部分的重用提供了方便。而且MVC也使程序简化,更加直观。
控制器Controller:对请求进行处理,负责请求转发;
视图View:界面设计人员进行图形界面设计;
模型Model:程序编写程序应用的功能(实现算法等等)、数据库管理;
注意,MVC不是Java的东西,几乎现在所有B/S结构的软件都采用了MVC设计模式。但是要注意,MVC在B/S结构软件并没有完全实现,例如在我们今后的B/S软件中并不会有事件驱动!
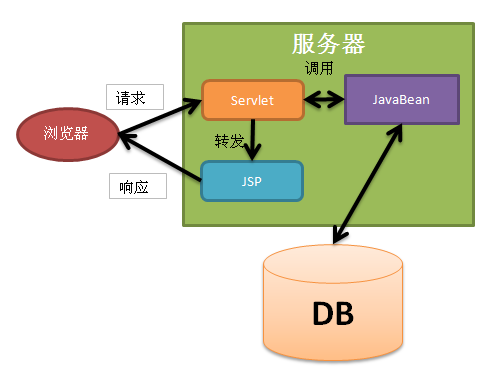
2.Java-Web与MVC
JSP:视图层,用来与用户打交道。负责接收用来的数据,以及显示数据给用户;
Servlet:控制层,负责找到合适的模型对象来处理业务逻辑,转发到合适的视图;
JavaBean:模型层,完成具体的业务工作,例如:开启、转账等。
3.Java-Web经典三层框架
我们常说的三层框架是由JavaWeb提出的,也就是说这是JavaWeb独有的!
所谓三层是表述层(WEB层)、业务逻辑层(Business Logic),以及数据访问层(Data Access)。
WEB层:包含JSP和Servlet等与WEB相关的内容;
业务层:业务层中不包含JavaWeb API,它只关心业务逻辑;
数据层:封装了对数据库的访问细节; 注意,在业务层中不能出现JavaWeb API,例如request、response等。也就是说,业务层代码是可重用的,甚至可以应用到非Web环境中。业务层的每个方法可以理解成一个万能,例如转账业务方法。业务层依赖数据层,而Web层依赖业务层!