一、菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>菜单</title>
<style type="text/css">
/*为了使菜单居中*/
body {
padding-top:100px;
text-align:center;
}
/* -------------菜单css代码----------begin---------- */
.menuDiv {
border: 2px solid #aac;
overflow: hidden;
display:inline-block;
}
/* 去掉a标签的下划线 */
.menuDiv a {
text-decoration: none;
}
/* 设置ul和li的样式 */
.menuDiv ul , .menuDiv li {
list-style: none;
margin: 0;
padding: 0;
float: left;
}
/* 设置二级菜单绝对定位,并隐藏 */
.menuDiv > ul > li > ul {
position: absolute;
display: none;
}
/* 设置二级菜单的li的样式 */
.menuDiv > ul > li > ul > li {
float: none;
}
/* 鼠标放在一级菜单上,显示二级菜单 */
.menuDiv > ul > li:hover ul {
display: block;
}
/* 一级菜单 */
.menuDiv > ul > li > a {
width: 120px;
line-height: 40px;
color: black;
background-color: #cfe;
text-align: center;
border-left: 1px solid #bbf;
display: block;
}
/* 在一级菜单中,第一个不设置左边框 */
.menuDiv > ul > li:first-child > a {
border-left: none;
}
/* 在一级菜单中,鼠标放上去的样式 */
.menuDiv > ul > li > a:hover {
color: #f0f;
background-color: #bcf;
}
/* 二级菜单 */
.menuDiv > ul > li > ul > li > a {
width: 120px;
line-height: 36px;
color: #456;
background-color: #eff;
text-align: center;
border: 1px solid #ccc;
border-top: none;
display: block;
}
/* 在二级菜单中,第一个设置顶边框 */
.menuDiv > ul > li > ul > li:first-child > a {
border-top: 1px solid #ccc;
}
/* 在二级菜单中,鼠标放上去的样式 */
.menuDiv > ul > li > ul > li > a:hover {
color: #a4f;
background-color: #cdf;
}
/* -------------菜单css代码----------end---------- */
*{
margin: 0;
padding: 0;
}
.menu{
margin-top: 150px;
}
.menu ul{
list-style: none;
width: 150px;
margin: 0 auto;
}
.menu a{
text-decoration: none;
line-height: 40px;
display: block;
}
.menu a:hover{
color: violet;
font-weight: bold;
background-color: #cdf;
}
.menu li{
border: 1px solid #eff;
}
.first>li{
background-color: #999;
}
.second>li{
background-color: #baa;
}
.third>li{
background-color: #9bd;
}
.second{
position: relative;
display: none;
}
.third{
position: absolute;
left: 150px;
top: 0px;
display: none;
}
.first>li:hover .second{
display: block;
}
.second>li:hover .third{
display: block;
}
</style>
</head>
<body>
<!-- -------菜单html代码---------begin------- -->
<div class="menuDiv">
<ul>
<li>
<a href="#">菜单一</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单二</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单三</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li>
<a href="#">菜单四</a>
</li>
<li>
<a href="#">菜单五</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</div>
<!-- -------菜单html代码---------end------- -->
<div class="menu">
<ul class="first">
<li>
<a href="#">菜单一</a>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">菜单二</a>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">菜单三</a>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">菜单四</a>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
<li>
<a href="#">菜单五</a>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
<ul class="second">
<li>
<a href="#">二级菜单</a>
<ul class="third">
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
<li><a href="#">三级菜单</a></li>
</ul>
</li>
</ul>
</li>
</ul>
</div>
</body>注:二级菜单出处https://www.cnblogs.com/wuqianling/p/6762146.html
二、居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>居中问题</title>
<style type="text/css">
*{
margin: 0;
padding: 0;
}
.par1{
height: 200px;
width: 200px;
float: left;
background-color: blue;
position: relative;
}
.p_div1{
width: 100px;
height: 100px;
line-height: 100px;
background-color: red;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.par2{
float: left;
height: 200px;
width: 200px;
background-color: brown;
position: relative;
}
.p_div2{
width: 100px;
height: 100px;
background-color: yellowgreen;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
line-height: 100px;
}
.par3{
float: left;
height: 200px;
width: 200px;
background-color: violet;
display: flex;
align-items: center;
}
.p_div3{
width: 100px;
height: 100px;
background-color: gray;
margin: 0 auto;
line-height: 100px;
}
</style>
</head>
<body>
<div class="par1">
<div class="p_div1"><p>文字</p></div>
</div>
<div class="par2">
<div class="p_div2"><p>文字</p></div>
</div>
<div class="par3">
<div class="p_div3"><p>文字</p></div>
</div>
</body>
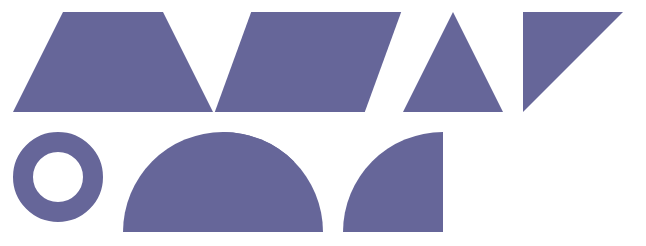
</html>三、使用border作图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
div{
float: left;
margin: 10px;
}
/*梯形*/
.trapezoid {
border-bottom: 100px solid #669;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
height: 0;
width: 100px;
}
/*平行四边形*/
.parallelogram {
width: 150px;
height: 100px;
-webkit-transform: skew(-20deg);
-moz-transform: skew(-20deg);
-o-transform: skew(-20deg);
background: #669;
}
/*三角形*/
.triangle_up {
width: 0;
height: 0;
border-left: 50px solid transparent;
border-right: 50px solid transparent;
border-bottom: 100px solid #669;
}
/*左上三角*/
.triangle_topleft {
width: 0;
height: 0;
border-top: 100px solid #669;
border-right: 100px solid transparent;
}
/* 同心圆 */
.circle_circle {
width: 50px;
height: 50px;
border:20px solid #669;
background: #fff;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
border-radius: 50px;
}
/* 上半圆 */
.circle_up {
width: 100px;
height: 0px;
border:0 solid transparent;
border-top:100px solid #669;
border-right:100px solid #669;
-moz-border-radius: 100px 100px 0 0;
-webkit-border-radius: 100px 100px 0 0;
border-radius: 100px 100px 0 0;
}
/* 四分一圆 */
.circle_left_top {
width: 100px;
height: 0px;
border: 0px solid #669;
border-top:100px solid #669;
-moz-border-radius:0 100px 100px 0;
-webkit-border-radius:0 100px 100px 0;
border-radius:100px 0 0 0;
}
</style>
</head>
<body>
<div class="trapezoid"></div>
<div class="parallelogram"></div>
<div class="triangle_up"></div>
<div class="triangle_topleft"></div>
<div class="circle_circle"></div>
<div class="circle_up"></div>
<div class="circle_left_top"></div>
</body>
</html>效果如下所示: