scrollview嵌套viewpager嵌套fragment嵌套recyclerview
效果图:
问题1:
scrollview嵌套viewpager,viewpager不显示的问题
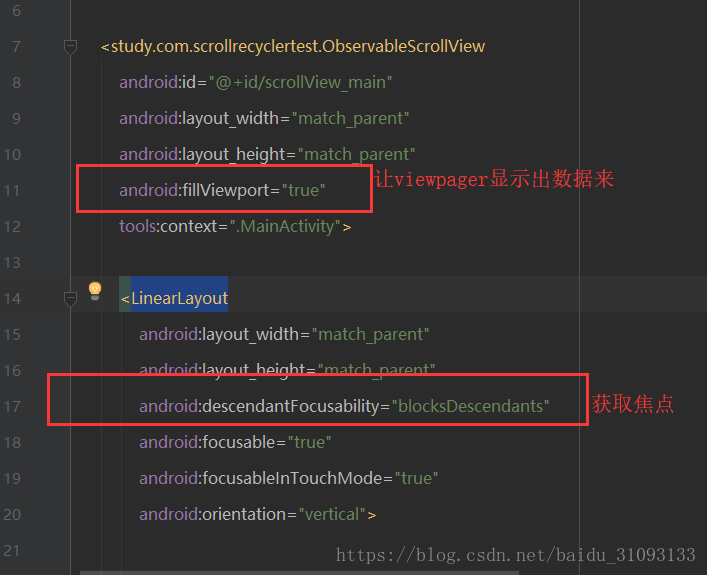
解决方法:给scrollview加上android:fillViewport=”true”属性
问题2:
viewpager只显示一个屏幕的数据,scrollview没法继续滑动。
解决方法:使用自定义的PersonalViewpager,测量子view的高度
PersonalViewpager:
package study.com.scrollrecyclertest;
import android.content.Context;
import android.support.v4.view.ViewPager;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.View;
/**
* Created by HONGDA on 2018/6/15.
*/
public class PersonalViewpager extends ViewPager {
//是否可以进行滑动
private boolean canScroll = true;//默认可以滑动
public PersonalViewpager(Context context) {
super(context);
}
public PersonalViewpager(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
int height = 0;
for (int i = 0; i < getChildCount(); i++) {
View child = getChildAt(i);
child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));
int h = child.getMeasuredHeight();
if (h > height) height = h;
}
heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
}
public void setCanScroll(boolean canScroll) {
this.canScroll = canScroll;
}
@Override
public boolean onInterceptTouchEvent(MotionEvent ev) {
return canScroll;
}
}
问题3:viewpager禁止左右滑动
解决方法:使用自定义的PersonalViewpager,调用setCanScroll(false);即可
问题4,viewpager嵌套了fragment,fragment里有recyclerview,scrollview没法滑动
解决方法:把滑动事件都交给外层的scrollview处理,禁止recyclerview滑动功能
1、设置 recyclerView.setNestedScrollingEnabled(false);//限制recyclerview自身滑动特性,滑动全部靠scrollview完成
2、recyclerview的布局里添加
android:focusableInTouchMode=”true”
android:focusable=”true”
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler_fragment"
android:layout_width="match_parent"
android:focusableInTouchMode="true"
android:focusable="true"
android:layout_height="match_parent" />3、scrollview嵌套的子布局添加 android:descendantFocusability=”blocksDescendants”属性,这个属性可以让viewgroup覆盖子类控件而直接获得焦点,比如你的scrollview嵌套了一个LinearLayout,那么xml里应该这样写:
问题5:viewpager嵌套了fragment,fragment里有recyclerview,recyclerview加载更多数据的时候,新的数据没显示出来
我们要上拉刷新加载更多数据的时候,不要调用adaptert.notifyItemRangeChanged(length, newStrs.size());而是应该要调用
adapter.notifyDataSetChanged();来让整个页面刷新。
问题6:6、viewpager两个页面数据量不一样的时候,滑动一个页面会对另一个页面有影响
解决方法:需要记录页面的位置,然后计算scrollview的位置,这个要根据具体的业务逻辑处理啦。可以参考抖音的个人主页
下面是我做的一个简单的demo,希望可以帮到大家:
github地址:
github的代码是最新的代码,CSDN资源的代码稍微有点旧了。
GodisGod/studydemo: scrollview嵌套viewpager嵌套recyclerview冲突解决
https://github.com/GodisGod/studydemoCSDN资源下载:
scrollview嵌套viewpager嵌套fragmetn嵌套recyclerview的demo-CSDN下载
https://download.csdn.net/download/baidu_31093133/10493674