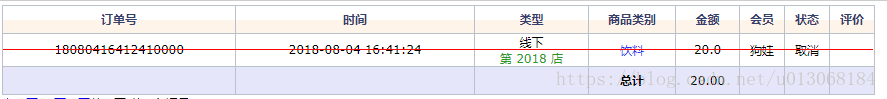
首先,要达到以下的效果

而不是在每个tr单元格添加css属性text-decoration,因为删除线要连续不间断。
利用添加一个设置属性了的div去实现
jsp代码:
<%@ page language="java" pageEncoding="UTF-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt" %>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn" %>
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>Welcome</title>
<link rel="stylesheet" type="text/css" href="<%=ctx%>/css/table.css" />
<script type="text/javascript" src="<%=ctx%>/js/jquery.js"></script>
</head>
<style>
/* div删除线的css样式 因为position属性会出现浏览器兼容问题(本热测试,在火狐生效,在谷歌不起作用),所以替换成 margin属性来控制删除线的位置*/
.weba{
width: 870px;
height: 1px;
background: red;
margin-left: -872px;
margin-top: 16px;
z-index: 9999;
display: inline-block;
}
.delx{
position:relative;
}
</style>
<body class="skin_blue">
<div class="main report">
<div class="search"></div>
<table class="list table">
<thead>
<tr>
<th>订单号</th>
<th>时间</th>
<th>类型</th>
<th>商品类别</th>
<th>金额</th>
<th>会员</th>
<th>状态</th>
<th>评价</th>
</tr>
</thead>
<tbody>
<c:forEach items="${order}" var="order" varStatus="status">
<tr class="delx">
<td class="" align="center">${order.orderId}</td>
<td class="" align="center"><fmt:formatDate value="${order.insertDate}" pattern="yyyy-MM-dd HH:mm:ss" /></td>
<td class="" align="center"><span style="color: #2836f4;">${order.type}</span> @ <span style="color: red;font-weight:600;">${order.odd}/${order.storeId}</span></td>
<td class="order_category" align="center">${order.category}</td>
<td class="order_moeny" align="center">${order.orderMoney}</td>
<td class="order_water" align="center">${order.userName}</td>
<td class="" align="center">${order.status}</td>
<td class="" align="center" style="color:rgb(102, 102, 102);font-weight:600;">${order.content}</td>
</tr>
</c:forEach>
</tbody>
<tfoot>
<tr>
<td></td>
<td></td>
<td></td>
<th>总计</th>
<td>0</td>
<td></td>
<td></td>
<td></td>
</tr>
</tfoot>
</table>
<div class="page_info"><form action="<%=ctx%>/order/query" method="post" id="beanForm"></form></div>
</div>
</body>
<script type="text/javascript">
$(function(){
var orderMoney = 0.00;
$("tbody").find("tr").each(function(){
var tdArr = $(this).children();
orderMoney = orderMoney + parseFloat(tdArr.eq(4).html());
})
$("tfoot").find("tr").children().eq(4).html(orderMoney.toFixed(2));
/* 主要代码实现 */
$("tbody").find("tr").each(function(index){// 遍历table表格的每一行
var tdArr = $(this).children();// 取出该行
var status = tdArr.eq(6).html();// 取出第七个单元格的值
if(status != '正常' ){// 判断,部位正常订单则添加div,即删除线
var str = "<div class='weba'>"+"</div>";
$("tbody").find("tr").eq(index).append(str) ;
}
})
});
</script>
</html> 仅供参考!