Web表格添加与删除行
开发工具与关键技术:Visual Studio 2015,jQuery,JavaScript
作者:张启翔
撰写时间:2019-02-07
下面是使用jQuery写的一个添加行以及删除行的功能。
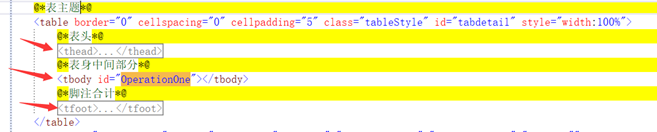
首先把前端表的样式写出来,这里是使用bsgrid表格写的,所以表结构分为三部分:表头(thead)、表身(tbody)以及表尾(tfoot)

而我在表身部分添加了个id方便控制,同时也没有在表身部分写div里面写样式的代码,而在script标签里写(方便调用样式和索引值的改变)
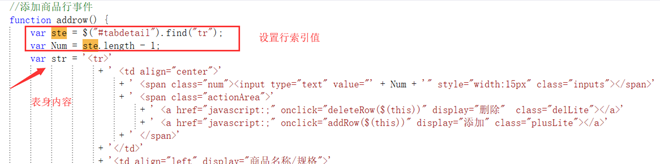
下图是script标签里写的表身的样式代码,以及行索引值随着添加或删除自动改变

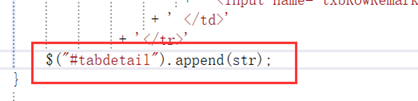
在添加商品行事件的结尾处,
要将添加行事件在对应的table表格中

在自动添加行的时候调用addrow方法,让在刷新页面的时候自动添加六行
//自动循环6次添加行事件
$(document).ready(function () {
for (var i = 0; i < 6; i++) {
addrow();
}
});
添加行也是调用addrow方法添加相同的样式,
添加行是在最后添加行的,也可以在点击的当前行下添加,但代码会更繁琐点,也会影响到索引值的改变
//点击当前在下一行添加
function addRow(add) {
var tr = add.parent().parent().parent();
tr.append(addrow());
}
这里删除行是删除当前行,里面有个判断是为了不让删除最后一行
//点击当前行删除
function deleteRow(acc) {
var tr = acc.parent().parent().parent();
var trL = $("#tabdetail tr").length - 2;
if (trL > 1) {
tr.remove();
for (var i = 0; i < $("#OperationOne tr").length ; i++) {
$("#OperationOne tr").eq(i).find("td").eq(0).find("input").val(i + 1);
}
} else {
layer.msg("不能再删啦",
{ icon: 4 });
}
}
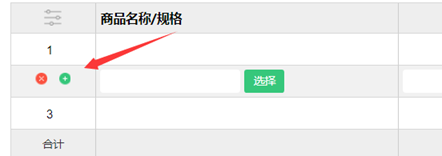
鼠标用上去会显示出隐藏的添加与删除按钮