Docker是一个开源的应用容器引擎,在部署应用方面具有蛮多优点,它不仅可以为我们提供可移植、重复、安全的自动化部署的方式,而且容器间互相隔离,互不影响。下面我们来简单聊聊如何用Docker部署node.js后端应用。
假设我们已经写好了node.js后端代码, 博主写了一个demo,实现一个简单的 http接口,demo代码请从文章结尾链接下载。
1)接口:http://localhost:1301/getname?name=阿里波图
2)request参数:method: GET ,name=阿里波图
3)response:返回内容:“Your name is: 哈利波特”
接下来,我们可以通过以下几步说明怎么部署这个应用。
1. 编写 Dockerfile (注意:开头必须大写,位置放在:项目的根目录下)
FROM node:latest // 安装最新的node版本
RUN mkdir -p /home/node
WORKDIR /home/node
COPY . /home/node
run npm config set registry https://registry.npm.taobao.org
RUN npm install
ENTRYPOINT ["npm", "run"]
CMD ["start"]
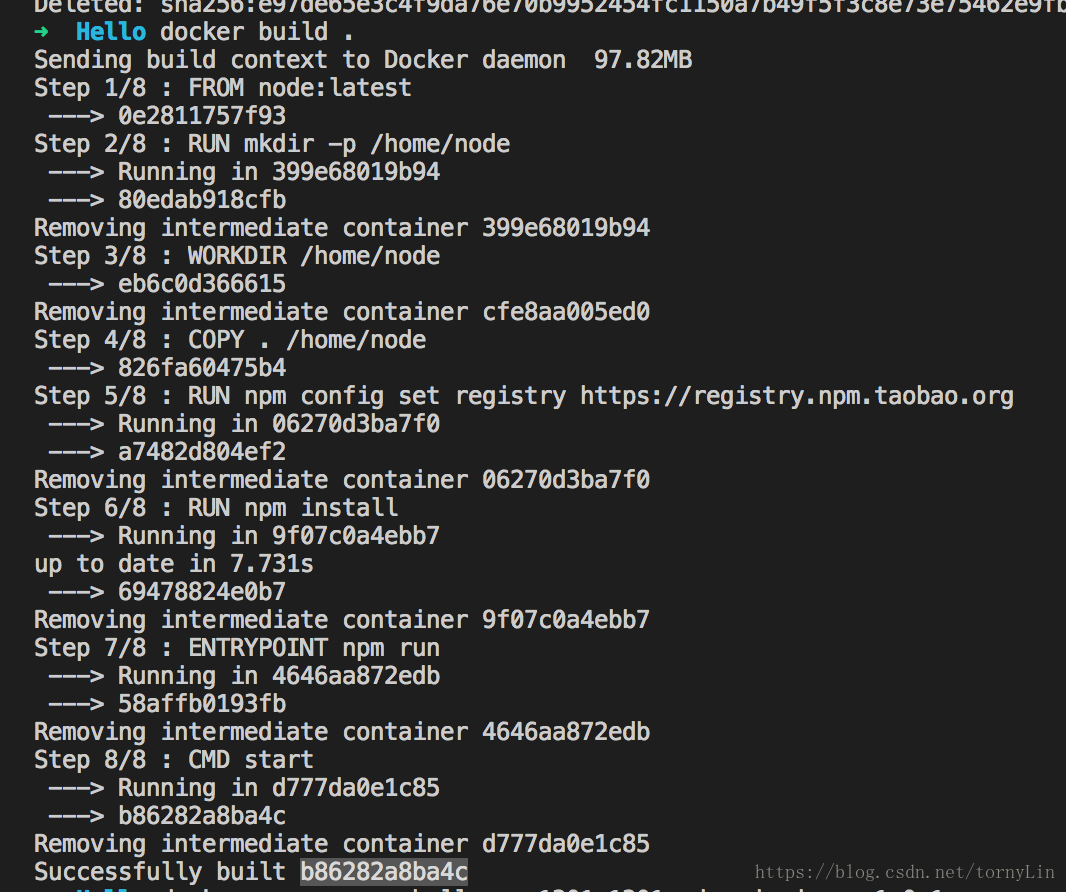
2. 将代码打包成镜像:运行docker build .

最后一行log看到已经生成了一个ID为:b86282a8ba4c 的镜像。
3.为了方便管理,给镜像打tag: docker tag b86282a8ba4c node-demo:v1.0.1

在终端输入:docker images , 输出了我们刚刚打tag的镜像信息。
4. 安装并运行镜像
docker run --name hello -p 1301:1301 -d node-demo:v1.0.1
说明:
1)给容器取名:--name hello,容器名字为:hello
2)端口映射:-p 1301:1301:-p 本机端口:容器端口,1301是node.js代码中取的访问端口
3)后台运行:-d
在终端输入:docker ps , 查看我们创建的容器运行情况。

我们可以看到刚刚创建的容器:hello,已经运行起来了。
5. 验证应用
在浏览器地址栏输入:http://localhost:1301/getname?name=哈利波特
浏览器显示: Your name is: 哈利波特
OK,说明我们的应用已经部署好了。
6. 补充:部署应用到线上环境。
假如你已有自己的服务器,那么只需要比上述步骤多做几步即可。
1)在步骤3中,打完tag之后,将镜像推送到镜像仓库。 指令:docker push 容器id 远程镜像库:容器名字:版本号。
2)进入你的服务器, 登录镜像仓库,pull你上传的镜像。
3)执行步骤4、步骤5。