以vue为例
一、打开vscode>文件>首选项>用户代码片段>vue.json
二、编写代码块 其中一行一句;$1是占位符,就是你可以输入的地方。
"http get": {
"prefix": "gg",//唤醒代码块的命令
"body": [
"this.$http.get('$1').then(",
" function successCallback(res) {",
" console.log(res);",
"},function errorCallback(err) {",
" console.log(err);",
"}",
");",
"$0"
], //代码块的主体
"description": "http get"//代码块的介绍
}
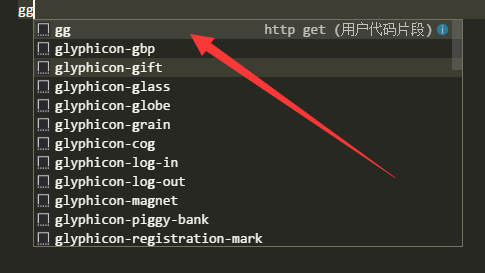
三、保存之后,打开任意vue文件输入 gg 就可以在提示框里看到,选中回车。
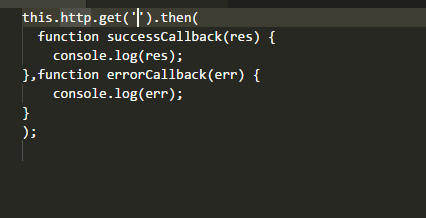
效果: