Layui简介
Layui是一款适用于后台程序员的UI框架,学习成本低。Json数据格式交互前后台,并且也相当适用单页面开发。有兴趣的朋友可以看看layui官网。
Layui前后台数据交互
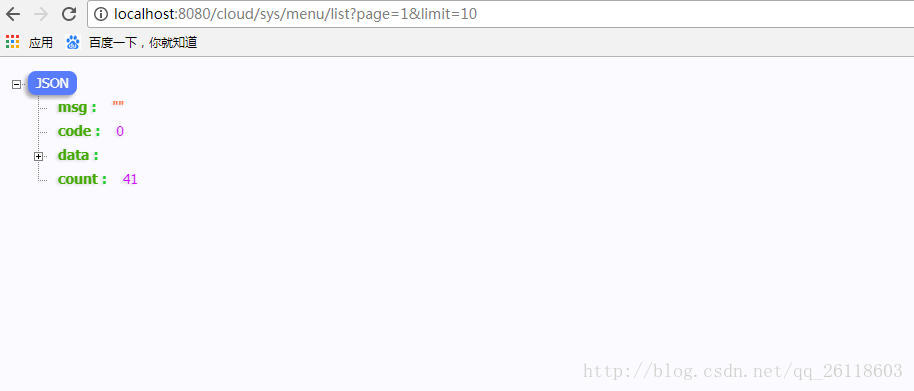
layui有自己的一套特定的数据格式交互(这很重要),必须参数code:0,msg:“”,count:数据size(int),data:”数据List”。一般我们选择封装返回接收类。
Layui前台js请求数据
其中 html代码
<link rel="stylesheet" href="static/layui/css/layui.css" media="all" />
<script type="text/javascript" src="static/layui/layui.js"></script>
<table class="layui-hide" id="test" lay-filter="table"></table>- 1
- 2
- 3
js代码
layui.use(['form','layer','table'], function(){
var table = layui.table
,form = layui.form,$=layui.$;
table.render({
elem: '#test' //绑定table id
,url:'sys/menu/list' //数据请求路径
,cellMinWidth: 80
,cols: [[
{type:'numbers'}
,{field:'name', title:'菜单名称'}
,{field:'parentName', title:'父菜单名称',width:150}
,{field:'url', title: '菜单路径'}
,{field:'perms', title: '菜单权限'}
,{field:'type', title:'类型'}
,{field:'icon', title:'图标'}
,{field:'orderNum', title:'排序'}
,{fixed: 'right',title: '操作', width:180, align:'center', toolbar: '#toolBar'}//一个工具栏 具体请查看layui官网
]]
,page: true //开启分页
,limit:10 //默认十条数据一页
,limits:[10,20,30,50] //数据分页条
,id: 'testReload'
});
});- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
java后台代码
@RequestMapping("/list")
@ResponseBody
@RequiresPermissions("sys:menu:list")
public Layui list(@RequestParam Map<String, Object> params){
//查询列表数据
Query query = new Query(params);
List<SysMenuEntity> menuList = sysMenuService.queryList(query);
int total = sysMenuService.queryTotal(query);
PageUtils pageUtil = new PageUtils(menuList, total, query.getLimit(), query.getPage());
return Layui.data(pageUtil.getTotalCount(), pageUtil.getList());
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
Layui工具类代码
public class Layui extends HashMap<String, Object> {
public static Layui data(Integer count,List<?> data){
Layui r = new Layui();
r.put("code", 0);
r.put("msg", "");
r.put("count", count);
r.put("data", data);
return r;
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
PageUtils在这里可有可无,你们可以自行封装
@Data
public class PageUtils implements Serializable {
private static final long serialVersionUID = -1202716581589799959L;
//总记录数
private int totalCount;
//每页记录数
private int pageSize;
//总页数
private int totalPage;
//当前页数
private int currPage;
//列表数据
private List<?> list;
/**
* 分页
* @param list 列表数据
* @param totalCount 总记录数
* @param pageSize 每页记录数
* @param currPage 当前页数
*/
public PageUtils(List<?> list, int totalCount, int pageSize, int currPage) {
this.list = list;
this.totalCount = totalCount;
this.pageSize = pageSize;
this.currPage = currPage;
this.totalPage = (int)Math.ceil((double)totalCount/pageSize);
}
}- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
总之一句话,最后Layui接受到的数据格式要为
版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/qq_26118603/article/details/78944591
个人分类: java
相关热词: layui的if layui的 模态框layui layui定界符 layui审批
▼查看关于本篇文章更多信息
机器学习|深度学习|图像处理|自然语言处理|无人驾驶,这些技术都会吗?看看真正的人工智能师都会那些关键技术?年薪比你高多少!
想对作者说点什么? 我来说一句

JAVAxiaobaibai0002018-07-17 14:09:19#2楼
大佬有全套源码看看嘛
1009
1380
采用layui前台框架实现前后台交互,数据分页显示以及删除操作,具体方式如下:一、数据分页显示1.前端(1)注意引入相关css和js&lt;link rel="stylesh...
8-3
city.json:[ { "province": "北京", "city": [ { "city_name": "北京", "number": ...
6-4
这个表格是要添加多行,但是想获取到其中某一个字段的值,所以使用set方法去把数据保存到实体类,用集合去保存。layer弹出框获取JSON格式的数据,我先获取到JSON数据,...
2620
问题:后台返回到前台的json数据一直报数据接口异常解决办法:第一,检查自己返回的json数据格式是否正常,即:返回的数据格式是否是 { code:0, msg:"",...
7-30
Layui使用总结 Layui是什么? layer,一个可以让你想到即可做到的web弹窗(层)解决方案(js组件),作者贤心。layer侧重于用户灵活的自定义,为不同人的使用习惯提供...
8-8
最近接触Layui框架,感觉还不错,就总结一下在使用lay...('当前节名称:'+ item.name + '全部参数:'+ JSON.stringify(item)); console...
855
LayUI数据接口返回实体封装package cn.haitu.vo; /** * * @date 2017年12月28日 @author Weilong Liu */ public cl...
1228
8-8
7-30
3237
农村有一宝,可祛灰指甲,可惜很少人知道圣雪化妆 · 顶新
7-19
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,...然后field字段按照你返回的json格式一个个写好就行了。 到这里应该可以正常的将...
5-22
layui(谐音:类UI) 是一款采用自身模块规范编写的前端 UI 框架,遵循原生 HTML/CSS/JS 的书写与组织形式,门槛极低,拿来即用。其外在极简,却又不失饱满的内在,...
2692
一、controller代码@RequestMapping(value = "/uploadImg", method = RequestMethod.POST) public void upl...
569
6-6
7-16
197
第一步,在数据中创建用户表userbale,为了方便创建数据库写的简单一点。create table usertable( usersId char(20), userName cha...
1450
刚接触LayUI,几次出现'返回的数据异常'问题,皆是因为数据的格式不对! 这里做个小笔记,一般的格式这个样子 $data_result = array( 'code'=>0, ...
4761
html> html lang="en"> head> meta charset="UTF-8"> title>Titletitle> script src="/vue.min...
991
LayUI是一款免费,开源,轻量级的前端cms框架,适用于企业后端,能快速上手开发,集成了常用的组件,还有完善的文档和社区。 点击查看 文档地址 下载框架 使用: ...
7974
HTML页面,ajax是基于id的,所有用id表示。 拿到的数据会显示在这里 ajax源码: $(document).ready(function() { $....
2016年06月08日 1.03MB 下载
SpringMVC +Spring +Mybatis + LarryMS + Layui的通用后台管理系统OneManageV1.0.0
2018年01月23日 39.73MB 下载
782
4750
394
http://blog.csdn.net/a4562116/article/details/46923827
4.2万
7611
个人资料
粉丝
11
喜欢
15
评论
33
等级:
访问:
3万+
积分:
750
排名:
7万+
最新文章
个人分类
归档
热门文章
- Layui前后台交互数据获取java
阅读量:13370
- Layui文件上传(java)
阅读量:6129
- Lombok插件的安装与使用
阅读量:2871
- 时间格式化(java前后台交互)
阅读量:1019
- PDF文件预览 jquery.media.js动态切换
阅读量:736
最新评论
- Layui文件上传(java)
tian_tian2:[reply]qq_26118603[/reply] 谢谢
- Layui文件上传(java)
qq_26118603:[reply]tian_tian2[/reply] 博文已更新 已经添加这个类代码
- Layui文件上传(java)
tian_tian2:您好,想问问SysFileEntity直接用File类,是否可以提供源码参考参考
- idea mapper报红解决
HH775313602:很管用,谢谢
- Layui前后台交互数据获取java
qq_26118603:[reply]JAVAxiaobaibai000[/reply] 这个简单的 源码删了 看下...
联系我们

请扫描二维码联系客服
400-660-0108
©2018 CSDN版权所有 京ICP证09002463号