layui表格数据的删除的前后端交互(springboot)


<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<title>Data-Table 表格</title>
<link rel="stylesheet" href="../frame/layui/css/layui.css" media="all">
<link rel="stylesheet" href="../frame/static/css/style.css">
<link rel="icon" href="../frame/static/image/code.png">
</head>
<body class="body">
<!-- 工具集 -->
<div class="my-btn-box">
<span class="fl">
<a class="layui-btn layui-btn-danger radius btn-delect" id="btn-delete-all">批量添加</a>
<a class="layui-btn btn-add btn-default" id="btn-get">采集设备总数</a>
<a class="layui-btn btn-add btn-default" id="btn-add">添加</a>
<a class="layui-btn btn-add btn-default" id="btn-refresh"><i class="layui-icon">ဂ</i></a>
</span>
<span class="fr">
<div class="demoTable">
<span class="layui-form-label">搜索条件:</span>
<!--// 搜索ID:-->
<div class="layui-inline">
<input class="layui-input" name="id" id="demoReload" autocomplete="off" placeholder="请输入搜索条件">
</div>
<button class="layui-btn" data-type="reload">查询</button>
</div>
</span>
</div>
<!--<!– 表格 –>-->
<script type="text/javascript" src="../frame/layui/layui.js"></script>
<script type="text/javascript" src="../js/index.js"></script>
<table class="layui-hide" id="test" lay-filter="test"></table>
<!-- 表格操作按钮集 -->
<script type="text/html" id="barOption">
<a class="layui-btn layui-btn-mini" lay-event="detail">查看</a>
<a class="layui-btn layui-btn-mini layui-btn-normal" lay-event="edit">编辑</a>
<a class="layui-btn layui-btn-mini layui-btn-danger" lay-event="del">删除</a>
</script>
<script>
layui.use(['table', 'form', 'layer', 'vip_table'], function () {
// 操作对象
var form = layui.form
, table = layui.table
, layer = layui.layer
, vipTable = layui.vip_table
,$=layui.jquery
// 表格渲染
var tableIns = table.render({
elem: '#test' //指定原始表格元素选择器(推荐id选择器)
, height: vipTable.getFullHeight() //容器高度
, toolbar: '#toolbarDemo'
, title: '采集设备表'
, cols: [[ //标题栏
{checkbox: true, sort: true, fixed: true, space: true}
, {field: 'eqptType', title: 'eqptType', width: 150}
, {field: 'eqptTypeName', title: 'eqptTypeName', width: 150}
, {field: 'eqptIdCode', title: 'eqptIdCode', width: 150}
, {field: 'eqptName', title: 'eqptName', width: 180}
, {field: 'createTime', title: 'createTime', width: 200}
, {field: 'creator', title: 'creator', width: 100}
, {fixed: 'right', width: 178, align: 'center', toolbar: '#barOption'}
]]
, id: 'dataCheck'
, url: '/getCollectorInfo'
, method: 'get'
, page: false
, limits: [30, 60, 90, 150, 300]
, loading: false
, done: function (res) {
//如果是异步请求数据方式,res即为你接口返回的信息。
//如果是直接赋值的方式,res即为:{data: [], count: 99} data为当前页数据、count为数据总长度
console.log(res);
}
});
//监听表格复选框选择
table.on('checkbox(demo)', function (obj) {
console.log(obj)
});
//监听工具条
table.on('tool(test)', function (obj) {
var data = obj.data;
if (obj.event === 'detail') {
layer.msg('ID:' + data.id + ' 的查看操作');
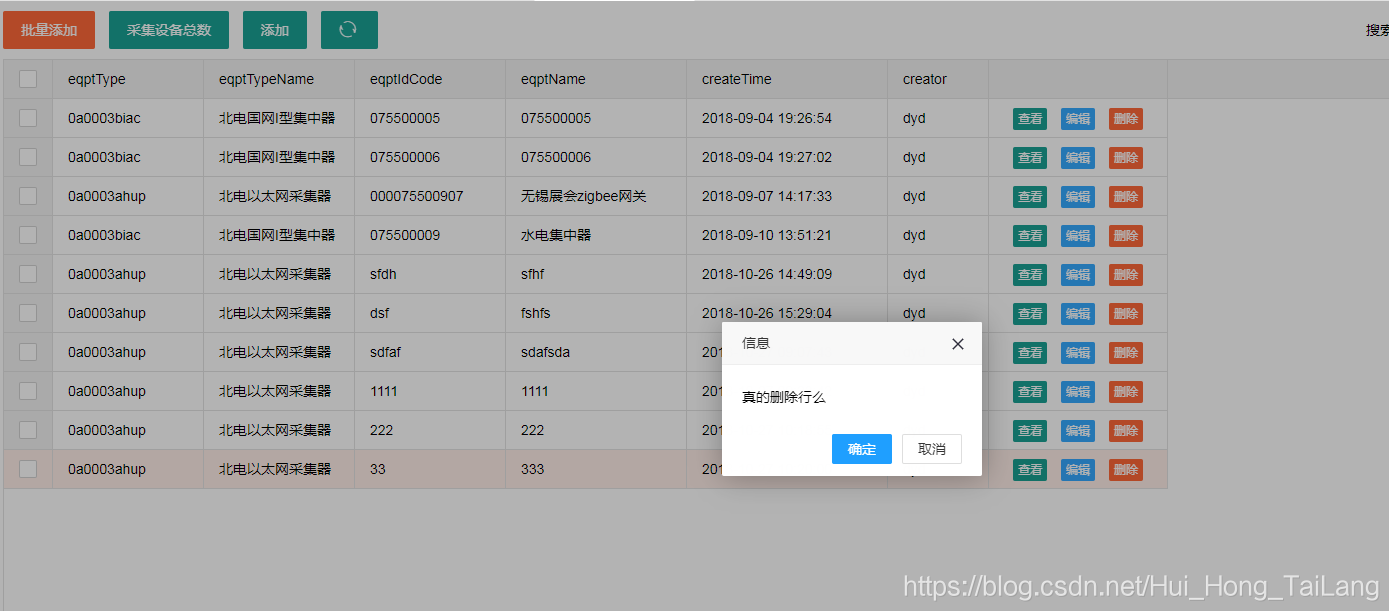
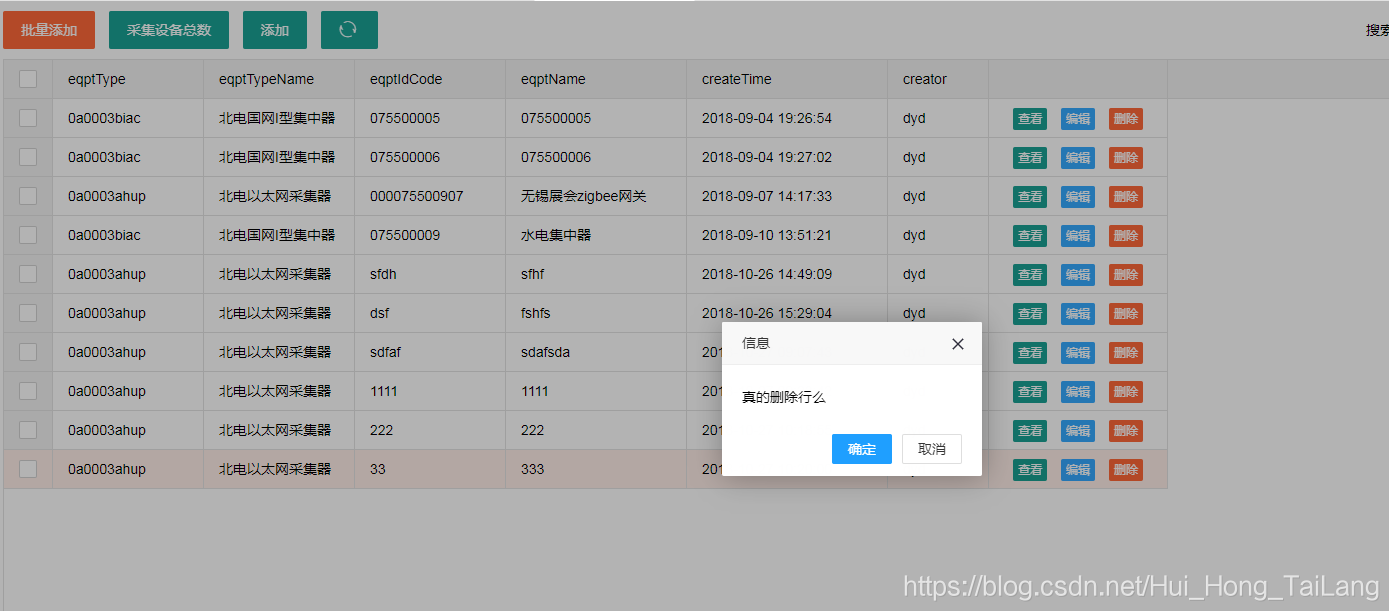
} else if (obj.event === 'del') {
layer.confirm('真的删除行么', function (index) {
$.ajax({
url: "/deleteCollector",
type: "POST",
data: {eqptType: data.eqptType, eqptIdCode: data.eqptIdCode},
success: function (msg) {
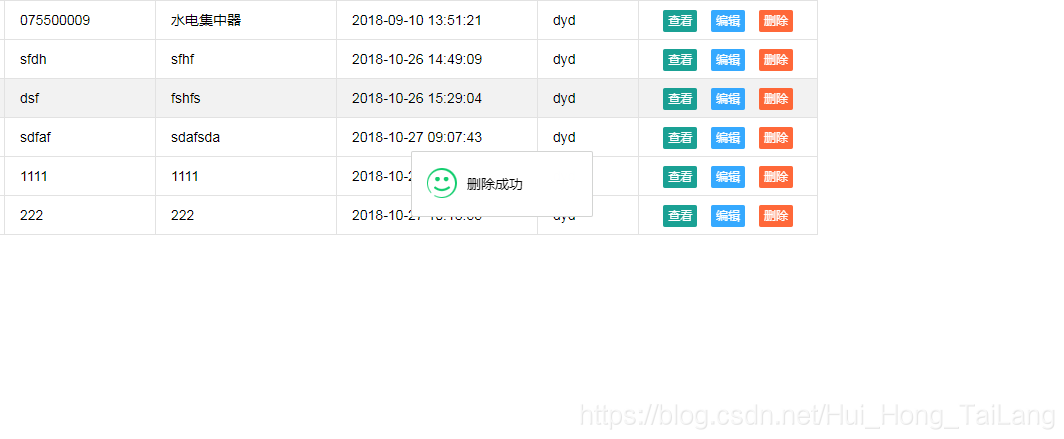
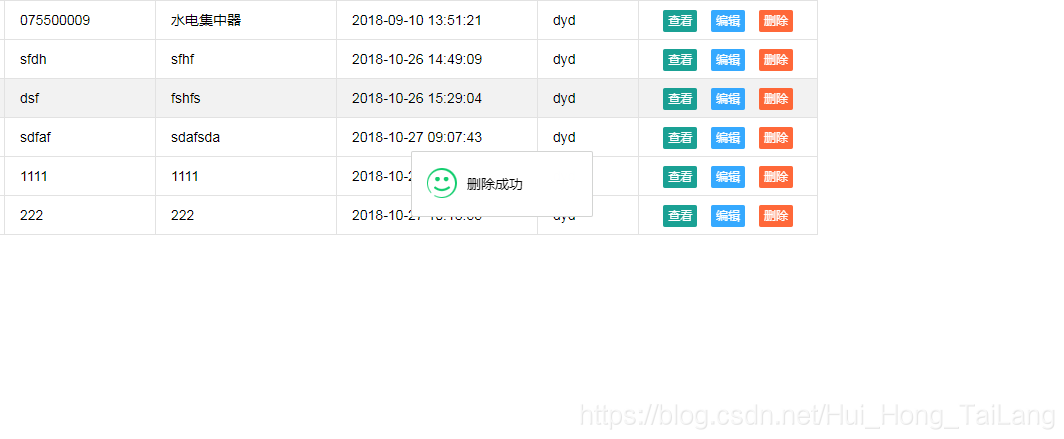
if (msg == 200) {
//删除这一行
obj.del();
//关闭弹框
layer.close(index);
layer.msg("删除成功", {icon: 6});
} else {
layer.msg("删除失败", {icon: 5});
}
}
});
return false;
});
} else if (obj.event === 'edit') {
layer.open({
type: 2,
title: '采集设备添加',
maxmin: true,
area: ['420px', '330px'],
shadeClose: false, //点击遮罩关闭
content: 'CollectorUpdate-form.html',
});
update(data)
}
});
var $ = layui.$, active = {
reload: function () {
var demoReload = $('#demoReload');
//执行重载
table.reload('idTest', {
where: {
key: {
field: demoReload.val()
}
}
});
}
};
$('.demoTable .layui-btn').on('click', function () {
var type = $(this).data('type');
active[type] ? active[type].call(this) : '';
});
// 刷新表格
$('#btn-refresh').on('click', function () {
tableIns.reload()
});
});
</script>
</body>
</html>