简单介绍
我们发现该网站有两个框架:
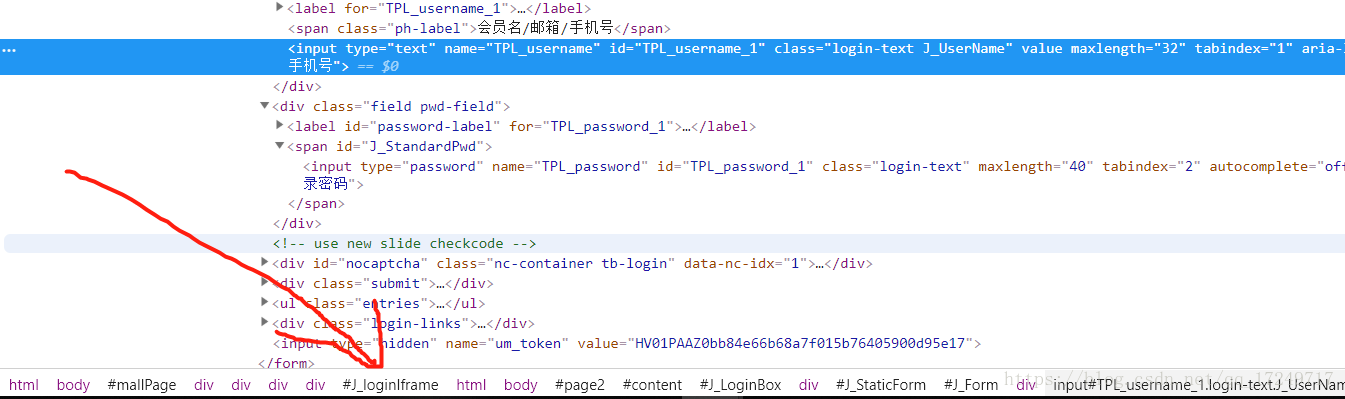
网页代码如下所示:
我们发现iframe对应着单独的一个框架,因此我们定位元素时,要判断该元素有没有嵌套在iframe框架中。
程序示例
以天猫登陆界面为例,网址https://login.tmall.com/

我们选择密码登陆,而不是二维码扫描登陆。因此,需要模拟鼠标点击箭头所在位置。
现在界面所示为密码登陆界面。
此时,如果我们按照以往的CSS选择器利用Selenium定位表单form(如上图所示),程序报错:无法定位元素。
原因就在于:我们进行了登陆方式的切换,而网址没有发生改变。因此我们需要使用driver.switch_to.frame()方法,切换到当前页面的frame框架。
箭头所在位置即为当前界面的子框架Iframe
url = 'https://login.tmall.com/'
driver.get(url)
# 切换Iframe
driver.switch_to.frame('J_loginIframe')
# 转换方式点击
driver.find_element_by_css_selector('#J_Quick2Static').click()
# 定位表单form
user = driver.find_element_by_css_selector('#TPL_username_1')
password = driver.find_element_by_css_selector('#TPL_password_1')
# 填写用户名和密码
user.send_keys(' ')
password.send_keys(' ')这样我们就可以准确定位元素了。