更改键盘皮肤
1、先导入模块
import QtQuick.VirtualKeyboard.Settings 2.22、设置“复古”皮肤/主题,目前除了默认的皮肤就这个了,感觉这个更漂亮
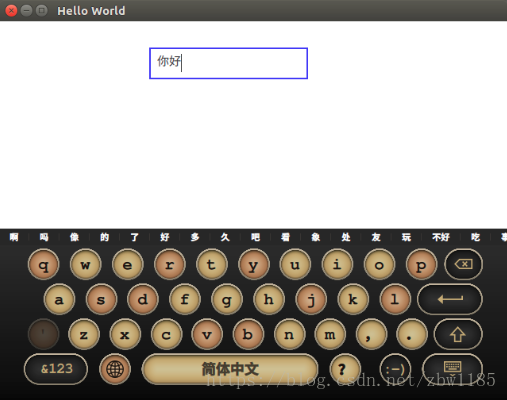
VirtualKeyboardSettings.styleName = "retro"效果:
设置键盘大小和位置
InputPanel {
id: inputPanel
z: 99
//更改x,y即可更改键盘位置
x: 0
y: window.height
//更改width即可更改键盘大小
width: window.width
states: State {
name: "visible"
when: inputPanel.active
PropertyChanges {
target: inputPanel
y: window.height - inputPanel.height
}
}
transitions: Transition {
from: ""
to: "visible"
reversible: true
ParallelAnimation {
NumberAnimation {
properties: "y"
duration: 250
easing.type: Easing.InOutQuad
}
}
}
}提示
键盘大小是根据宽度自动计算的,所以,应用程序应该只设置InputPanel的宽度和y坐标,不能设置高度
官方描述:
设置键盘弹出效果
ParallelAnimation {
NumberAnimation {
properties: "y"
//过渡时间
duration: 1000
//键盘弹出效果
easing.type: Easing.InOutBack
}
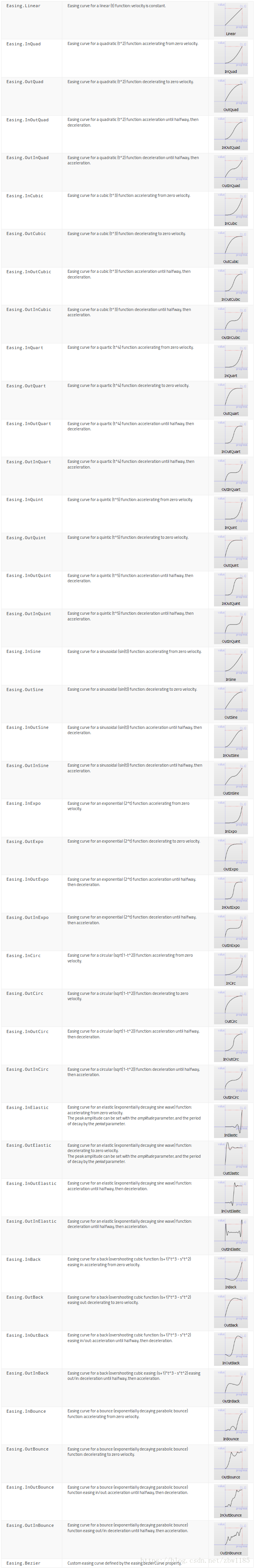
}弹出效果可设置为下面的值: