样式(style) css
浏览器只有html的环境,所以浏览器可以加载标签。除了html,其他我们统统把他叫资源。
在html中添加css的几种方法。
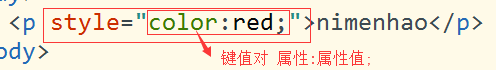
样式 css

style 是标签属性
Color 是样式属性
第二种 行内样式; 在head 标签中添加style标签,所有样式属性都写在 style 标签中。
选择器 起个名字 叫什么
1.标签名 p li a img
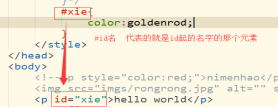
2. id名 唯一的

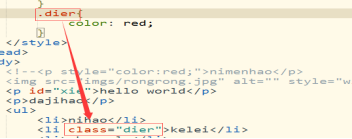
3. Class 类名 可以有多个

强调
行内样式的写法

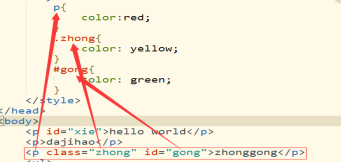
选择器权重

上图我们可以看到,p满足了三个选择器,到底样式选谁,以权重来计算,谁的权重大,走谁的样式。
标签选择器 权重是:1 Class的权重是:10 id的权重是:100

css 常见的样式
字体:font
颜色:color:red;
大小:font-size:20px; 20 是数字 px 是像素单位 默认字体nt是16px。
字体样式:font-style

字形 font-family:“微软雅黑”;
注意事项:除了汉字调成中文格式,其他的无论什么都是英文格式。
图片:img
宽: width:200px;
高:height:200px;
第三种
<link type="text/css" href="路径"/>