1.主题及主题自体大小设置

2.类和方法注释模板设置
因为Intellij IDEA 自带的注释模板不是很好用,所以我自行设置,每个人根据自己的喜好进行设置即可。
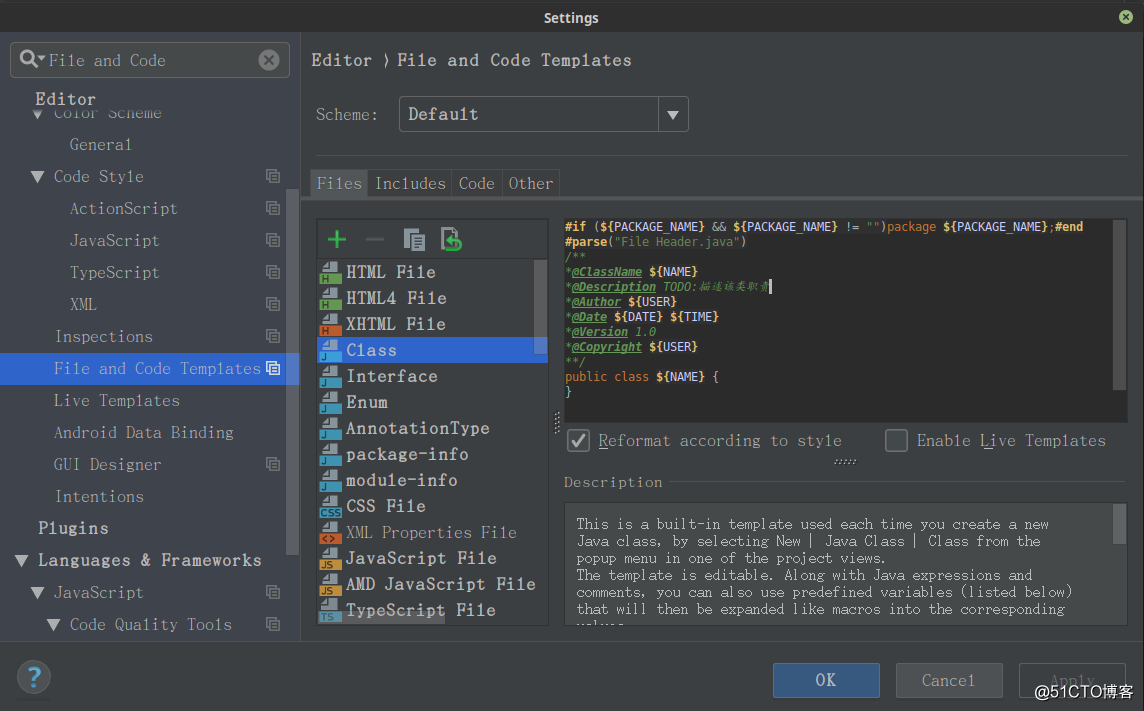
a.打开setting找到File and Code Templates中的Class,设置类注释模板
备注:此处只是提供了设置类的图片,同时这里依然可以设置Interface\Enum\AnnotationType\CSS FIle\JavaScript File\TypeScript File\Less File\Sass File\SCSS File等的注释模板,再次就不一一贴图了,可自行设置。
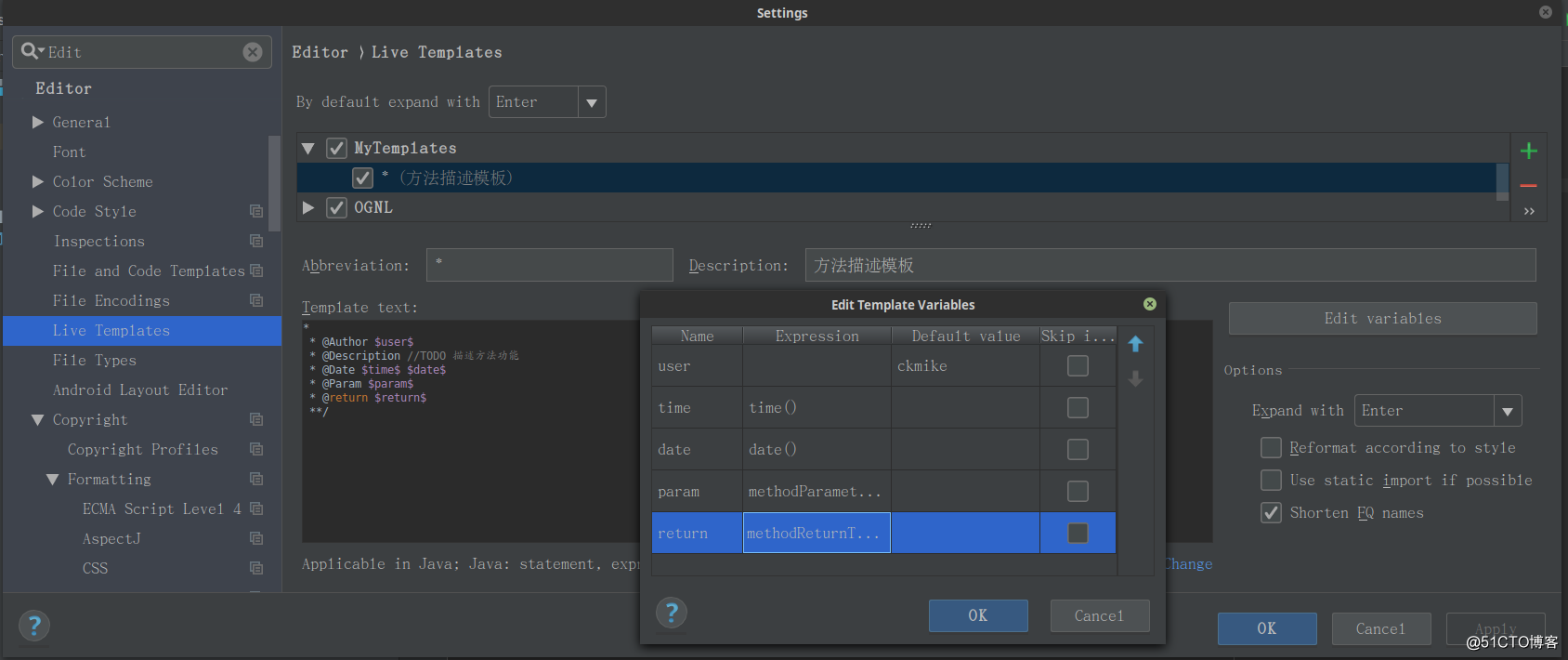
b.设置方法注释模板
备注:开始,不是/开始,如果是/会出现//*的模板注释。
Editor->Live Templates -> 添加模板组 -> 添加模板 -> 设置模板text -> 设置变量 -> 设置为/+Enter快捷方式
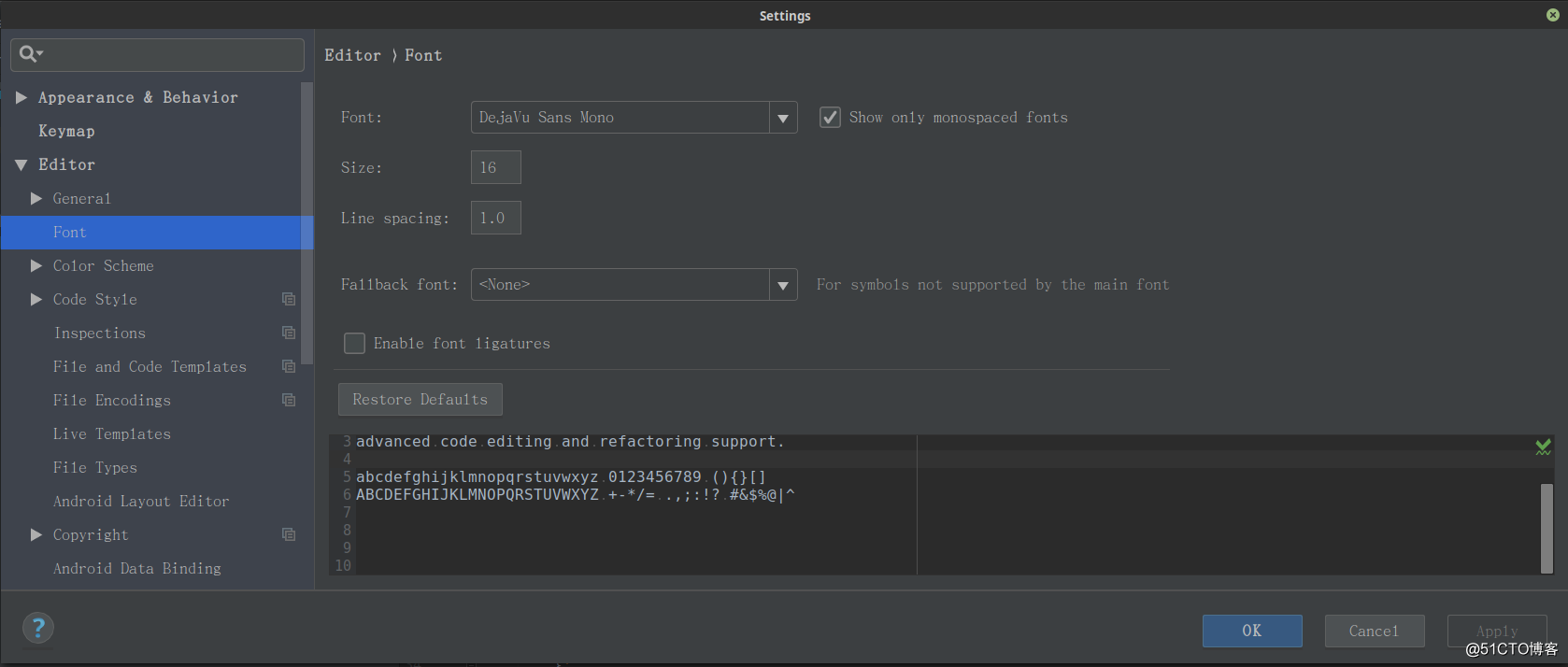
3.设置Editor编辑器文字大小

4.checkStyle规范编码
这个插件的好处在于能够在团队开发中对代码进行检查,做到风格统一,是一个非常推荐大家使用的工具。这个插件的安装使用我就不再这里写了,可google查询。默认安装了sun code style 和google code style,可以自定义检查规则,所以这是非常好的一款代码审查插件。
另外alibaba code style 插件也已经有了,可以自行安装插件,都是非常不错的规范代码编写的工具。这里不做详细描述,可查询相关文档哟。这么好的工具你不用,就浪费了!!!可惜可惜!!!
扫描二维码关注公众号,回复:
2892593 查看本文章

