最近项目完成了,有些闲暇时间可以空出来总结下项目的相关经验。看了下,项目中有一个模块是电子档案存档的功能,主要的功能需求是用户登陆系统填写各种线下申请的表单的时候,需要将其申请的纸质表单信息拍照并保存到系统中存档。项目后台都是JAVA语言开发,自然而然的会想到用JAVA调用各种API接口来调用各种高拍仪摄像的相关设备,从而进行拍照功能。在项目中,最终采用的方案是移植之前另一个项目中用到的ImageCapOnWeb控件。
先简单介绍下ImageCapOnWeb控件,因为之前有网上百度了下,具体的相关介绍可见: http://www.cnblogs.com/LiaoHao/p/3473863.html ,下面开始具体的编码阶段。
首先你要调用摄像高拍仪进行拍照,你要确定调用分辨率为多少的高拍仪,不同分辨率的高拍仪有不同的接口API,在具体的项目中表现为不同的JSP页面绘制。在数据库后端的设计上面,主要设计了三张表,一是具体的拍照文件信息表,也就是拍照文件存入数据库时以blob字段存入,二是拍照文件所属的业务种类,举个例子:某个人在申请政府民政下面的临时救助的业务,在为该人员办理临时救助业务需求的时候,进行纸质申请表单的电子化保存的时候,数据库会记录下该blob字段文件是属于那一个业务下的,及相应的文件名、文件大小、MD5码值、是否有效状态等等一些属性。三是不同的业务对应的字段维护,例如一共有哪几种业务需要电子化保存,如临时救助、元旦春节帮困、项目帮困等等一些大的业务,及不同的业务下所需要提供几张图片,也就是几张纸质业务表单,后期想要增加相应的业务,也可以直接维护这张表即可。
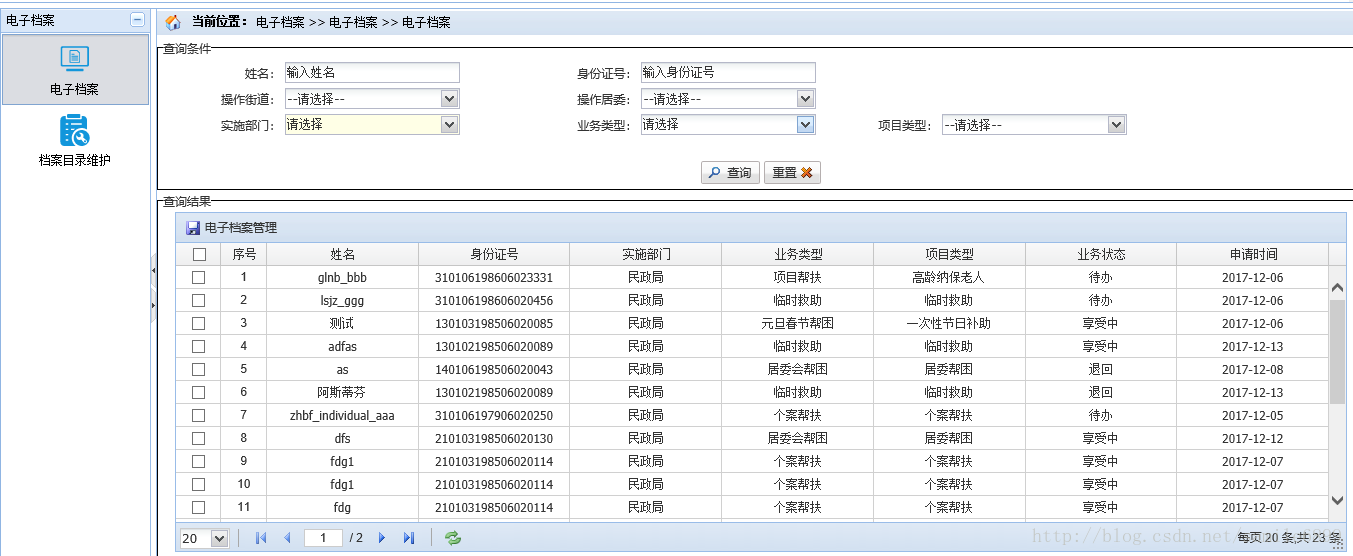
项目的前端设计框架为 JQuery miniUI ,页面大概设计如图:
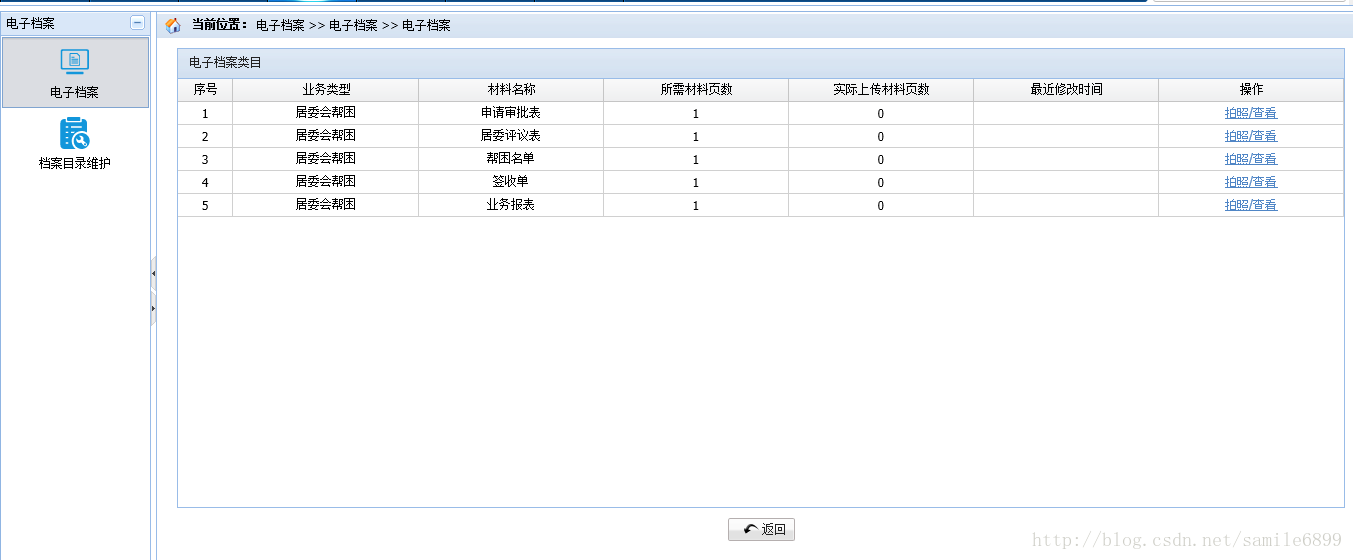
选择一条不同的业务记录信息,点击 " 电子档案管理 ",进入该业务下的材料申请页面
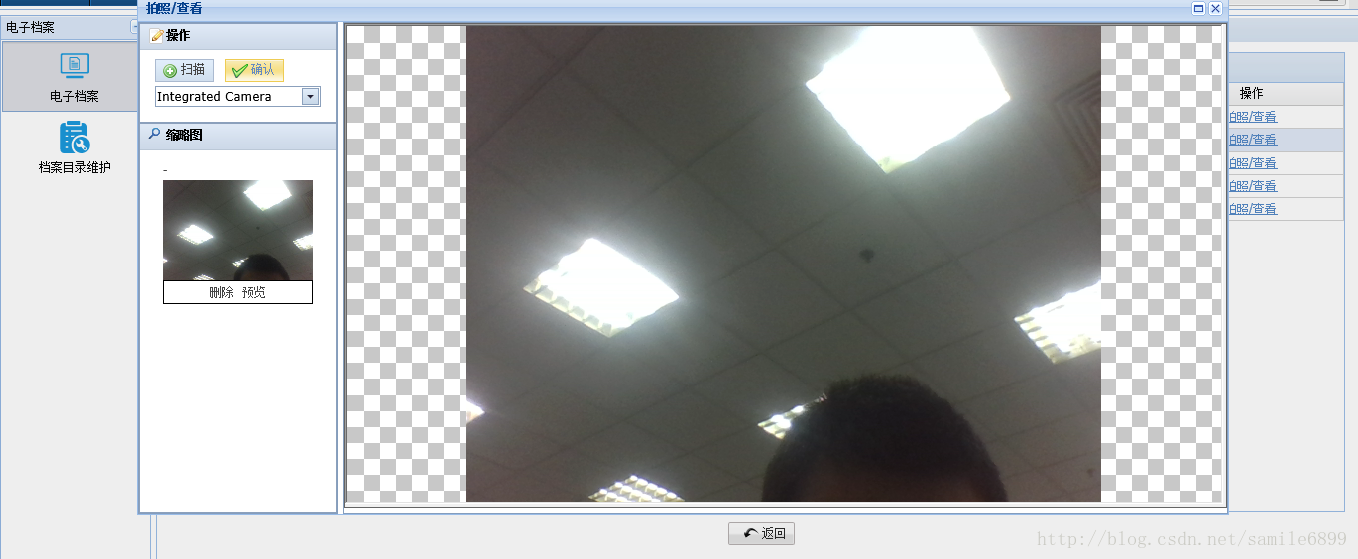
点击" 拍照/查看 ",采用了弹窗的样式,并加载高拍仪/笔记本摄像头,进行拍照功能并加载之前的已经保存的图片信息(注:必须要先安装相应的控件,还有就是开启所有的 ActiveX 插件,不然是无法成功加载 高拍仪/摄像头,还要用管理员开启IE 浏览器,必须用IE使用等等)
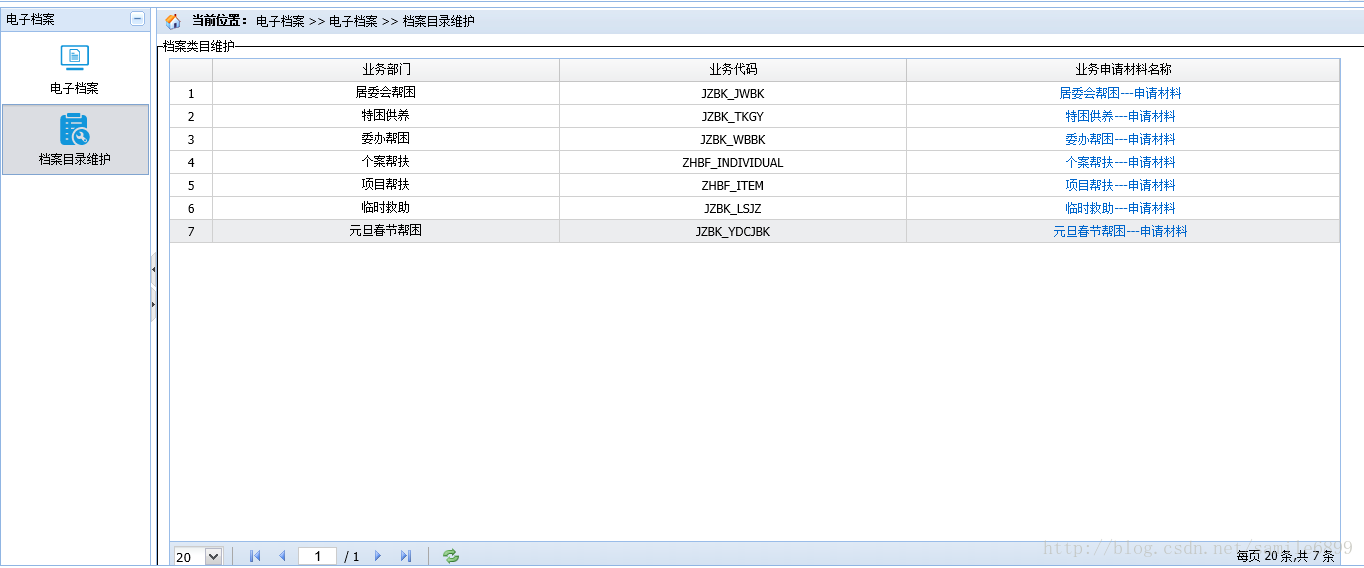
然后就是还有相应的档案目录的维护界面了
具体的设计页面就是这样。
当然了,这个展示的是电子档案总的模块信息,要知道电子话保存的应用场景都发生在填写表单或者录入信息的时候,连带纸质表单信息一起拍照保存,所以这个是单独的总的电子档案模块,主要是提供增删改查的一系列基本操作,在表单里录入信息的时候,也有拍照电子档案的相应接口。
在电子档案类目页面,点击" 拍照/查看 "按钮,触发相应的函数,弹出相应的JSP页面并加载初始化高拍仪:
function doArchiveScan(row_uid){
var row = grid.getRowByUID(row_uid);
if(!row.imgscans){
row.imgscans = "";
}
var gpy = mini.Cookie.get("cmaffairs_gpymachine");
var jsp = "";
if(gpy == "2"){
jsp = "scan_ziguang";
} else if(gpy == "3"){
jsp = "scan_liangtian";
}else if(gpy == "4"){
jsp = "scan_duoyipai";
} else if(gpy == "6"){
jsp = "scan_weishan";
}else{
jsp = "scan";
}
//limit
if(user==null){
<%--
var win = mini.open({url: "${pageContext.request.contextPath}/business/filescan/"+jsp+".jsp?uid="+row_uid+"&imgscans="+row.imgscans+"&idno=111111111111111111&catalogtype=1",
title: "拍照/查看", width: "80%", height: "80%",showMaxButton:true,allowResize:false,allowDrag:false,
onload: function () {},
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var filelist = iframe.contentWindow.getFileList();
if(filelist && filelist.length >0){
setScanMaterial(row_uid,filelist);
}
}
}
});
--%>
var win = mini.open({url: "business/filescan/"+jsp+".jsp?uid="+row_uid+"&imgscans="+row.imgscans+"&idno=111111111111111111&catalogtype=1&appInfoId="+appid+"&catalogId="+row["ID"]+"&eidList="+$("#eid").val(),
title: "拍照/查看", width: "80%", height: "80%",showMaxButton:true,allowResize:false,allowDrag:false,
onload: function () {},
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
var filelist = iframe.contentWindow.getFileList();
if(appid=="-1"){
if(filelist && filelist.length >0){
setScanMaterial(row_uid,filelist);
}
}
}
grid.load({
appinfoId:appid,
bsType:bsType,
eidList:$("#eid").val()
});
}
});
}else if(user=="GA2011_01"||user=="GA2011_02"){
<%--
var win = mini.open({url: "${pageContext.request.contextPath}/business/filescan/"+jsp+".jsp?uid="+row_uid+"&imgscans="+row.imgscans+"&idno=111111111111111111&catalogtype=1&mode="+mode1+"&user=GA2011",
title: "拍照/查看", width: "80%", height: "80%",showMaxButton:true,allowResize:false,allowDrag:false,
onload: function () {},
ondestroy: function (action) {
if (action == "ok") {
var iframe = this.getIFrameEl();
scanflag = 1;
materials = iframe.contentWindow.GetData();
var filelist = iframe.contentWindow.getFileList();
if(filelist && filelist.length >0){
setScanMaterial(row_uid,filelist);
}
}else{
scanflag = 0;
}
}
});
--%>
}
}<%@ page contentType="text/html; charset=utf-8"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title></title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<jsp:include page="/business/include/include.jsp"></jsp:include>
</head>
<body style="width:100%;height:100%;" onunload="closeCap();">
<div class="mini-layout" style="width:100%;height:100%;">
<div region="west" width="200px" style="height:100%;" allowResize="false" showSplitIcon="false" showCollapseButton="false" showHeader="false">
<div class="mini-panel" title="操作" iconCls="icon-edit" style="width:100%;height:100px;">
<table align="center">
<tr>
<td>
<a id="start_button" class="mini-button" iconCls="icon-add" onclick="doCap()">扫描</a>
<a id="submit_button" class="mini-button" iconCls="icon-ok" onclick="doSubmit()">确认</a>
</td>
</tr>
<tr>
<td>
<div class="mini-fit">
<input class="mini-combobox" id="caminfo" onvaluechanged="changeCam" style="width: 100%;"/>
</div>
</td>
</tr>
</table>
</div>
<div class="mini-fit">
<div id="imgsrcdiv" class="mini-panel" title="缩略图" iconCls="icon-search" style="width:100%;height:100%;">
<div align="center" style="width:100%;height:100%;">
<table>
<tr>
<td>-
<div id="imgsrctab">
</div>
</td>
<tr>
</table>
</div>
</div>
</div>
</div>
<div region="center" style="width:100%;height:100%;">
<object classid="clsid:34681DB3-58E6-4512-86F2-9477F1A9F3D8" id="highCap" width="100%" height="99%" codebase="ImageCapOnWeb.cab#version=2,0,0,0">
<param name="Visible" value="1">
<param name="AutoScroll" value="0">
<param name="AutoSize" value="0">
<param name="AxBorderStyle" value="1">
<param name="Caption" value="scaner">
<param name="Color" value="4278190095">
<param name="Font" value="宋体">
<param name="KeyPreview" value="0">
<param name="PixelsPerInch" value="96">
<param name="PrintScale" value="1">
<param name="Scaled" value="-1">
<param name="DropTarget" value="0">
<param name="HelpFile" value="">
<param name="PopupMode" value="1">
<param name="ScreenSnap" value="0">
<param name="SnapBuffer" value="10">
<param name="DockSite" value="0">
<param name="DoubleBuffered" value="0">
<param name="ParentDoubleBuffered" value="0">
<param name="UseDockManager" value="0">
<param name="Enabled" value="-1">
<param name="AlignWithMargins" value="1">
<param name="ParentCustomHint" value="-1">
<param name="licenseMode" value="2">
<param name="key1" value="申请密钥">
<param name="key2" value="申请密钥">
</object>
</div>
</div>
<script type="text/javascript">
mini.parse();
var highCap = document.getElementById("highCap");
var filelist = [];
var startbutton = mini.get("start_button");
var idno_scan;
var catalogtype_scan;
var limit;
var picData;
//GAJLK
var resultlist = [];
//var limit;
var times = 0;
var iscondense="0";
var grayorblack="0";
var user = mini.getParams().user;
if(mini.getParams().mode=='1'){
limit = 1;
}else if(parseInt(mini.getParams().mode)>1){
limit = parseInt(mini.getParams().mode);
}
function getFileList() {
return filelist;
}
function resetFileList() {
filelist = []
}
function init_scanparm(idno,catalogtype){
idno_scan = idno;
catalogtype_scan = catalogtype;
}
$(function() {
startbutton.disable();
try {
new ActiveXObject("ImageCapOnWeb.ImageCap");
} catch (e) {
MiniUtils.alert("请安装通用高拍仪应用环境程序。");
return;
}
resetFileList();
highCap.switchWatchOnly();
<%--
if(mini.getParams().imgscans){
mask("加载图片中...");
$.ajax({
url: "dzda.materialList.action",
type: 'post',
data : {
imgscans : mini.getParams().imgscans,
appinfoId : mini.getParams().appInfoId
},//提交参数
cache: false,
success : function(result) {//成功回调
mini.alert(result);
unmask();
var materialScanVOs = result.materialScanVOs;
if(materialScanVOs && materialScanVOs.length>0){
for(var i=0;i<materialScanVOs.length;i++){
addFileList(materialScanVOs[i]);
}
}
doReset();
},
error:function(){
unmask();
}
});
} else {
doReset();
}
--%>
mask("加载图片中...");
$.ajax({
url: "dzda.materialList.action",
type: 'post',
data : {
imgscans : mini.getParams().imgscans,
appinfoId : mini.getParams().appInfoId,
catalogId : mini.getParams().catalogId,
eidList : mini.getParams().eidList
},//提交参数
success : function(result) {//成功回调
if(result==0){
unmask();
}else if(result &&result.length>0){
for(var i=0;i<result.length;i++){
addFileList(result[i]);
}
}
doReset();
},
error:function(){
unmask();
}
});
if(mini.getParams().idno && mini.getParams().catalogtype){
init_scanparm(mini.getParams().idno,mini.getParams().catalogtype);
}
})
function doReset(){
mask("加载高拍仪...");
doInitCam();
doStart();
unmask();
}
function mask(msg){
mini.mask({
el: "imgsrcdiv",
cls: "mini-mask-loading",
html: msg
});
}
function unmask(){
mini.unmask("imgsrcdiv");
}
function doInitCam(){
if(highCap.camCount > 0){
var caminfos = new Array();
for(var i=0;i<highCap.camCount;i++){
caminfos[i] = {id :i,text :highCap.getCamName(i)};
}
mini.get("caminfo").setData(caminfos);
mini.get("caminfo").setValue(0);
changeCam(caminfos[0]);
}
}
function changeCam(e){
highCap.stop();
highCap.clear();
try {
highCap.setCurrentCam(e.value);
highCap.start();
} catch (e){
MiniUtils.alert("该视频输入设备已拔出。");
}
}
function doStart(){
if(highCap.camCount == 0){
MiniUtils.alert("没有检测到视频输入设备。");
return;
} else if(highCap.camCount > 1){
highCap.start();
} else {
highCap.startWith(0);
}
startbutton.enable();
}
function doCap(){
if(highCap.camCount == 0){
MiniUtils.alert("没有检测到视频输入设备。");
return;
}
startbutton.disable();
highCap.cap();
doUpload();
}
//加载预览图
function addFileList(result){
if(result.id){
filelist.push(result.id);
//GAJLK
resultlist.push(result);
var shtml = "<div id='scan_"+result.id+"'><tr style='width:100%;height:100%;'>"
+ "<img width='150' height='100' id='load_"+result.id+"' src='${pageContext.request.contextPath}/dzda.getHighCapImage.action?sid="+result.archivesId+"'></img>"
+ "</tr><tr style='width:100%;height:100%;'><div style='text-align:center;border:1px solid black;margin-bottom:3px;'>"
+ "<a href='javascript:void(0);' onclick='deleteAttach("
+ result.id
+ ")'>删除</a>"
+ "<a href='javascript:void(0);' onclick='showAttach("
+ result.archivesId
+ ")'> 预览</a></div>"
+ "</tr></div>";
$("#imgsrctab").append(shtml);
mini.layout();
}
}
//上传影像
function doUpload(){
var base64data = highCap.jpegBase64Data;
mask("扫描中...");
//GAJLK
if(user=="GA2011"){
iscondense="1";
grayorblack="g";
}
$.ajax({
url: "dzda.operate.action",
type: 'post',
data : {
jpgcode_base64 : base64data,
idno : idno_scan,
iscondense : iscondense,
isgray : grayorblack,
catalogtype : catalogtype_scan,
catalogId : mini.getParams().catalogId
},//提交参数
cache: false,
success : function(result) {//成功回调
unmask();
addFileList(result);
doStart();
if(limit==1){
picData = base64data;
startbutton.disable();
}
},
error:function(e){
MiniUtils.alert(e);
unmask();
doStart();
}
});
}
function getjpegBase64Data(){
highCap.jpegBase64Data();
}
function deleteAttach(attachfromid) {
mask("正在删除...");
//GAJLK
if(user=="GA2011"){
for ( var i = 0; i < resultlist.length; i++) {
attachfromid = resultlist[i].id;
$("#scan_" + attachfromid).remove();
$.ajax({
url: "dzda.deleteImage.action",
type: 'post',
data : {eid : attachfromid},//提交参数
cache: false,
success : function(result) {
},
error : function(e) {
unmask();
MiniUtils.alert(e);
}
});
}
unmask();
resultlist=[];
filelist=[];
startbutton.enable();
mini.alert("扫描顺序被打乱,请重新按顺序扫描!");
}else{
$.ajax({
url: "dzda.deleteImage.action",
type: 'post',
data : {eid : attachfromid},//提交参数
cache: false,
success : function(result) {
unmask();
var newlist = [];
for ( var i = 0; i < filelist.length; i++) {
if (filelist[i] == attachfromid) {
$("#scan_" + attachfromid).remove();
} else {
newlist.push(filelist[i]);
}
}
filelist = newlist;
mini.layout();
picData = null;
startbutton.enable();
},
error : function(e) {
unmask();
MiniUtils.alert(e);
}
});
}
}
function showAttach(attachfromid){
var win = mini.open({url: "business/filescan/scan_detail.jsp?attachfromid="+attachfromid,
title: "预览", width: "80%", height: "80%",showMaxButton:true,allowResize:true,allowDrag:false,
onload: function () {},
ondestroy: function (action) {}
});
}
function doSubmit(){
//1,校验材料是否完整,否则不予提交;(先不做)
//2,保存到数据库中,并于appinfo表相关联;
//mini.getParams().appInfoId
//filelist[i]
//GAJLK
if(filelist.length<limit&&user=="GA2011"){
alert("材料不足请确认!");
return;
}
if(filelist.length>limit&&user=="GA2011"){
alert("材料多余请确认!");
return;
}
if(filelist.length>0){
//保存数据,关联appinfo表
$.ajax({
url: "dzda.saveArchiveImg.action",
type: 'post',
data : {
appInfoId : mini.getParams().appInfoId,
eid : JSON.stringify(filelist)
},//提交参数
async: false,
success : function(result) {
if(result==1){ //关联了appinfoid
mini.showMessageBox({
width:220,
title:"提示",
buttons: ["确定"],
message: "保存成功!",
callback: function (action) {
doClose();
}
});
}else{ //暂时没有appinfoid
doClose();
}
},
error : function(e) {
mini.alert('error,请联系管理员!');
}
});
}else{
doClose();
}
}
function doClose(){
if (window.CloseOwnerWindow) {
return window.CloseOwnerWindow("ok");
} else {
window.close();
}
}
function closeCap(){
try {
highCap.stop();
highCap = undefined;
} catch(e){
}
}
function getBase64Data(){
return picData;
}
//GAJLK
function GetData(){
return filelist.length;
}
</script>
</body>
</html>
*******************************************************************
相应的资源: http://download.csdn.net/download/samile6899/10149668
网上的参考例子: http://www.zuidaima.com/share/3249234603822080.htm