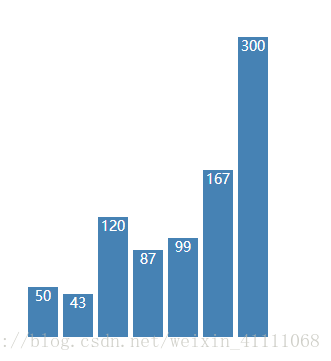
柱形图是使用柱形的长短来表示数据的变化的图标,也是最简单的图表之一;
完整的柱形图包括柱形、坐标轴和文字。本次先只绘制矩形和文字。柱形图效果:

代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script>
let dataset = [50, 43, 120, 87, 99, 167, 300];
// svg绘制区域的宽度
let width = 400;
// svg绘制区域的高度
let height = 400;
// 选择body
let svg = d3.select('body')
// 添加svg
.append('svg')
// 设置svg的宽度属性
.attr('width', width)
// 设置svg的高度属性
.attr('height', height);
// 定义上下左右的边距
let padding = {
top: 20,
right: 20,
bottom: 20,
left: 20
};
// 矩形所占宽度(包括百空), 单位像素
let rectStep = 35;
// 矩形所占宽度(不包括百空), 单位像素
let rectWidth = 30;
// 选择所有rect
let rect = svg.selectAll('rect')
// 绑定数据
.data(dataset)
// 获取enter部分
.enter()
// 添加rect元素, 使其与绑定数据的长度一致
.append('rect')
// 设置眼色为steelblue
.attr('fill', 'steelblue')
// 设置矩形的x坐标
.attr('x', function (d, i) {
// svg左内边距 每个矩形的位置
return padding.left + i * rectStep
})
// 设置矩形的y坐标
.attr('y', function (d) {
return height - padding.bottom - d;
})
// 设置矩形的宽度
.attr('width', rectWidth)
// 设置矩形的高度
.attr('height', function (d) {
return d;
});
// 接下来为矩形添加标签文字, 方法与添加rect一样,先用selectall()选择一个空集,然后再为选择集denter部分添加足够数量的text元素。
let text = svg.selectAll('text')
// 绑定数据
.data(dataset)
// 获取enter部分
.enter()
// 添加text元素,使其与绑定数组的长度一致
.append('text')
// 设置文字填充色
.attr('fill', 'white')
// 设置字体大小
.attr('font-size', '14px')
// 后续为文字设置为矩形正中间
.attr('text-anchor', 'middle')
// 设置x的与矩形一样
.attr('x', function (d, i) {
return padding.left + i * rectStep;
})
// 设置y的与矩形一样
.attr('y', function (d) {
return height - padding.bottom -d;
})
.attr('dx', rectWidth / 2)
.attr('dy', '1em')
// 输出文字
.text(function (d) {
return d;
})
</script>
</body>
</html>