目录
文本设置
| color | 设置文本颜色 |
| line-height | 设置行高(即行间距) |
| text-align | 设置对齐方式 |
| letter-spacing | 设置字符间距 |
| text-decoration | 设置文本修饰 |
| white-space | 规定如何处理空白:如规定是否换行,一般不换行 |
字体属性
| font-family | 设置字体类型 | 微软雅黑、宋体。。。 |
| font-size | 设置字体大小 | 12px(12像素)、larger、small。。。 |
| font-style | 设置字体风格 | initial(初始)、italic(斜体字)、normal(默认)、oblique(倾斜) |
| font-wight | 设置字体的粗细 | 100-900、bold(加粗)、 |
| font | 在一个声明中设置所有字体属性 | font:italic bold 36px 宋体;(顺序不可变) |
背景属性
| background | 简写属性 |
| background-color | 设置元素的背景颜色 |
| background-image | 将图像设置为背景 |
| background-repeat | 设置背景的平铺方式 |
| background-position | 设置背景出现的初始位置 |
列表属性
| list-style | 简写属性 |
| list-style-image | 将图像设置为列表标志的位置 |
| list-style-position | 设置列表中列表项的位置 |
| list-style-type | 这是列表项标志的类型 |
display常用属性
| block:将元素显示为块级元素,该元素前后会带有换行符 |
| inline:默认,元素会显示为内联元素,该元素前后没有换行符 |
| none:该元素不会被显示 |
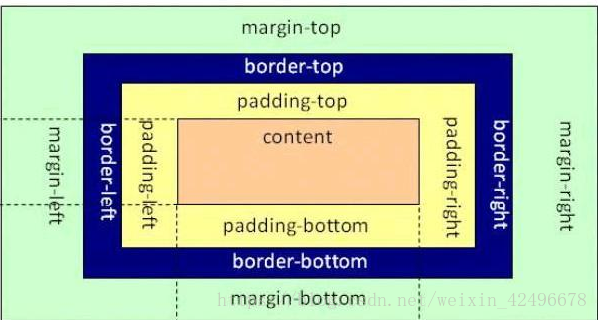
盒子模型有关的属性
边框属性
| border-color | 边框颜色 |
| border-width | 边框宽度 |
| border-style | none:默认值,无边框;solid:实线;dashed:虚线 |
| border-top | 上边框 |
| border-right | 右边框 |
| border-bottom | 下边框 |
| border-left | 左边框 |
| border | 简写属性 |
外边距属性
| margin-top | 上外边框 |
| margin-right | 右外边框 |
| margin-bottom | 下外边框 |
| margin-left | 左外边框 |
| margin | 简写四个边距:默认,上右下左 |
内边距属性
| padding-top | 内容与上边距之间的距离 |
| padding-right | 内容与右边距之间的距离 |
| padding-bottom | 内容与下边距之间的距离 |
| padding-left | 内容与左边距之间的距离 |
| padding | 四个方向的内边距默认顺序为:上,右,下,左 |
鼠标属性:
| a:link | 未单击访问时超链接样式 |
| a:visited | 单击访问后超链接样式 |
| a:hover | 鼠标悬浮其上的超链接样式 |
| a:active | 鼠标单击未释放的超链接样式 |
设置伪类顺序:a:link->a:visited->a:hover->a:active
浮动属性float:
| none | 不浮动 |
| right | 右浮动 |
| left | 左浮动 |
清除浮动 clear:
主要是用来:扩展盒子高度
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左、右两侧不允许浮动元素 |
| none | 默认值。允许浮动元素出现在两侧 |
overflow属性
主要是用来:扩展盒子高度
| visible | 默认值,内容不会被修剪,呈现在盒子之外 |
| hidden | 内容会被修剪,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条以便查看其余内容 |
| auto | 如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 |
position定位属性
| static | 默认值,没有定位 |
| relative | 相对定位 |
| absolute | 绝对定位(r如果有父元素,则以父元素为基准,否则以浏览器窗口为基准),从标准流中脱离,对其他元素的定位不会造成影响。 |
| fixed | 固定定位 |
例如:
div ul li{
position: relative;
left:45%;
top:-350px;(负值为相对原来的位置向上移动)
}
注意:fixed目前还不被一些浏览器支持,实际网页制作中也不常用。
堆叠顺序
z-index属性设置定位元素的堆叠顺序
设置透明度:
opacity:x设定网页元素的透明度