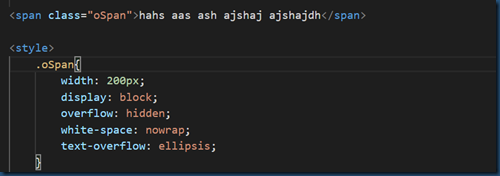
1 文字成一行,超出部分省略号表示
overflow: hidden; //超出部分不显示
white-space:nowrap; //有空余但不换行 => 没有设置高度时会自动换行
text-overflow:ellipsis; //文本超出部分用…表示 => 要配合overflow: hidden使用
eq:
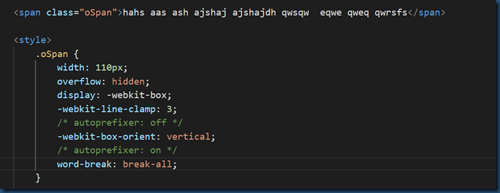
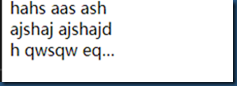
2 文字成多行,超出部分省略号表示(参考属性)
overflow: hidden; //超出部分不显示
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
eq:
如果后面空间不够谷歌浏览器会把整个单词自动换行,因此添加
word-break: break-all 截断单词
/* autoprefixer: off */注释作用:防止编译build时忽略对-webkit-box-orient编译
=> 在谷歌浏览器中没有-webkit-box-orient并不影响效果(edge和火狐有影响)