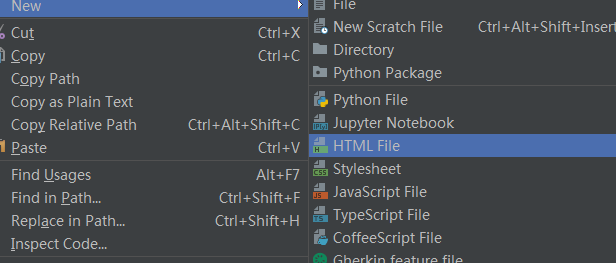
pycharm 创建html文件

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> <a href="http://www.baidu.com">百度</a> </body> </html>
可以跳转到百度

<!DOCTYPE html >代表统一的规范
html标签就是人 有个包含关系 固定格式不能改
<html> 起始
中间的东西 头部 身体
<head>
<body>
</html> 结束
html 注释
单行注释
<!-- 开头 --> 结尾
多行注释
<!--
-->
类似于python
'''
'''
<!DOCTYPE html> <!-- 类似html格式 标签 html标签 中间内容 <html>aaaaa</html>> lang是标签内部属性 --> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> </head> <body> a标签属性 <a href="http://www.baidu.com">百度</a> </body> </html>