img标签:图片标签的属性
1.src:图像文件的地址
2.width:图像的宽度
3.height:图像的高度
4.alt: 图片找不到时,显示的文字
5.title:鼠标放到图片上,显示的文字
6.border: 图片边框粗细
- 代码示例
<img src="cycle/img/100001.jpg" width="300dp" height="300dp"
border="1dp" alt="好图" title="好图">- 效果
a 标签:超链接表标签的属性
1.href:超链接文件的地址
2.target:链接文件显示的位置
超链接标签target属性的值
1._blank:超链接文件在新窗口显示
2._parent:超链接文件在当前窗口的父窗口显示
3._top:超链接文件在当前窗口的根窗口显示
4.name:名称为frame的值,超链接文件在相同名称的窗口显示,若不存在该窗口,就打开一个新窗口
- 代码示例
<a href="http://www.baidu.com" target="_parent">百度一下</a>table标签:表格标签
3个子标签:1.表头 2.行 3.列
3个属性:1.colspan跨列 2.rowspan跨行 3.align对齐方式left,right,center(align属性适合很多标签)
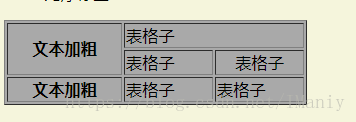
- 代码示例
<table bgcolor="#a9a9a9" border="1dp" width="300" >
<tr><!--表行-->
<th rowspan="2">文本加粗</th>
<td colspan="2">表格子</td>
</tr>
<tr><!--表行-->
<td align="left">表格子</td>
<td align="center">表格子</td>
</tr>
<tr><!--表行-->
<th>文本加粗</th>
<td>表格子</td>
<td>表格子</td>
</tr>
</table>- 效果
form表单 ##
也是一个标签: 标签
3个属性:
1.name :表单的名称
2.action :当表单输入完成后,把它的内容传送到哪里,一个路径
3.method :传送方式
1.get方式:
1.url?后面加上传送字符串 2.传送资料会显示在浏览器地址栏 3.会有安全问题 4.传送资料量不可太大
2.post方式:
传送的表单信息作为HttpRequest的一部分,资料不会显示在浏览器的地址栏上,传送字节量可以很大
要求1.安全性高 2.大段文本 3.file表单域,用post传送方式
form表单域
1.文本框:input type=”text” id=”wbk”
2.密码框:input type=”password”
3.单选按钮:input type=”radio” name=”1”>
4.复选框:input type=”checkbox” id=”cb1”
5.隐藏域:input type=”hidden”
6.文本域:textarea rows=”3” cols=”20”该文本域占3行20列
7.普通按钮:input type=”button” id=”button1” name=”button1” value=”普通按钮”
8.提交按钮:input type=”submit” id=”submit1” name=”submit1” value=”提交按钮”
提交按钮用来提交表单,当点击提交按钮时,把表单域有name属性的表单域的name值和value值传给action值所在的地方
9.重置按钮:input type=”reset” id=”reset1” name=”reset1” value=”重置按钮”
重置按钮用来清空以填好了的表单域
10.图片域:input type=”image” id=”image1” name=”image1” src=”“
- 注意:图片上传from的属性中要求 method=“post” enctype=”multipart/form-data”
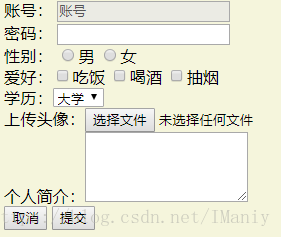
- 代码示例
<form action="test.action" method="post" enctype="multipart/form-data">
<!-- 注意readonly disabled的区别 -->
账号: <input id="username" name="username" type="text" width="200dp" value="账号" readonly disabled><br>
密码: <input id="password" name="password" type="password" width="200dp" >
<br>
性别: <input type="radio" name="sex" value="男">男
<input type="radio" name="sex" value="女">女
<br>
爱好:<input type="checkbox" name="boby" value="吃饭">吃饭
<input type="checkbox" name="boby" value="喝酒">喝酒
<input type="checkbox" name="boby" value="抽烟">抽烟
<input type="hidden" id="hidden" name="hidden" value="web用户">
<br>
学历:<select>
<option >小学</option>
<option>初中</option>
<option>高中</option>
<option selected="selected">大学</option>
</select>
<br>
上传头像:<input type="file">
<br>
个人简介:<textarea rows="4" cols="20" ></textarea>
<br>
<input id="cancel" type="button" value="取消">
<input id="submit" type="submit" name="提交">
</form>- 效果