-
(一)HTML基础:Html简介
--HTML(Hyper textmarkup language)中文译名为”超文本标记语言”,主要是通过HTML标记对网页中的文本、图片、声音等内容进行描述。
--HTML提供了许多标记,如段落标记,标题标记,超链接标记,图片标记等,网页中需要定义什么内容,就用相应的HTML标记描述即可。
--HTML之所以称为超文本标记语言,不仅是因为他通过标记描述网页内容,同时也由于文本中包含了所谓的“超级链接”点。通过超链接将网站与网页以及各种网页元素链接起来,构成了丰富多彩的Web页面。
HTML标准的选择
-- 目前最新的HTML版本是HTML5。
-- 部分国内的网站还是使用XHTML标准,但是HTML5标准是趋势。HTML的结构<html>
<head></head>
<body>
<h1>my first heading</h1>
<p>my first paragraph.</p>
</body>
</html>
特点:成对出现,有开有闭合。尖括号括住了标签名。结束标签内增加了斜线。
语法:<标签名>标签内容</标签名>。
第一:标签成对出现。
第二:结束标签内部用/开头。
第三:标签可以嵌套。
HTML语法
--HTML标签以”<”开头。紧接着就是标签名(中间没空格)。
--标签名之后如果有属性的话,加空格然后是属性名=””
--如果有多个属性,属性间用空格隔开,空格可以有多个。
--属性结束后可以加一个或多个空格。
--然后是结束标签”>”,如果是闭合标签需要在标签名前加”/”,例如:</html>。
--单标签,斜线没有任何意义,可有可无。
--标签中间可嵌套任何内容。 - (二)HTML标签:
HTML基本文档格式----<!DOCTYPE>标签
--<!DOCTYPE>标记位于文档的最前面,用于向浏览器说明当前文档使用哪种HTML或XHTML标准规范。主要用于浏览器解析文档标签的依据。扫描二维码关注公众号,回复: 5931776 查看本文章--必需在开头处使用<!DOCTYPE>标记为所有的XHTML文档指定XHTML版本和类型,只有这样的浏览器才能将该网页有效的XHTML文档,并按指定的文档类型进行解析。
--<!DOCTYPE>标记和浏览器的兼容相关,删除<!DOCTYPE>,就是把如何展示HTML页面的权利交给浏览器。HTML基本文档格式---<html>标签
--<html>标记位于<!DOCTYPE>标记之后,也称为根标记,用于告知浏览器其自身是一个HTML文档,<html>标记标志着HTML文档的开始,</html>标记标志着HTML文档的结束,在他们之间的是文档的头部和主体内容。
<html>
-所有的标签必须写在两个闭合标签之间.
</html>
HTML基本文档格式--<head>标签-- <head>标记用于定义HTML文档的头部信息,也称为头部标记,紧跟在<html>标记之后。
--head标签定义的内容只是提供给浏览器使用。不用于用户的呈现。
--主要用来封装其他位于文档头部的标记,例如<title>,<meta>,<link>及<style>等,用来描述文档的标题,作者以及和其他文档的关系等。
--一个HTML文档只能含有一对<head>标记,绝大多数文档头部包含的数据都不会真正作为内容显示在页面中。
HTML基本文档格式--<meta>标签-- <metacharset=”UTF-8”>
--utf-8 是目前最常用的字符集编码方式,常用的字符集编码方式还有gbk和gb2312。
--gb2312简体中文。
--GBK包含全部中文字符繁体。
--BIG5繁体中文。
--UTF-8则包含全世界所有国家需要用到的字符。
--从二进制说起,符号表示文字,表示的模式就是编码,类似电报。
Link标签--引入DNS预先解析
--dns预解析(了解)
<link rel=”dns-prefetch”href=”http://mimg.127.net”>
--引入网站 icon 图标:
<link rel=”shortcuticon”href=”http://www.126.com/favicon.ico” />
--引入CSS样式
<link rel=”stylesheet”href=”css/bg.css”>
图片标签<img src=””title=”图片的标题” alt=”当图片不显示的时候,会显示alt属性的文本”>
--Src:图片的网站。
--Alt:图片不显示的时候,会显示alt属性的文本。
--Title:对网站的seo有很大的影响,当鼠标移上去的时候,图片显示的tip提示文本内容。
标题标签:h1-h6--<h1>我是页面内容的标题<h1>
--标题作为页面的标题性的内容,一定要符合语义.标题1到6数字不是定义标题的样式大小,而是定义标题在整个页面中的权重。
--标题标签只能嵌套行内标签。<h1> 定义最大的标题, <h6> 定义最小的标题。
段落标签,行内标签--在网页中要把文字有条理的显示出来,离不开段落标记,就如同我们平常写文章一样,整个网页也可以分为若干个段落,而段落的标记就是<p>,
--<p>段落文本<p>
--<p>是HTML文档中最常见的标记,默认情况下,文本在一个段落中会根据浏览器窗口的大小自动换行。
--段落标签也只能嵌套行内标签。
水平线标记<hr />
--在网页中常常看到一些水平线将段落与段落之间隔开,使得文档结构清晰,层次分明。这些水平线可以通过插入图片实现,也可以简单的通过标记来完成,<hr />就是创建横跨网页水平线的标记,其基本语法格式如下:<hr />是单标记,在网页中输入一个<hr />,就添加了一条默认样式的水平线。HTML常用标签:
--水平线标签:<hr>
--换行标签:<br>,普通的空格和换行会进行合并。
--文本节标签:span,行内标签。
<em> 定义着重文字。
<i> 定义斜体字(不推荐)。
<strong> 定义加重语气。
<sub> 定义下标字。
<sup> 定义上标字。
<del> 定义删除字 。
- (三)HTML高级标签:
创建列表:
a、无序列表 <body>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</body>
b、有序列表
<body>
<ol>
<li></li>
<li></li>
<li></li>
<li></li>
</ol>
</body>
创建表格--在HTML网页中,想要创建表格,就需要使用表格和相关的标记。创建表格的基本语法格式如下:
<table>
<tr>
<td>单元格内的文字<td>
...
<tr>
<table>
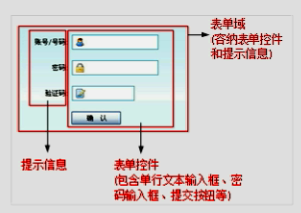
表单--在HTML中,一个完整的表单通常由表单控件(也称为表单元素),提示信息和表单域3个部分构成,如下图所示,即为一个简单的HTML表单界面及其构成。
表单总结
--Form包裹标签,action:#
--Input文本框,单选按钮,多选按钮type:checkbox,提交的按钮,按钮,重置的按。
--<input type=”text”>
--Typeradio单选
--<input type=”submit”value=”提交”>
--<input type=”button”value=”普通的按钮”>
--Checked属性:标识单选或者多选按钮是否被选中,单属性。
--Lable标签,for属性指向要提供服务的标签ID值。
--Lable直接包裹标签,可以实现点击标签的文字内容,让包裹的表单标签获得焦点。
--Select下拉列表,列表multiple:单属性。
--Option 设置我们的列表的选项。
--Textarea 文本域标签:当输入大量的文本的时候需要使用文本域标签。
--Cols 设置文本域可以输入多少列。
--Rows 设置文本域的可以输入的行。
其他标签补充--Meta标签:网站SEO关键词和描述
<meta name=”keywords”content=”招聘java、php、Android、ios、c/c++、网页设计讲师”>
<meta name=”description” content=”IT培训的龙头老大、年薪30-50万招聘JAVA、PHP、Android、IOS”>
-- Link标签:引入CSS
--Script标签:引入js
--target属性补充: _blank _parent _self _top framename
--Base标签:可以让当前页面中的所有的a标签都拥有相同的属性
特殊字符标记--HTML为这些特殊字符准备了专门的替代代码

- (四)HTML的语义化
-- Web语义化是指使用语义恰当的标签,使页面有良好的结构,页面元素有含义,能够让人和搜索引擎都容易理解.
--标签与语义相结合,尽量不要使用没有语义的标签比如:div,span,尽量使用p,ul,ol,table等标签.
--充分利用标签默认的含义
--标题标签的选择
h1-h6、th、td、ul、ol、dl、dd、dt、p、em、strong
HTML5的标签语义化更彻底。
- (五)标签的类型(显示模式)
--HTML标记一般分为块级和行内标记两种类型,它们也称为块元素和行内元素.具体如下:
--块元素:
每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,,常用于网页布局和网页结构的搭建
常见的块元素有<h1>~<h6>、<p>、<div>、<ul>、<ol>、<li>等,其中<div>标记是最典型的块元素。
第(二)阶段:HTML5基础+HTML语义化
猜你喜欢
转载自blog.csdn.net/weixin_43595461/article/details/86755355
今日推荐
周排行