GitHub地址:https://github.com/PhilJay/MPAndroidChart
本文介绍LineChart使用,
1:显示出LineChart
2:LineChart属性设置,X轴,Y轴,数据,描述
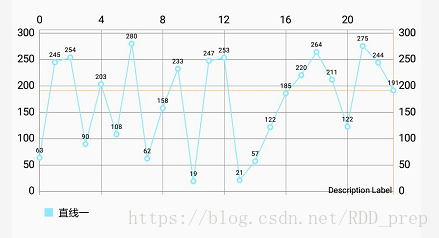
1:效果图(显示出LineChart):
代码块:
List<Entry> entityList=new ArrayList<>();
for(int i=0;i<24;i++){
entityList.add(new Entry(i, (float) (Math.random()*300+0)));
}
LineDataSet lineDataSet = new LineDataSet(entityList,"直线一");
LineData lineData=new LineData(lineDataSet);
mLineChart.setData(lineData);以上代码就显示出基本数据了,当然显示的效果不是很好看,接下来,根据自己的需求,设置一些属性,美化一下折线图。
2:图标设置属性
mLineChart.setDescription(“”)//设置显示在图表右下角的描述文本.也可设置文字大小,颜色,位置,字体
mLineChart.setNoDataText(“暂无数据”)//设置在图表为空时应显示的文本
mLineChart.getXAxis().setPosition(XAxis.XAxisPosition.BOTTOM)//设置x轴的位置
mLineChart.getXAxis().setDrawGridLines(false);//设置网格线是否绘制
mLineChart.getXAxis().setLabelRotationAngle(20f);//设置文字与x轴之间的角度
mLineChart.getAxisLeft().setAxisMaximum(300);//设置左边Y轴最大值
mLineChart.getAxisLeft().setAxisMinimum(0);//设置左边Y轴最小值
mLineChart.getAxisLeft().setSpaceTop(0);//设置左边Y轴最大值顶部间距
mLineChart.getAxisLeft().setSpaceBottom(0);//设置左边Y轴最小值底部间距
mLineChart.getAxisRight().setEnabled(false);//设置右边Y轴不可见
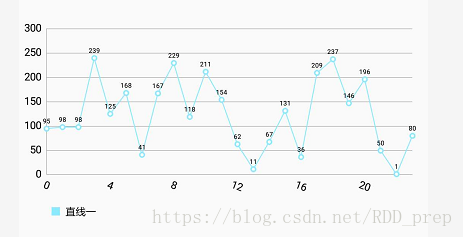
此时的效果图:
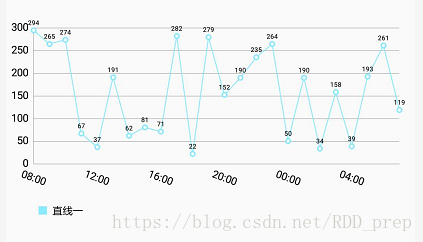
看着是不是舒心点!当然x轴的值也是可以自定义的:
代码:
mLineChart.getXAxis().setValueFormatter(new IAxisValueFormatter() {
private SimpleDateFormat mFormat = new SimpleDateFormat("HH:mm");
@Override
public String getFormattedValue(float value, AxisBase axis) {
return mFormat.format(new Date(TimeUnit.HOURS.toMillis((long) value)));
}
});效果: