目录
* 此文仅是个人自学理解的学习笔记,若有不对之处敬请指导更正,谢谢! *
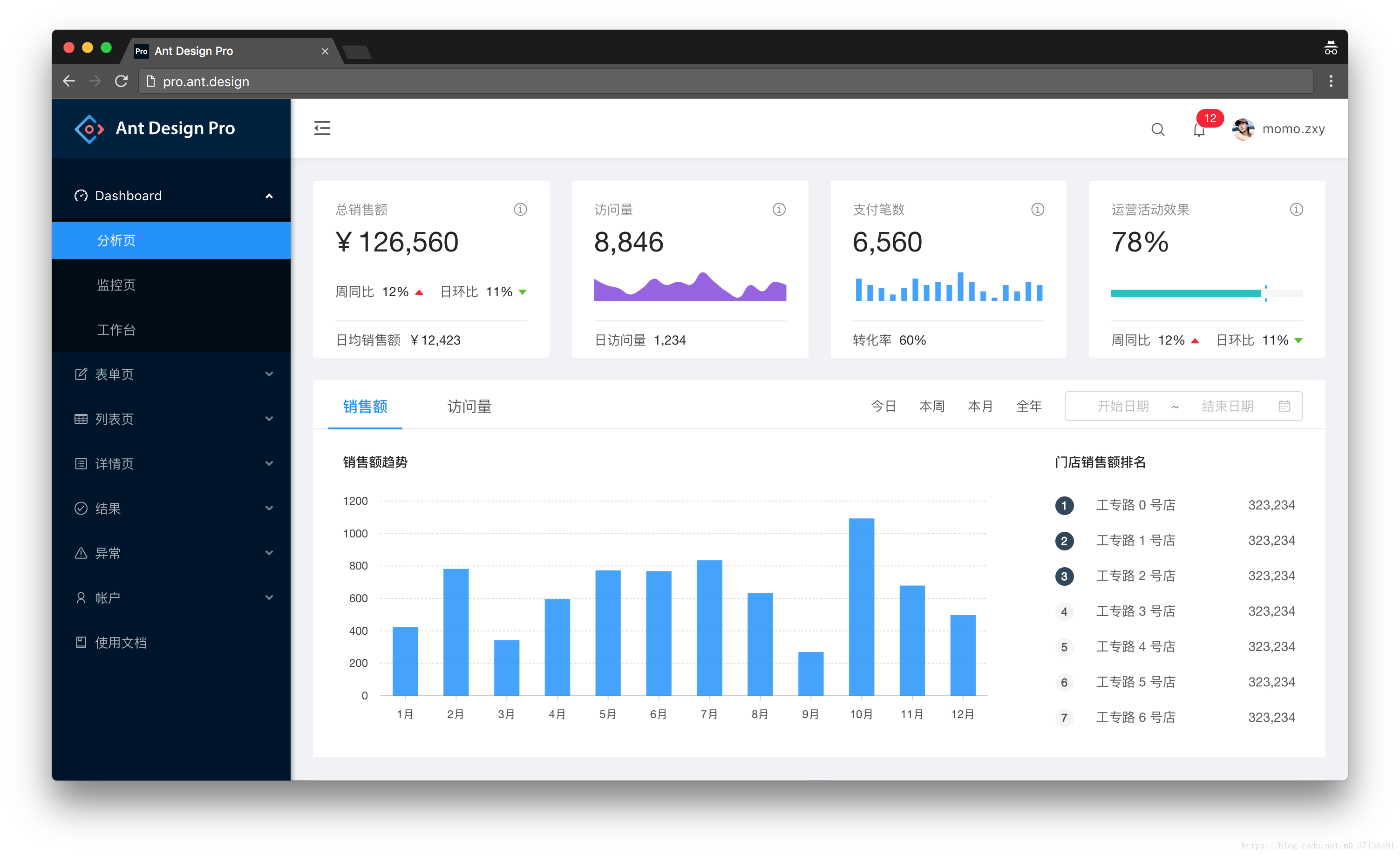
Ant Design Pro
了解
Ant Design Pro 是一个企业级开箱即用的中后台前端/设计解决方案。符合阿里追求的“敏捷的前端+强大的中台”的思想。
前台/中台/后台的理解:
1. 前台要求个性化,能体面公司的特色和对用户需求的满足(理解为用户看的页面)
2. 中台是第三方业务运营方,是公司把部分业务开放后,为别的公司的业务赋能(实现可抽离的,非单纯属于公司内部运营业务,比如:定位,AI,语音,图像识别等)
3. 后台是公司内部的业务运营平台(公司内部运营)
开箱即用的理解:
out-of-the-box:创造性的,非传统的,立即可以用的。
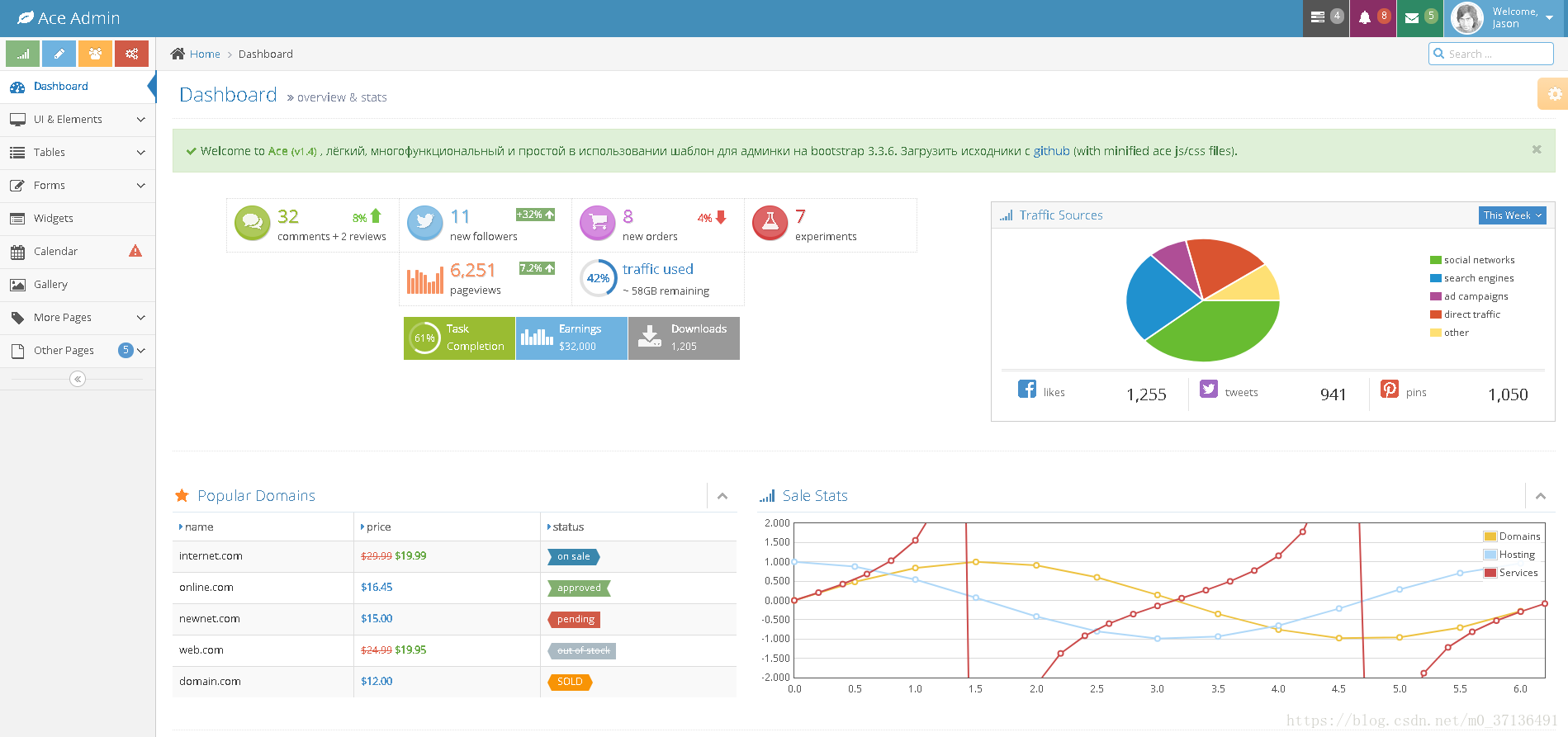
以我个人来看,在没使用Ant Design Pro的时候,做的中台用的都是像基于Bootstrap框架的ACE后台模板。点击这个ACE github,你可以看到这个是基于一堆的html网页,以及对应的js插件,其中你要用到那些效果就用对应的插件js文件,一开始可能还找不清那个文件是那个插件,插件的改造也难,后期维护难,没有一个很好的架构支撑类MVC思想,好在UI是不怎么写了,然而一个页面也会因为一个无需那么负责功能的插件而导致过大。而Ant Design Pro基于React,用了DvaJs这个基于 redux、redux-saga 和 react-router 的轻量级前端框架,将该项目以MVC的模式搭起来了,数据,组件用起来那也是风生水起,easyQAQ,clone下来后很多功能都是分装好,你可能只需要调个数据。。数据。。就ok了。。。环境也就有NPM,有node就ok,安装一下里面包里的依赖,你就可以查看使用里面的东西,并且拥有已经配置好了的严谨的开发格式(在devDependencies: 项目在开发和测试环境中依赖的包),用于协作代码的统一,语法的完整性。等等。

(PS:大一的时候还觉得ACE的UI很高大上,用了Ant Design Pro才觉得甩了ACE不知道多少条街。。)
知识储备
| HTML | Less | ReactJs | ES6 | DvaJs | Ant Design |
|---|---|---|---|---|---|
| \ | 我的笔记 Click Here>> | 我的笔记 Click Here>> | 我的笔记 Click Here>> | \ | \ |
| \ | 文档 Click Here>> | 文档 Click Here>> | 文档 Click Here>> | 文档 Click Here>> | 文档 Click Here>> |
安装使用
方法一:clone
git clone https://github.com/ant-design/ant-design-pro.git --depth=1
cd ant-design-pro
npm install
npm start方法二: ant-design-pro-cli
全局安装集成化的 ant-design-pro-cli 工具,以后只需要pro new就可以直接构建这个项目了。个人是比较喜欢使用这个的。
npm install ant-design-pro-cli -g
mkdir pro-demo && cd pro-demo
pro new依赖包安装完之后就可以开启项目了
npm start若有报错可借鉴文末的:新手常遇到的问题
实践
ESlint
ESLint是一种用于识别和报告ECMAScript / JavaScript代码中的模式的工具,其目标是使代码更加一致并避免错误。
package.jspn里devDependencies放置项目在开发和测试环境中依赖的包,其中最明显作用的就是ESlint的包,这是一个语法规则和代码风格的检查工具,可以用来保证写出语法正确、风格统一的代码。
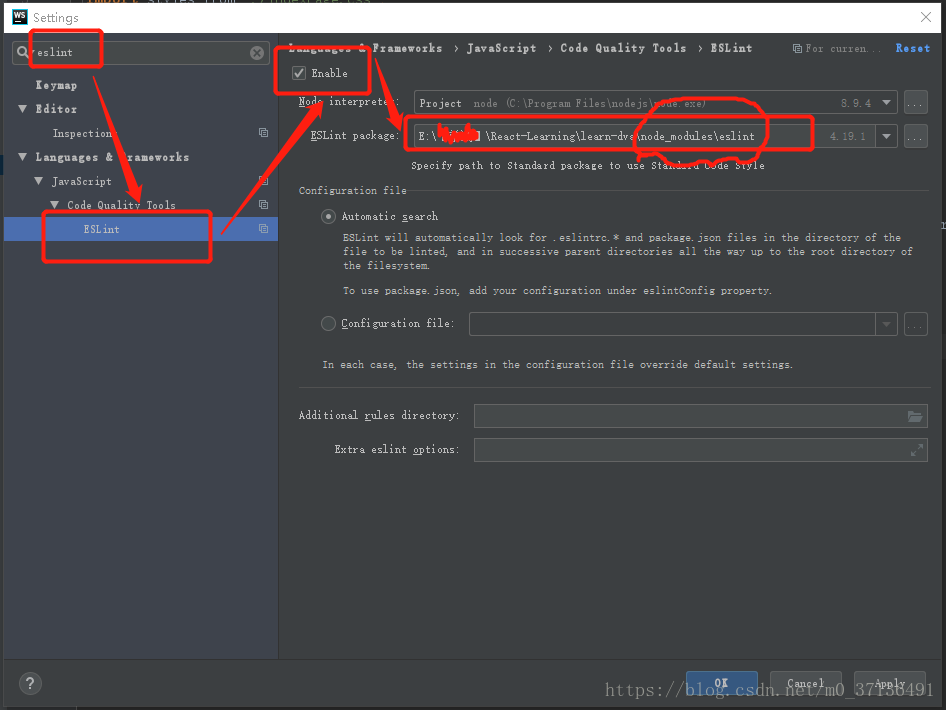
开发过程中获得ESlint错误显示可给编辑器进行设置,此处以webstorm编辑器作为例子

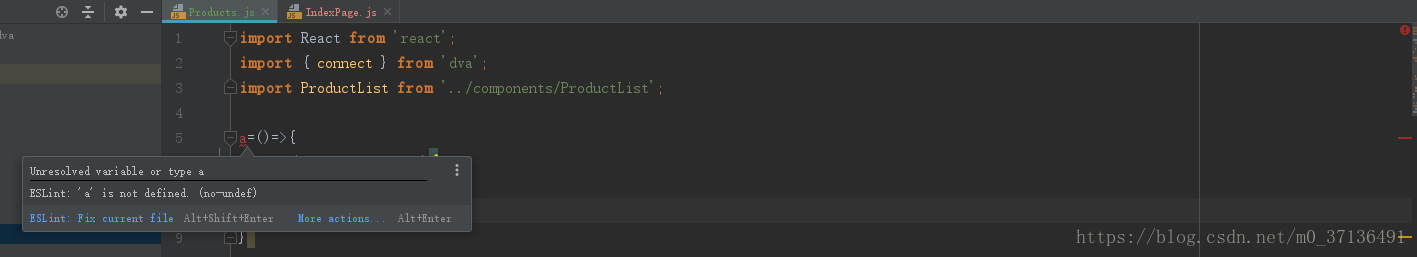
若语法有错误,则如下图,显示红色波浪线,以及右边的红色色块提示。
细嚼慢咽
过两天实习完,要准备要开学的事宜,觉得此处要写详细得一段时间,提前发表,详细几天后再更=v =~~~
新手常遇到的问题
当npm start不能启动完成后会自动打开浏览器访问,但是报错的是The ‘decorators’ plugin requires a ‘decoratorsBeforeExport’ option, whose value must be a boolean.
解决:如果只是初始项目,把项目中的node_modules文件删除,然后npm install PS:不要用cnpm!!!不要用cnpm!!!不要用cnpm!!!
问题具体查看issue,大部分问题都有 ClickHere 》
实战代码Download
还没push,待续。。。
快捷链接
全部React学习笔记的目录 Click Here>>
全部Javascript学习笔记的目录 Click Here>>
Less学习笔记 Click Here>>
安利一波前端开发推荐使用的工具 Click Here>>
ESLint问题记录 Click Here>>
github各类实战练习源码下载 Click Here>>
如果你觉得我的东西能帮到你,无限欢迎给我的github库点个收藏Star~0v 0~