HTML 与 CSS的关系
HTML:只做网页结构
CSS:美化页面
JavaScript:特效,表单验证,数据处理
CSS写在哪里?
行内样式:直接写在HTML标签上
内嵌样式:写在head里面,用style编写
链接样式:写在head里面,用link进行链接
导入样式:写在head里面,写在style里面
导入样式和链接样式的区别是什么?
链接样式:两个文件有关联关系,两个文件用一条线连接起来了
导入样式:将CSS文件合并到当前HTML文件里了,最终是一个文件,相当于内嵌
位置的优先级
就近原则(内嵌和链接顺序是可以调整)
行内>内嵌>链接
基础选择器
*{
color:red;
/* 通配符选择器:选中页面上所有标签 */
}
p{
color:blue;
/* 元素选择器:选中页面上的所有P标签 */
}
.abc{
color:yellow;
/* 类选择器:选中页面上class包含abc的所有标签*/
}
div.abc{
/* 组合选择器:选中页面上class包含abc的所有DIV标签*/
}
#abc{
/* ID选择器:选中页面上ID为abc的那个唯一的标签*/
}
选择器优先级
ID选择器>类选择器>元素选择器>通配符选择器
关系型选择器
子级选择器
div>a{
/*找到div的那些子级a标签*/
}
后代选择器
div a{
/*找到div包含的所有a标签 */
}
div .cba{
/*找到div下面所有class包含cba的那些后代*/
}
群组选择器
div,p,.cc{
/* 找到div,p,类是cc的这些标签 */
}
字体
font-family:宋体,微软雅黑;
写多个字体,逗号隔开是为了兼容各种浏览器,第一种不识别则找第二种..
安装自定义字体
1. 字体下载大宝库寻找个性字体,下载
2. 找到压缩包里的ttf文件,点击打开之后点击安装
3. 记住字体名称
4. 可以在font-family中使用
font-style
font-style:normal; /* 正常 */
font-style:italic; /* 斜体 */
font-size
单位:px(像素,绝对值),em(父标签px的倍数),rem(HTML标签的px的倍数)
font-weight(粗细和我们选择的字体有关系,所以不一定能看出效果来)
font-weight:normal; /* 正常粗细 */ (默认)
font-weight:bold; /* 加粗 */
font-weight:lighter; /* 细体 */
字体的简写 font:字体粗细 字体大小/行高 字体样式; 例 font:bold 12px/18px "微软雅黑";
line-height(行高-基线间的距离)
多行文本:
line-height:30px; /* 行间距30px */
line-height:2; /* 行间距2*fontSize */
单行文本:
line-height与块元素height保持一致,文本就能垂直居中咯
来几个快捷键
div+tab :创建一个div
a*3+tab :创建3个a
ul>li*2+tab :创建一个ul,里面有2个li
ctrl+x :剪切当前行
ctrl+c :复制当前行
ctrl+z :撤销
ctrl+y :取消撤销
ctrl+v :粘贴当前行内容到下一行
alt+鼠标左键 :可以连续创建多个光标,同时多个位置编写内容
ctrl+d :删除当前行
shift+tab :整块内容向左推
tab :整块内容向右推
注释 :ctrl+?
win+l :锁屏
win+e :快速打开我的电脑
text-align:文本的水平对齐方式
text-align:left; /* 左对齐 */
text-align:center; /* 居中 */
text-align:right; /* 右对齐 */
text-align:justify; /* 两端对齐 */
text-decoration:文字的线
text-decoration:underline; /* 下划线 */
text-decoration:overline; /* 上划线 */
text-decoration:line-through; /* 删除线 */
text-decoration:none; /* 不要线 */
text-indent:首行文本缩进
text-indent:2em / 32px;
颜色(color,background-color)
color:red;
color:#ff0000;
color:#f00; /* 对#ff0000的简写形式 */
color:rgb(255,0,0); /* r:red,g:green,b:blue (0-255)*/
color:rgba(255,0,0,1); /*a表示不透明度:0纯透明,1纯不透明*/
background
/* 背景色 */
background-image:url(xx.jpg) /* 背景图片 */
background-repeat:repeat; /* 平铺 */
background-repeat:repeat-x; /* 横向平铺 */
background-repeat:repeat-y; /* 纵向平铺 */
background-repeat:no-repeat; /* 不平铺 */
background-position:50% 50%; /* 背景图在元素的中间 */
background-position:right bottom/* 背景图在元素的右下角 */
background-position:50px 50px; /* 背景图距元素左上角50px */
background-size:100% 100%; /* 背景图横向和纵向都铺满元素 */
background-size:100%; /* 横向铺满,图片仍然是原比例*/
关于高度的问题
如果块元素的高度要设置为百分百的话,其父元素必须要有高度,一直找到HTML
让body高度占满HTML
html,body{height:100%;}
背景图固定
background-attachment:fixed; /*看起来固定在页面的某个位置*/
background-attachment:local; /*背景图随着内容滚动而滚动*/
background简写
background:颜色 图片 平铺 位置 是否固定;
background:yellow url(xx.jpg)no-repeat center center fixed;
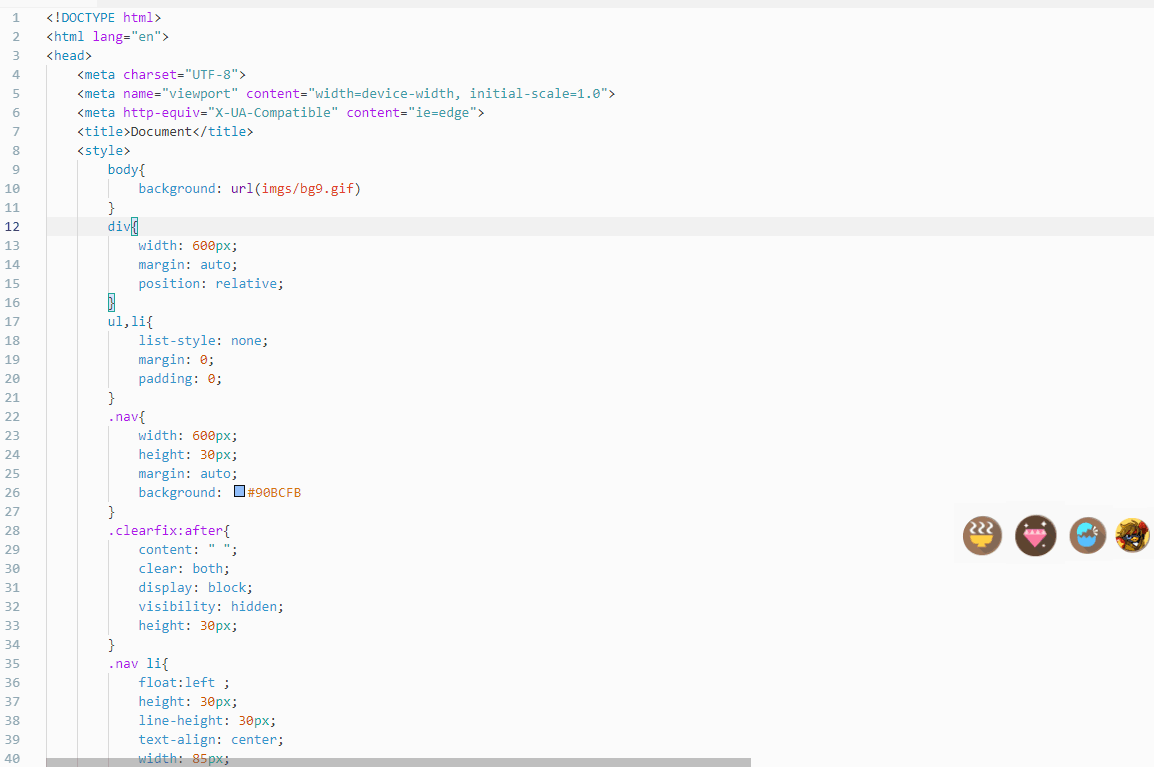
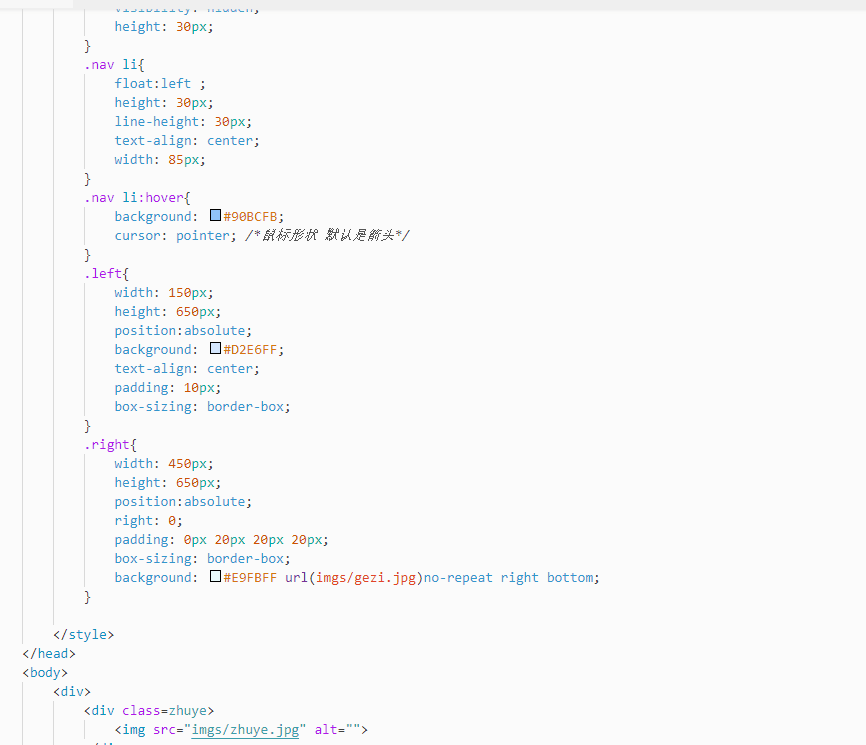
今天的练习如图: