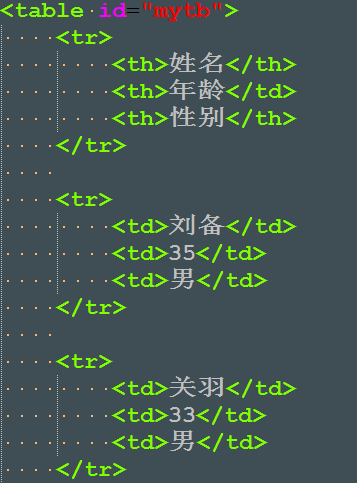
th 表头
是特殊的 td
“具有加粗,文字居中”的效果 。


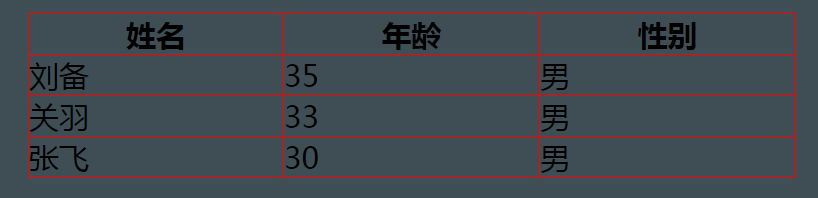
为 table 添加边框:
1. 为 th,td 设置 border: 1px red solid;
2. 为 table 设置 /* 单元格之间的距离。*/
border-spacing: 0px;
3. 为 table 设置 /* 表格的边框合并。设置以后 border-spacing 自动失效*/
border-collapse: collapse;
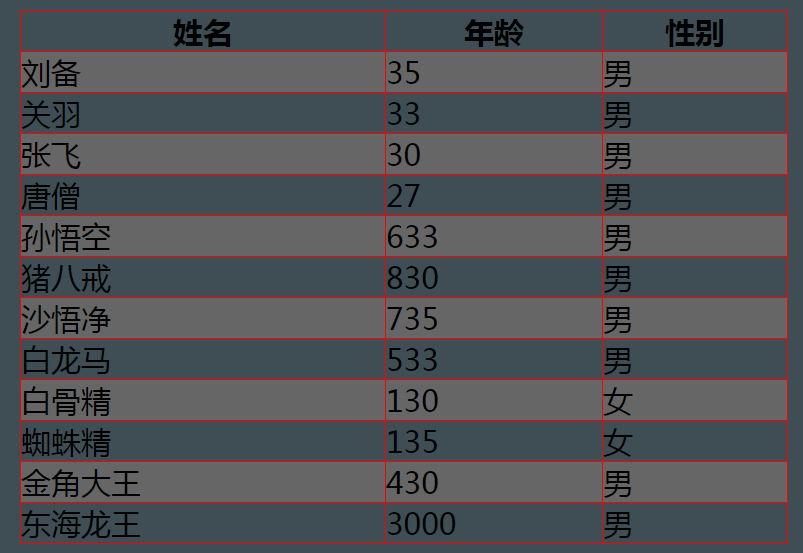
关于行的 隔行变色 及 悬浮变色

css代码:
@charset "utf-8"; *{ margin: 0px; padding: 0px; } body{ background-color: #3e4e54; } table{ margin: 0px auto; width: 40%; /* 单元格之间的距离。*/ border-spacing: 0px; /* 表格的边框合并。设置以后 border-spacing 自动失效*/ border-collapse: collapse; } #mytb th,td{ border: 1px red solid; } /* 隔行变色 IE8 及以下不支持 :nth-child() */ tr:nth-child(even){ background-color: #666; } /* 悬浮变色 IE6及以下不支持 a 以外的元素使用 :hover */ tr:hover{ background-color: #bfc; }
html代码:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>表格</title> <link rel="stylesheet" type="text/css" href="css/table.css" /> </head> <body> Hello Web!` <br /> table 是<b>块元素</b>,独占一行 <table id="mytb"> <tr> <th>姓名</th> <th>年龄</td> <th>性别</th> </tr> <tr> <td>刘备</td> <td>35</td> <td>男</td> </tr> <tr> <td>关羽</td> <td>33</td> <td>男</td> </tr> <tr> <td>张飞</td> <td>30</td> <td>男</td> </tr> <tr> <td>唐僧</td> <td>27</td> <td>男</td> </tr> <tr> <td>孙悟空</td> <td>633</td> <td>男</td> </tr> <tr> <td>猪八戒</td> <td>830</td> <td>男</td> </tr> <tr> <td>沙悟净</td> <td>735</td> <td>男</td> </tr> <tr> <td>白龙马</td> <td>533</td> <td>男</td> </tr> <tr> <td>白骨精</td> <td>130</td> <td>女</td> </tr> <tr> <td>蜘蛛精</td> <td>135</td> <td>女</td> </tr> <tr> <td>金角大王</td> <td>430</td> <td>男</td> </tr> <tr> <td>东海龙王</td> <td>3000</td> <td>男</td> </tr> </table> </body> </html>