Css美化表格和表单样式
表格创建默认是没有边框的,我们要用boder属性去设置表格的边框
表格基本样式
表格边框合并boder-collapse
在显示表格时,通常来说表格都是有边框的,边框的作用:主要用来界定不同的数据。当表格的border属性的值大于0的时候,边框才显示。当小于等于0,边框不会出现。当边框出现以后,我们可以采用border属性,以及border-collapse尾性对边框进行修饰。border-collapse属性的作用:主要用来设置表格的边框是否合并为一个单一的边框.(默认不合并)
语法:
{border-collapse:separate|collapse|inherit}
separate默认值。边框会被分开。不会忽略 border-spacing 和 empty-cells 属性。
collapse如果可能,边框会合并为一个单一的边框。会忽略 border-spacing 和 empty-cells 属性。
inherit规定应该从父元素继承 border-collapse 属性的值。

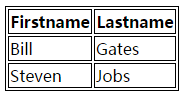
1)加了border-collapse:separate;的效果,没有合并边框,加不加这句都一样,默认表格就是由外边框和内边框两层框构成的。

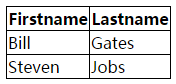
2)加了border-collapse:collapse;的效果,合并了边框

表格边框宽度boder-width
虽然有的时候,我们可以使用border直接设置表格边框的宽度,但是我们还有一种其他的方式border-width单独设置,例外,它还有一些衍生属性,比如:border-bottom-width、border-left-width等等。
border-width 简写属性为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
只有当边框样式不是 none 时才起作用。如果边框样式是 none,边框宽度实际上会重置为 0。不允许指定负长度值。
语法:
{boder-width:颜色}
属性值:
| 值 |
描述 |
| thin |
定义细的边框。 |
| medium |
默认。定义中等的边框。 |
| thick |
定义粗的边框。 |
| length |
允许您自定义边框的宽度。 |
| inherit |
规定应该从父元素继承边框宽度。 |
表格边框颜色border-color
如果我们在设计表格时,需要针对表格边框进行颜色修饰,那么我们就需要使用到 border-color该属性。
语法:
{boder-color:颜色}
如:
border-color: red;
设置表格的边框颜色,设置的值可以是系统定义的,也可以用rgb格式的,也可以用#16进制的方式来定义。
如果要要对表格和某个单元个设置颜色,用background-color设置
设置边框样式border-style
border-style 属性用于设置元素所有边框的样式,或者单独地为各边设置边框样式。单独设置各边边框用它的衍生属性boder-top-style、boder-left-style等等。
只有当这个值不是 none 时边框才可能出现。
注:只要是有边框的元素都可以使用该属性
语法:{border-style: 属性值;}
如:
border-style: solid;
属性值:
| 值 |
描述 |
| none |
定义无边框。 |
| hidden |
与 "none" 相同。不过应用于表时除外,对于表,hidden 用于解决边框冲突。 |
| dotted |
定义点状边框。在大多数浏览器中呈现为实线。 |
| dashed |
定义虚线。在大多数浏览器中呈现为实线。 |
| solid |
定义实线。 |
| double |
定义双线。双线的宽度等于 border-width 的值。 |
| groove |
定义 3D 凹槽边框。其效果取决于 border-color 的值。 |
| ridge |
定义 3D 垄状边框。其效果取决于 border-color 的值。 |
| inset |
定义 3D inset 边框。其效果取决于 border-color 的值。 |
| outset |
定义 3D outset 边框。其效果取决于 border-color 的值。 |
| inherit |
规定应该从父元素继承边框样式。 |
最不可预测的边框样式是 double。它定义为两条线的宽度再加上这两条线之间的空间等于 border-width 值。不过,CSS 规范并没有说其中一条线是否比另一条粗或者两条线是否应该是一样的粗,也没有指出线之间的空间是否应当比线粗。所有这些都有用户代理决定,创作人员对这个决定没有任何影响。
表单样式
表单是一种所有网页中,能够跟后台进行数据通讯的主要手段。但是表单中元素标记 ,又是非常多的,每一种表单标记都有它自己的一些默认样式。那么为了网页的整体感官,那么我就需要对表单元素进行相应的样式设置。
文本背景background-color
语法:
{background-color:颜色}
a)第一种手段:修饰文本background-color属性,并不是只能修饰表单标签,甚至div 、 p .、hr.....这些也同样可以。
b)美化提交按钮
按钮在表单中是非常重要的一个元素,有的时候表单其他元素设计的再好,但是按钮常差,也会影响到整个表单的感官。所以我们也需要对按钮进行设置。