版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/u012761510/article/details/80524247
最近写项目,遇到一个小bug,那就是在使用iconfont symbol的时候,在页面嵌入svg标签的时候,发现大部分svg图标都可以设置color。但是也有极个别的死活不变,就像这样
先是不断尝试提高css样式的优先级,再是在svg标签里的的use标签上写样式,仍然,无效。
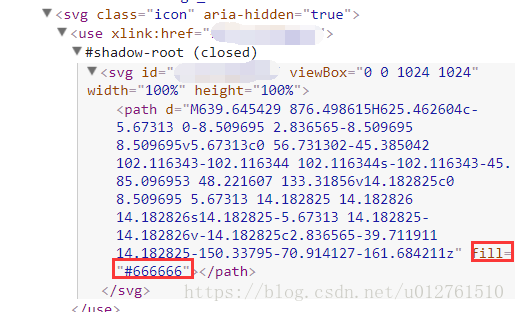
这肯定是在逼我发大招了,呵呵哒。查看元素,如下图。好了,知道怎么办了。#tubiaoid path{
fill: rgb(255,255,255);
},成功了。耶!
之所以有的图标改变不了颜色,是因为在svg的文件中定义了fill属性。而可以改变颜色的图标,则缺少这一属性。