制作网址:https://icomoon.io/app/#/select
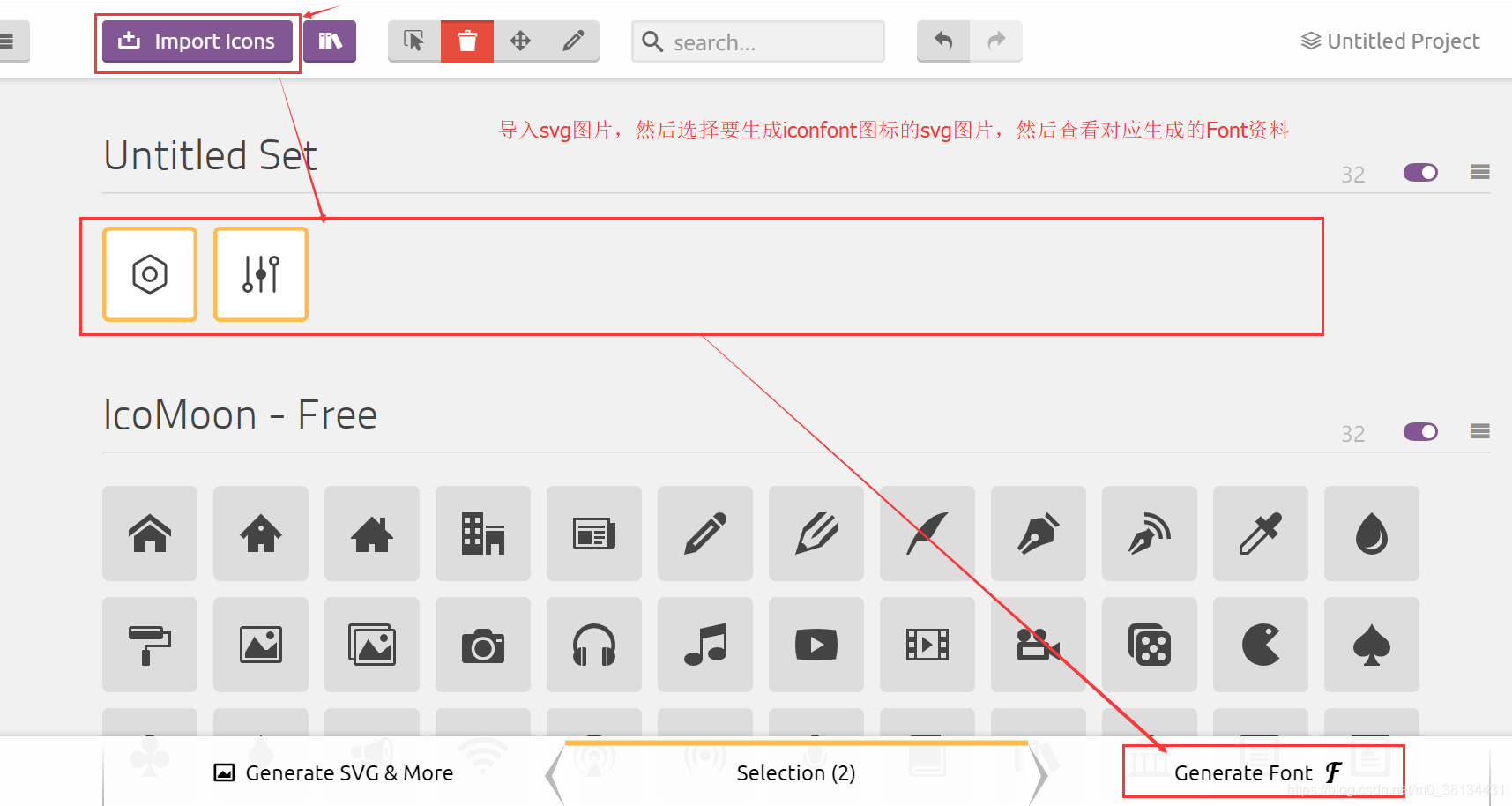
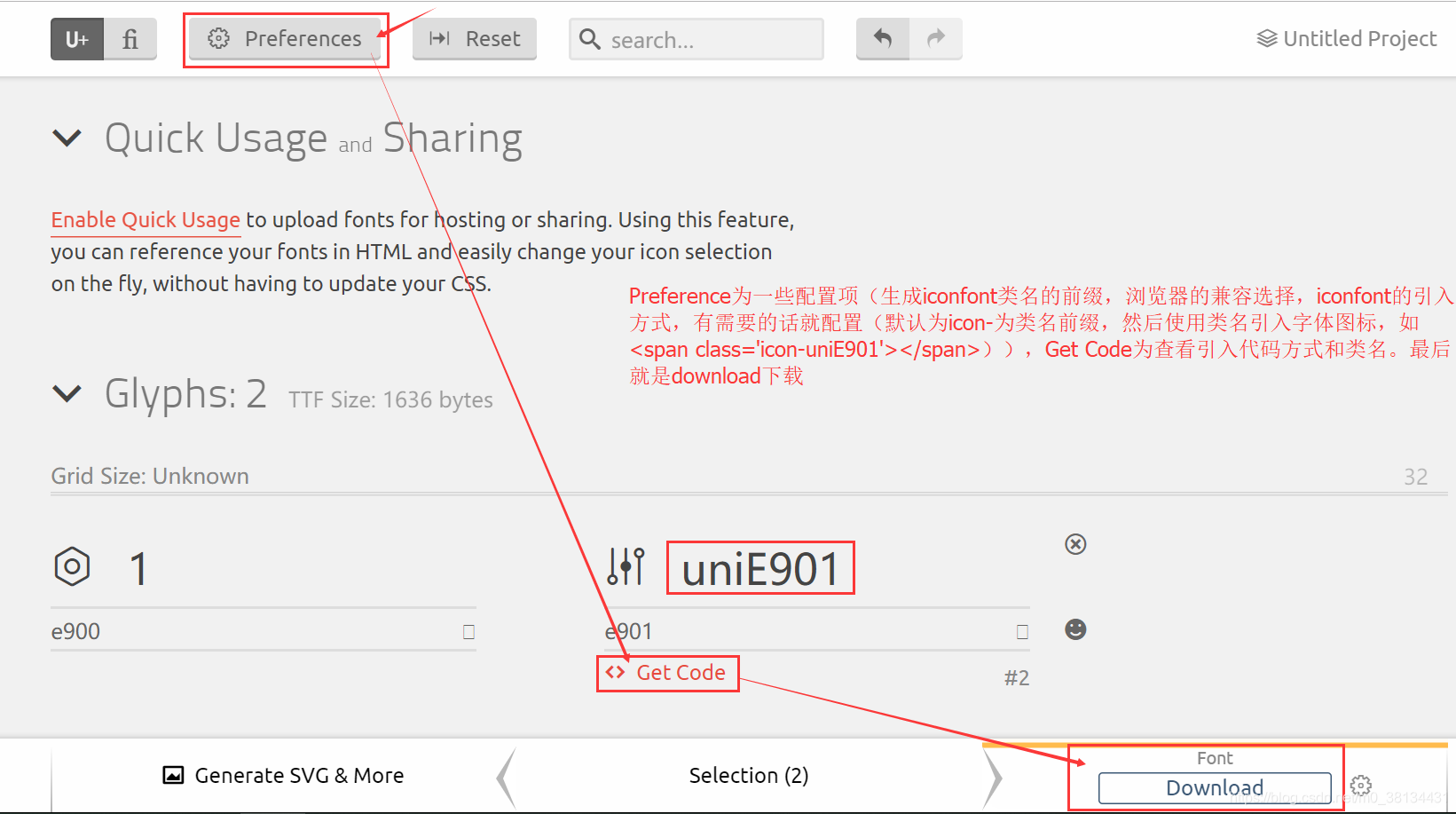
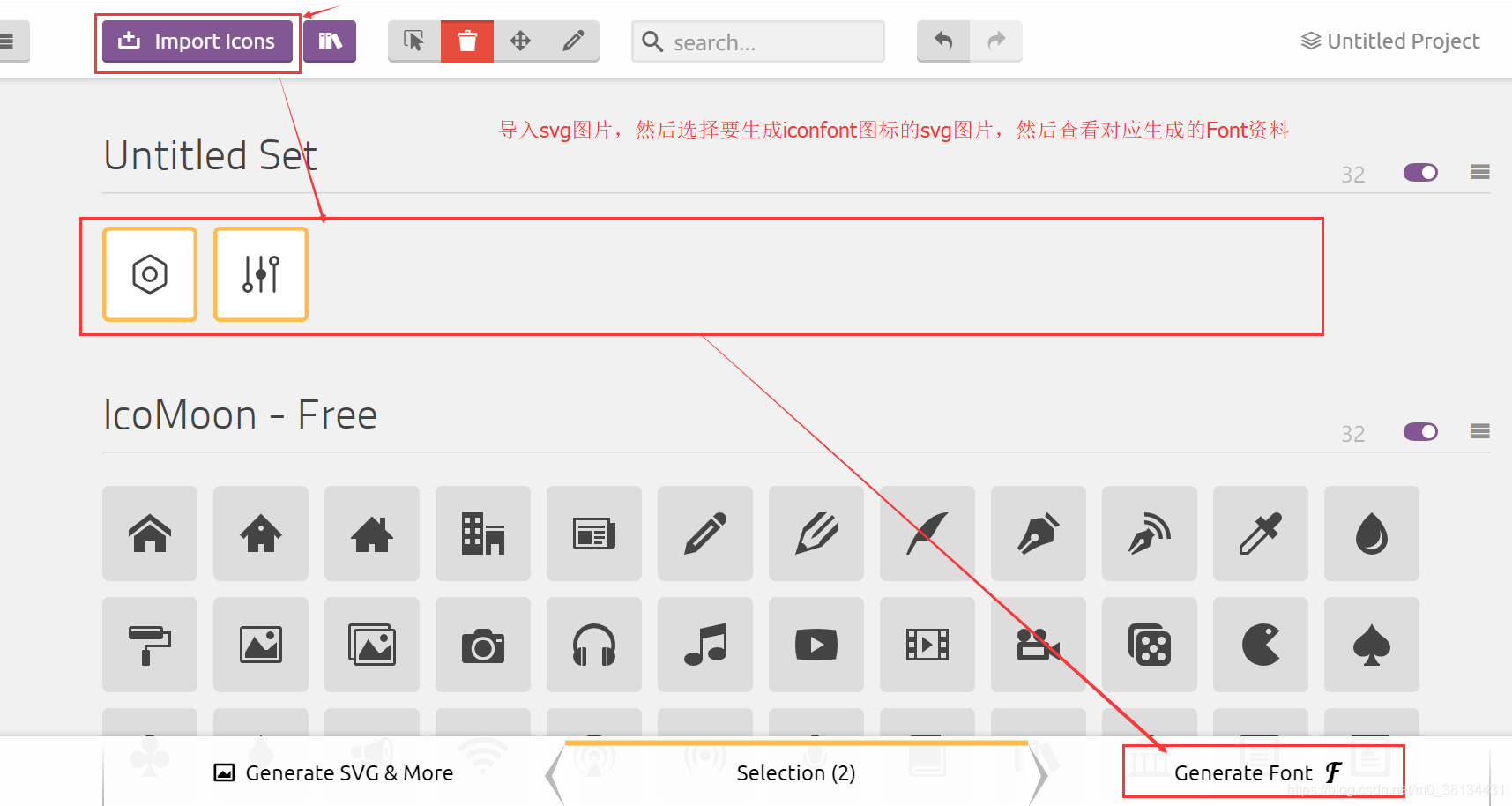
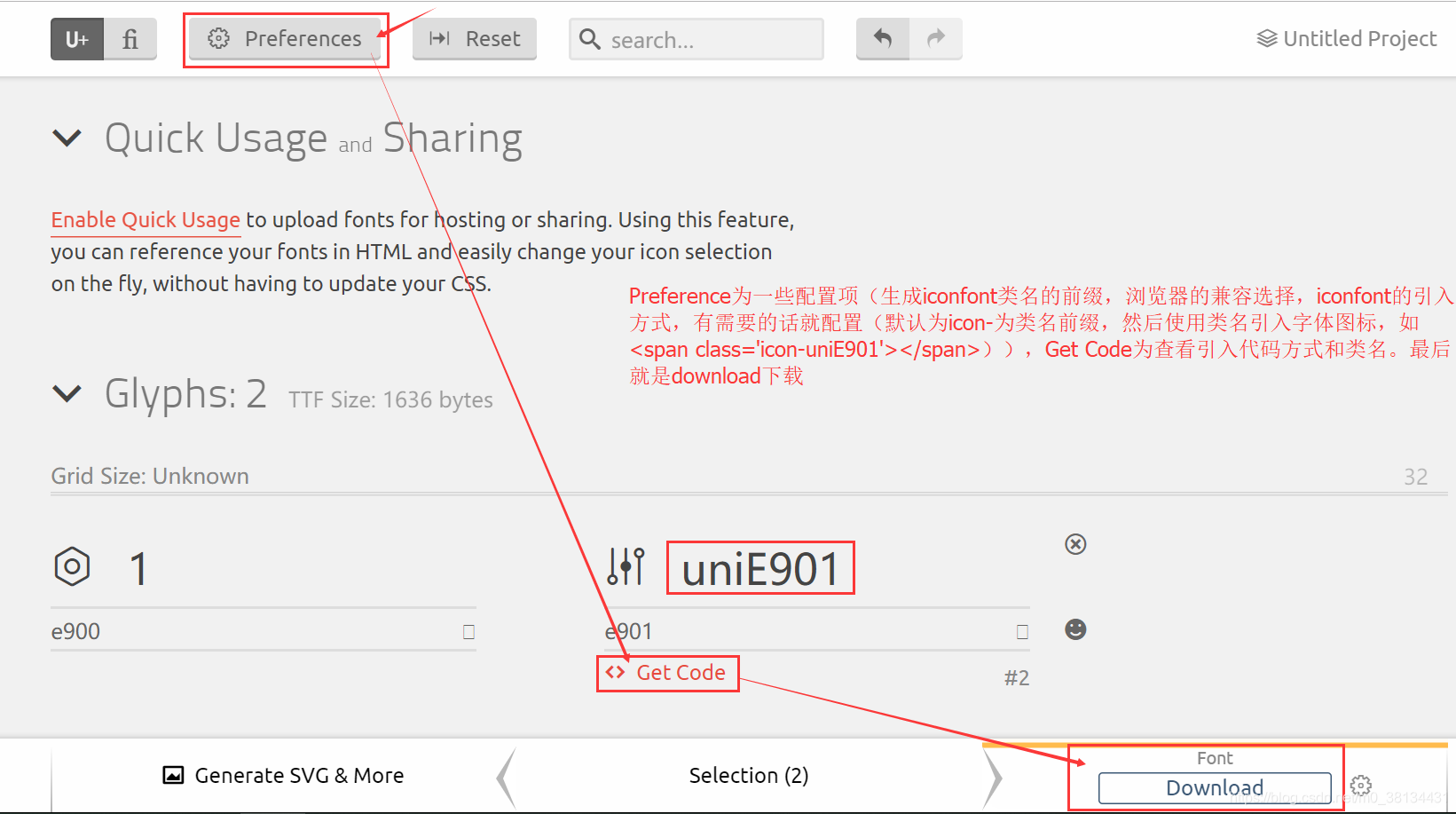
打开网址之后按照如下两图所示的步骤自己摸索一下就会了。

 download下载下来有用的文件有两个,
download下载下来有用的文件有两个,fonts文件夹就是字体图标文件,style.css文件就是样式文件。
demo.html可以查看如何使用对应的那个图标(仅在查看用,也可以直接看样式文件的类名方式引入,不需要拷到项目中,参考iconfont的下载的那些文件作用)。
制作网址:https://icomoon.io/app/#/select
打开网址之后按照如下两图所示的步骤自己摸索一下就会了。

 download下载下来有用的文件有两个,
download下载下来有用的文件有两个,fonts文件夹就是字体图标文件,style.css文件就是样式文件。
demo.html可以查看如何使用对应的那个图标(仅在查看用,也可以直接看样式文件的类名方式引入,不需要拷到项目中,参考iconfont的下载的那些文件作用)。