下载
阿里巴巴矢量图标库:https://www.iconfont.cn/

引入
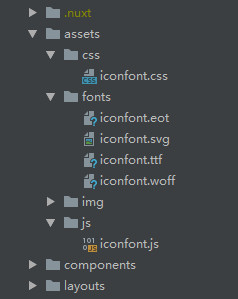
在assets目录下新建css、fonts、js目录

注意iconfont.css里的文件路径

配置
在 nuxt.config.js 文件里添加配置
css: [
'@/assets/css/iconfont.css'
],
plugins: [
// ssr: Boolean (默认为 true) 如果值为 false,该文件只会在客户端被打包引入
{ src: '@/assets/js/iconfont.js', ssr: false }
]
使用
<template>
<div class="wrapper">
<i class="iconfont"></i>
</div>
</template>
