我现在有一个弹层的组件(popup),组件里面定义了显示组件(showPopup)和隐藏组件(hidePopup)的方法。
我们如何在调用组件的页面中调用组件里面的方法呢?
在调用组件的页面写如下代码:
onReady: function() { this.popup = this.selectComponent("#popup"); //组件的id }, showPopup(){ this.popup.showPopup(); //组件里里面定义的showPopup方法 }, hidePopup() { this.popup.hidePopup(); //组件里里面定义的hidePopup方法
},
对上面的代码做个简易说明:
先看下效果图:

对应代码截图:
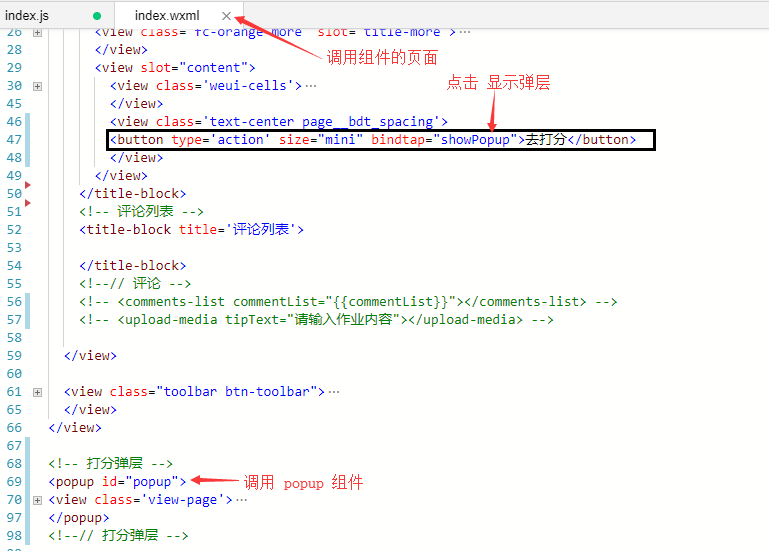
1.调用页面(Page/.../index.wxml)

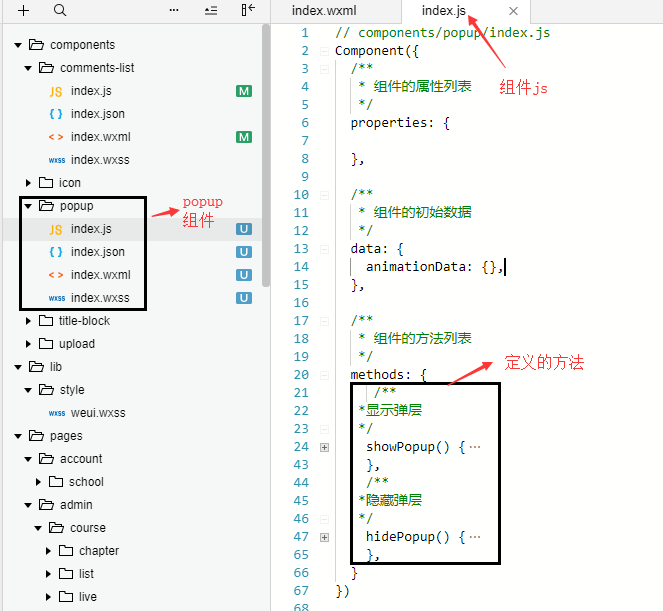
2.组件页面(compoents/popup/index.js):

推荐2篇写的不错的博文,可以看看: