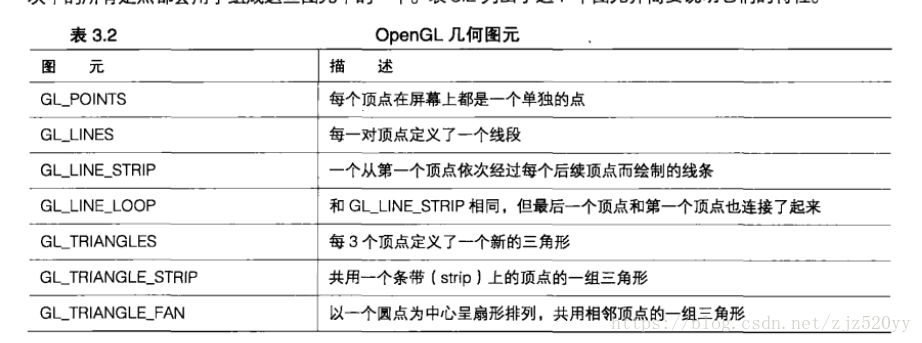
什么是图元:图元是组成3D物体的基础单元,是顶点的集合以预定义的方式结合在一起。而预定义的方式可以是一维的点,二维的线,甚至是三维的多边形等。 常见的图元类型如图所示:

什么是渲染停滞:就是CPU等待GPU准备好或者GPU等待CPU准备好,这种情况就是渲染停滞。
着色器数据传送方式:向着色器传递数据有以下几种方式可供选择,如图所示:

其中释义如下所示:
1.属性:只供顶点着色器使用,并且对每个使用该属性的顶点都要做改变的数据元素。属性值可以是浮点型,整形或者布尔型数据的四维向量。常见的属性类型如图所示:

2.uniform值:可以供顶点和片元着色器使用,并且在一个批次中对每个顶点都要做改变的值。uniform值可以是浮点型,整形或者布尔型数据的标量类型,或矢量类型或矩阵等。
3.纹理:可以供顶点着色器和片元着色器使用,对纹理数据进行采样和筛选。
4.输入(Ins)和输出(Outs):可以供顶点着色器和片元着色器使用,在不同着色器或者同着色器不同阶段来进行数据传递。
GLTools提供的内建着色器:默认OpenGL中没有提供内建着色器,但是GLTools工具箱中提供了C++实现的内建着色器,分别如下所示:
1.单位着色器(GLT_SHADER_IDENTITY):使用默认笛卡尔坐标系。使用一个属性GLT_ATTRIBUTE_VERTEX,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_IDENTITY, GLFloat vColor[4]);
2.平面着色器(GLT_SHADER_FLAT):使用变换矩阵来变换图形。使用一个属性GLT_ATTRIBUTE_VERTEX,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_FLAT, GLFloat mvp[16], GLFloat vColor[4]);
3.上色着色器(GLT_SHADER_SHADER):使用变换矩阵将颜色值平滑的插入顶点之间。使用GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_COLOR两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_SHADER, GLFloat mvp[16]);
4.默认光源着色器(GLT_SHADER_DEFAULT_LIGHT):使用模型视图矩阵,投影矩阵,基本颜色值来让对象产生阴影和光照的效果。使用GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_DEFAULT_LIGHT, GLFloat mvMatrix[16], GLFloat pMatrix[16], GLFloat vColor[4]);
5.点光源着色器(GLT_SHADER_POINT_LIGHT_DIFF):使用模型视图矩阵,投影矩阵,光源位置和漫反射颜色来让对象产生阴影和光照的效果。使用GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_POINT_LIGHT_DIFF, GLFloat mvMatrix[16], GLFloat pMatrix[16], GLFloat vLightPos[3], GLFloat vColor[4]);
6.纹理替换矩阵(GLT_SHADER_TEXTURE_REPLACE):使用模型视图矩阵对指定纹理进行变换。使用GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_NORMAL两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_TEXTURE_REPLACE, GLFloat mvMatrix[16], GLInt nTextureUnit);
7.纹理调整着色器(GLT_SHADER_MODULATE):使用指定颜色对指定纹理进行相乘。使用GLT_ATTRIBUTE_VERTEX和GLT_ATTRIBUTE_TEXTURE0两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_MODULATE, GLFloat mvMatrix[16], GLFloat vColor, GLInt nTextureUnit);
8.纹理光源着色器(GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF):使用模型视图矩阵,投影矩阵,光源位置,基本颜色来对纹理进行漫反射照明处理。使用GLT_ATTRIBUTE_VERTEX,GLT_ATTRIBUTE_NORMAL和GLT_ATTRIBUTE_TEXTURE0两个属性,并且定义接口如下:
GLShaderManager.UseStockShader(GLT_SHADER_TEXTURE_POINT_LIGHT_DIFF, GLFloat mvMatrix[16], GLFloat pMatrix[16],GLFloat vLightPos[3],GLFloat vBaseColor[4], GLInt nTextureUnit);
GLTools提供的批次处理器:GLTools中包含一个简单的批次处理容器类,叫做GLBatch。它会对拷贝传入进来的顶点数据按照指定的图元进行绘制。常用接口如下:
1.Begin(GLenum primitive, GLuint nVerts, GLuint nTextureUnits=0):使用图元以及顶点数目和纹理坐标来初始化批次处理器。
2.CopyVertexData3f(GLFloat* nVerts):拷贝顶点数据到批次处理器对象中。
3.CopyNormalDataf(GLFloat* vNormal):拷贝法线到批次处理器对象中。
4.CopyColorData4f(GLFloat* vColor):拷贝颜色到批次处理器对象中。
5.CopyTexCoordData2f(GLfloat* vTexCoords, GLuint uiTextureLayer):拷贝纹理坐标到批次处理器对象中。
6.End():完成批次处理器对象数据拷贝复制操作,并且一旦调用就不能再增加新的属性了。
绘制点常用接口:点的图元为GL_POINTS呈正方形状,不受透视除法影响(也就是不近大远小)。点的大小都会自动修正成允许的间距和范围内的值。
1.glPointSize(GLFloat size):设置默认点大小。
2.glGetFloatv(GL_POINT_SIZE_RANGE, GLFloat size[2]):获取点的最小和最大值,并存储在size参数中。
3.glGetFloatv(GL_POINT_SIZE_GRANULARITY, GLFloat* step):获取相邻点之间的最小间距。
4.glEnable(GL_PROGRAM_POINT_SIZE):使用程序点大小模式来设置点大小,其中点大小设置方式为:“gl_PointSize = 数值”。
绘制线常用接口:两点组合成一条线,在绘制时通常可以绘制线,线段和线环。它们之间区别分别如下:
1.线:图元为GL_LINES。是任意两个点组成的一条线。
2.线段:图元为GL_LINE_STRIP。是任意一个点可以作为起点和终点,这样一个点就要绘制两次,性能相对绘制线而言会低一些,但是绘制的线是连续的。
3.线环:图元为GL_LINE_LOOP。是在线段的基础上记录一下起点,当线段绘制完毕后就从终点到起点之间再绘制一条线,这样就将所有点绘制一条闭合的环。
绘制接口如下:
1.glLineWidth(GLFloat width):设置线宽,宽度值为width大小。
绘制三角形常用接口:可以绘制三角形,三角形带和三角形环。
它们之间区别如下:
1.三角形:图元为GL_TRIANGLE。三角形是OpenGL唯一支持的多边形,也是光栅化硬件最喜欢的多边形。
2.三角形带:图元为GL_TRIANGLE_STRIP。是一串相连的三角形。由于只需绘制第一个三角形,其他三角形只需要指定一个顶点,从而可以节省大量时间开销。
3.三角形环:图元为GL_TRIANGLE_FAN。是一组围绕同一个中心顶点相连的三角形。跟三角形带一样,由于绘制的顶点数变少,从而可以节省大量时间开销。
绘制接口如下:
1.glFrontFace(GL_CW/GL_CCW):GL_CW表示指定顺时针方向环绕的多边形是正面;GL_CCW表示指定逆时针方向环绕的多边形是正面,这也是默认设置方式。
绘制多边形常用接口:三角形也是属于一种多边形。绘制其他多边形时,常用接口如下:
1.glPolygonMode(GLenum face, GLenum mode):按照指定面和指定模式来绘制多边形。其中face通常可以取正面(GL_FRONT),背面(GL_BACK)以及正反面(GL_FRONT_AND_BACK)。mode通常可以取线(GL_LINE),点(GL_POINT)以及实心填充(GL_FILL)。
2.glPolygonOffset(GLfloat factor, GLfloat uints):多边形偏移函数。通常用在同一个像素上存在相同深度值时,为了让深度测试针对相同值的像素进行正确的绘制,就需要对指定像素的深度值进行偏移了。
剔除:剔除可以大大减少渲染三角形数目,从而减少渲染的顶点数目,提高渲染性能。常用接口如下:
1.glCluuFace(GLenum mode):设置剔除方式。可以用GL_FRONT来指定正面剔除;使用GL_BACK来指定背面剔除;使用GL_FRONT_AND_BACK来指定正面和背面剔除。
2.glEnable(GL_CULL_FACE):启动剔除功能。
深度测试:像素的z值决定了像素与观察者之间的距离,其中z值越大表明像素距离观察者越近,否则就越远。深度测试就是先绘制距离观察者近的像素,再绘制距离观察者远的像素。当像素具有相同z值时,可以使用glPolygonOffset(多边形偏移)方式来骗过深度测试,从而达到预期的绘制顺序。常用接口如下:
1.glEnable(GL_DEPTH_TEST):对存在的深度缓冲区开启深度测试功能。
裁剪:裁剪可以将渲染操作限制在指定区域内。默认的裁剪区域跟窗口大小一样大。常用接口如下:
1.glEnable(GL_SCISSOR_TEST) / glDisable(GL_SCISSOR_TEST):开启或者关闭裁剪测试。
2.glScissor(GLint x, GLint y, GLsziei width, GLsizei height):设置裁剪区域。其中x,y值得左下角坐标,width和heigh指的宽和高。
混合:就是将颜色缓冲区中的当前颜色(目标色Cd)以及满足渲染指令进入颜色缓冲区中的颜色(源颜色Cs)按照指定的混合公式进行处理,从而得到一个最终的颜色Cf来替换掉颜色缓冲区中的颜色。常用接口如下:
1.glEnable(GL_BLEND) / glDisable(GL_BLEND):开启或者关闭混合功能。
2.glBlendEquation(GLenum mode):选择指定的混合公式,其中默认的混合公式为GL_FUNC_ADD。可选择的混合公式如图所示:

3.glBlendFunc(GLenum S, GLenum D):指定混合公式中源颜色混合因子为S,目标颜色混合因子为D。可选择的混合因子如图所示:

其中GL_CONSTANT_COLOR,GL_ONE_MINUS_CONSTANT_COLOR,GL_CONSTANT_ALPHA,GL_ONE_MINUS_CONSTANT_ALPHA等常量混合因子的默认颜色值为黑色,此时可以使用glBlendColor(GLclampf red, GLclampf green, GLclampf blue, GLclampf alpha)来设置常量的颜色值。
4.glBlendFuncSeparate(GLenum srcRGB, GLenum dstRGB, GLEnum srcAlpha, GLenum dstAlpha):指定混合公式中源颜色混合因子为srcRGB和srcAlpha,目标颜色混合因子为dstRGB和dstAlpha。
抗锯齿:通常图元重叠时会产生锯齿,这个时候就可以使用抗锯齿功能。常用接口如下:
1.glEnable(GL_POINT_SMOOTH / GL_LINE_SMOOTH / GL_POLYGON_SMOOTH):开启点或者线或者多边形平滑绘制。常和混合功能混用来解决点和线的抗锯齿问题。
2.glEnable(GL_MULTISAMPLE):开启多重采样功能,用来解决多边形锯齿问题。当不存在多重采样缓冲区时,此功能被禁用。
3.glSampleCoverage(GLclampf value, GLboolean invert):指定特定值invert与判断覆盖值value进行按照与。这个接口只有当使用GL_SAMPLE_COVERAGE来作为片段的颜色值时才起作用。当然还可以选择GL_SAMPLE_ALPHA_TO_COVERAGE(使用alpha)以及GL_SAMPLE_ALPHA_TO_ON(将alpha设置成1并使用)来作为片段的颜色值。